
Top WordPress Booking Plugins in 2022 Installation & Set Up
Last updated on July 4th, 2024 at 08:23 am
Multi Scheduler
Multi Scheduler plugin is an Appointment Booking and Schedule with Multi Booking plugin.
Please Check Multi Scheduler Features:
- Multi Booking System.
- Payment Options are added with
A) Paypal
B) Credit Card
C) Local Payment
- Email Confirmation of Appointment.
- Reminder Email Notification
- Cron Job System.
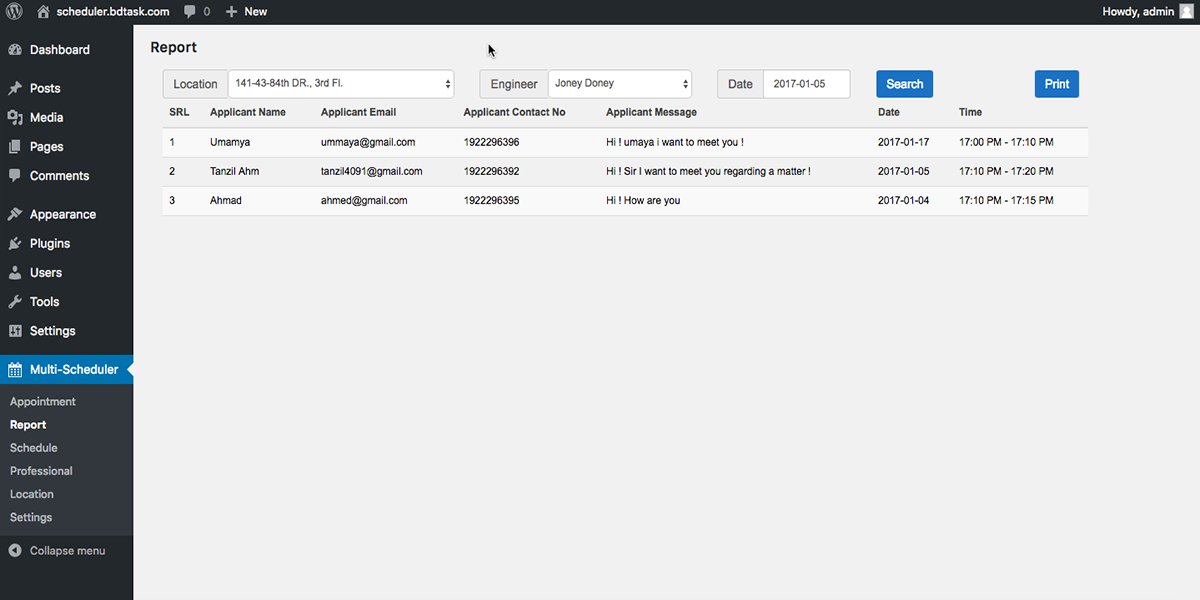
- Appointment Report Export.
- Email Template System.
