
How to Edit a Footer in WordPress – Learn The Best Methods
Customizing or editing a WordPress site is something that a developer needs to do all the time.
While you do this, tasks are optimization of the website’s header and custom menus are something that shouldn’t be slipped off from your mind. This is why we decided to explain every bit of ‘how to edit a footer in WordPress’.
If you haven’t done it before, don’t worry; there are multiple ways to get this job done! Most of the solutions are easy to use and don’t need any special skills. We have covered all of them in this post. So, grasp every single piece of information and become a pro in editing a footer in WordPress.
Understanding the Footer in WordPress Website and Reasons To Edit It
We know you must be excited to know about ‘how to edit footer in WordPress’. But, hold your excitement for a while and understand what WordPress website footer is and why one should be worried about changing it. So, let’s get started.
Mainly, there are four sections of a WordPress website: the header, body, footer, and sidebar. While the first three are part of every website, the sidebar is not an obligatory website part.
The header is the top part of the website and grabs the attention of the visitors at first. It is the masthead of the website and is part of every page. Elements like logo, menu, and CTA are mentioned on the website’s header.
On the other hand, the footer is the lower part of the website and is featured on every page.
Mostly, the footer includes details like sitemap, terms & conditions, legal disclaimers, contact information, and other formal elements such as:
- Affiliate programs, if any
- Copyright information and website data
- Resource sections
The content of the website footer is stored in the footer.php file of the WordPress theme. Based on the theme, the footer style, format, and features will vary.
Now that basics of the footer are clear, let’s find out why one should be worried about making the changes in the footer of a WordPress website.
With every first WordPress installation, only the default themes are offers that feature WordPress-branded footer copy.
Using this footer copy is free of cost but can have adverse effects on the company’s branding.
For instance, your website footer will have WordPress branding on it whereas it is your company name that deserves that place.
Also, pure default themes let the visitor feel that the website is not professionally designed. It fails to impress users. It will lead to poor traffic and a high churn rate.
By learning ‘how to edit footer in WordPress’, you learn about making impressive websites as you can:
- Color coordinate the website footer and the brand logo
- Add as many as the column you need
- Customize the entire designs as per requirements
- Give a professional look to the website design
- Add icons as per your wish
- Increase the engagement of the customers and keep the bounce rate under control
In a nutshell, editing the footer in WordPress you can create an attention-grabber and feature-rich website that will serve it purpose by all mean.
How to Edit Your WordPress Footer?
The above text has made it clear that editing the footer in a WordPress website will reap multiple benefits. So, it’s not wise to ignore it. In the section next, we’re going to tell all the doable ways to accomplish this job.
Way #1 – Alter the Footer Settings Using Theme Customizer
Haven’t edited the footer in WordPress and need an easy way? Well, we have multiple super-easy methods for you. And the one are reading is the easiest.
You can edit the footer in WordPress by using WordPress Theme Customizer.
Without getting involved in altering the codes or downloading the plugins, this solution will achieve the goal. The great thing about this solution is that it is offered with almost every WordPress theme. You don’t have to go the extra mile to hunt it down to use it.
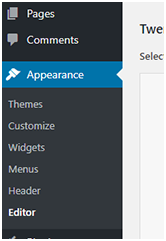
1. Go to Appearance > Customize in your WP dashboard.

2. In the Customize option, go to the ‘Footer’ section.
3. Depending upon the themes, this section can be at varied locations. It could be present in the Menus tab or could be mentioned separately.
4. Nevertheless, it will allow you to edit the footer layout, colors, and other content of your choice. Not only this; the Customizer allows you to have a real-time preview of the changes done so that you can find out whether or not the edits should be kept. For a preview, take the help of the bottom left controls. You can have a preview of different screen sizes.
5. Once you’re sure that changes are done and finalized, just select Publish button. The footer is edited as per your choice.
6. As quoted above, this customizer is available in most of the themes. But, in case, you’re using a website theme where this option is not offered, take the help of other ways that we’re going to explain next.
Way #2 – Bring Footer Widget into action
In themes like Astra and many more, WordPress footer editing and modification are one using the footer widget directly in the Customizer. If that option is not offered, try using the WordPress widgets to edit the footer.
To make this happen, go to the WordPress dashboard and follow the below-listed steps:
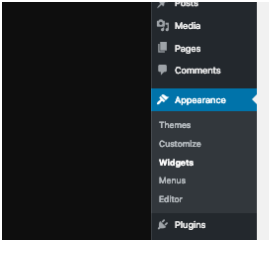
1. Select Appearance > Widgets.

You can see the all offered widget offered on the left side of the dashboard. As per the used theme, some options may look different. In the default themes, like Twenty Seventeen, the footer widget sections are mentioned on the right side. So, look carefully around you.
2. To edit the footer widget content, expand the field by clicking on the arrow of the Text item.
3. You can also make the changes through visual/text editor. When all the needed edits or changes are done, just click on the Save button.
4. If you want to remove the widget completely, just select Delete. To add the widget on the footer, just drag the desired one from the left side and drop it at the desired location.
Way #3 – Take the help of a plugin
Other than using a Customizer, the easiest way to learn about how to edit your footer in WordPress is to use a plugin. There are tons of WordPress plugins used widely to expand the usability and features of a website. Footer is also one area that can be customized using plugins like Elementor Header & Footer Builder. It is a free add-on for the Elementor Page Builder plugin and is super easy to use.

Without any hassles, it lets you change the footer in WordPress quickly with the help of its effortless drag-and-drop builder. It lets you edit and expand the footer section. For this:
1. Install and activate Elementor Header & Footer Builder.
2. Locate it at Appearance > Header Footer & Blocks.
3. Select Add New option > Footer.
4. You will be able to see a wide range of settings and configuration choices to make. Using them, you can easily decide the location of the footer, implement certain display settings, and include exclusion rules.
5. Select Edit with Elementor. It will be a blue button placed at the top.
6. Look for the ‘Header Footer & Blocks’ section on the left side and drag-n-drop footer widgets on your screen.
7. Here, a lot of features, design components, and customization options are offered to build a customized footer for the website. When all the needed changes are done, click on the Save option and start using the editing footer.
Way #4 – Change the footer.php file code
If you’re technically sound then you can edit the WordPress footer by changing the footer code in the footer.php file of the theme. While you adopt this method, make sure that no code is removed from the file. You should either try commenting on the code or creating a child theme to be on the safer side.
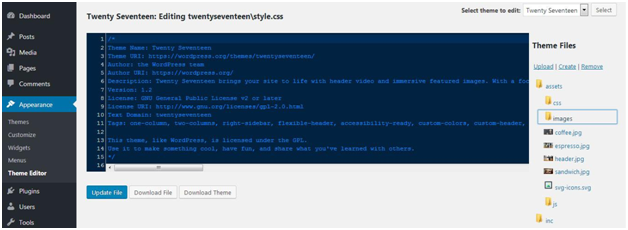
1. To find out the footer.php file in the theme, go to Appearance > Theme Editor.

2. Select the theme from the list of theme files, mentioned on the right side. Try to spot the Theme Footer (footer.php) file.
3. Add the desired code within the file and select the Update File option when all the editing is done.
The Final say
As a business, you’re not done just by having a website. You need to work hard to make it functional, useful, and attention-grabber. The website footer is an essential part of a website and features a lot of information.
However, using the default footer can reduce the appeal of the website. With ways like using a WordPress Customizer, plugin, or changing the footer file code, one can easily edit the WordPress footer. So, don’t settle on ordinary. Get a professional and appealing footer for your website with the above-mentioned ways.