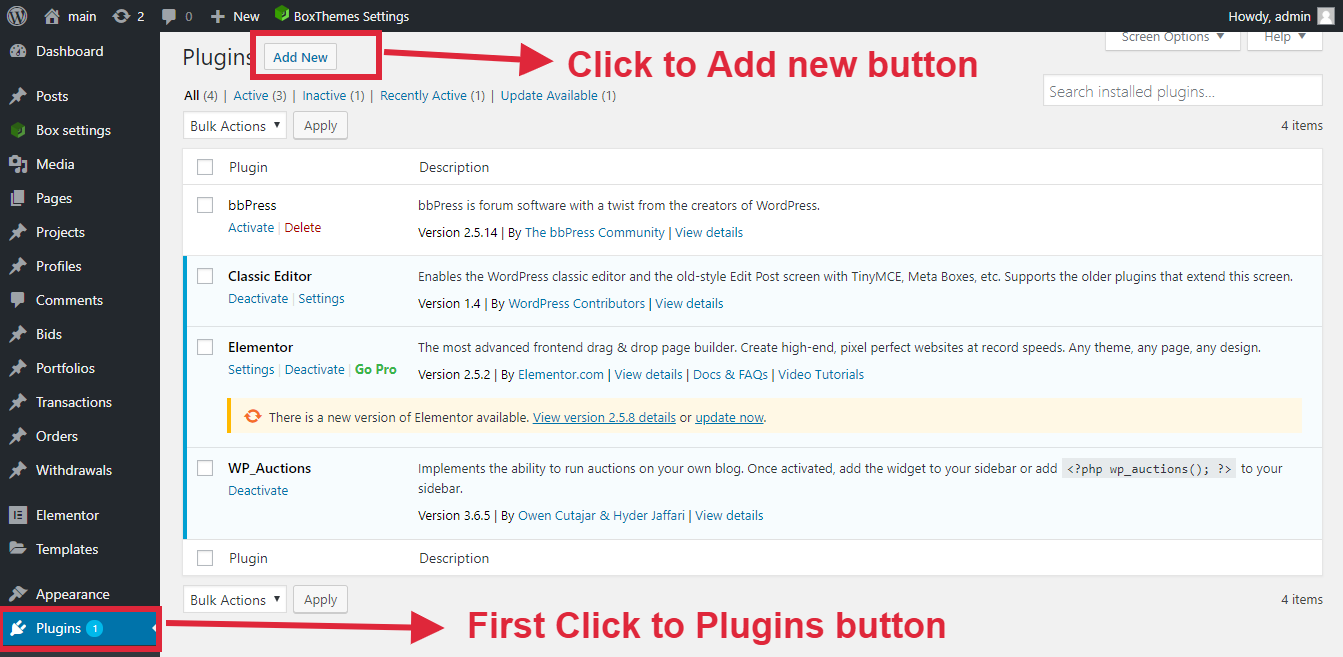
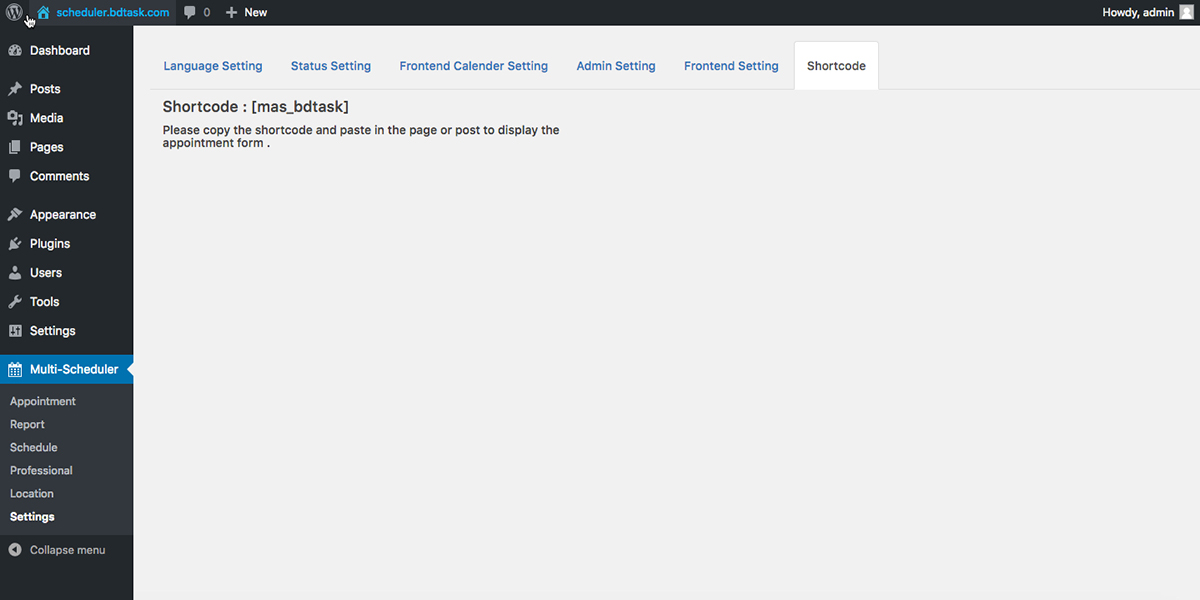
Now open your website dashboard.
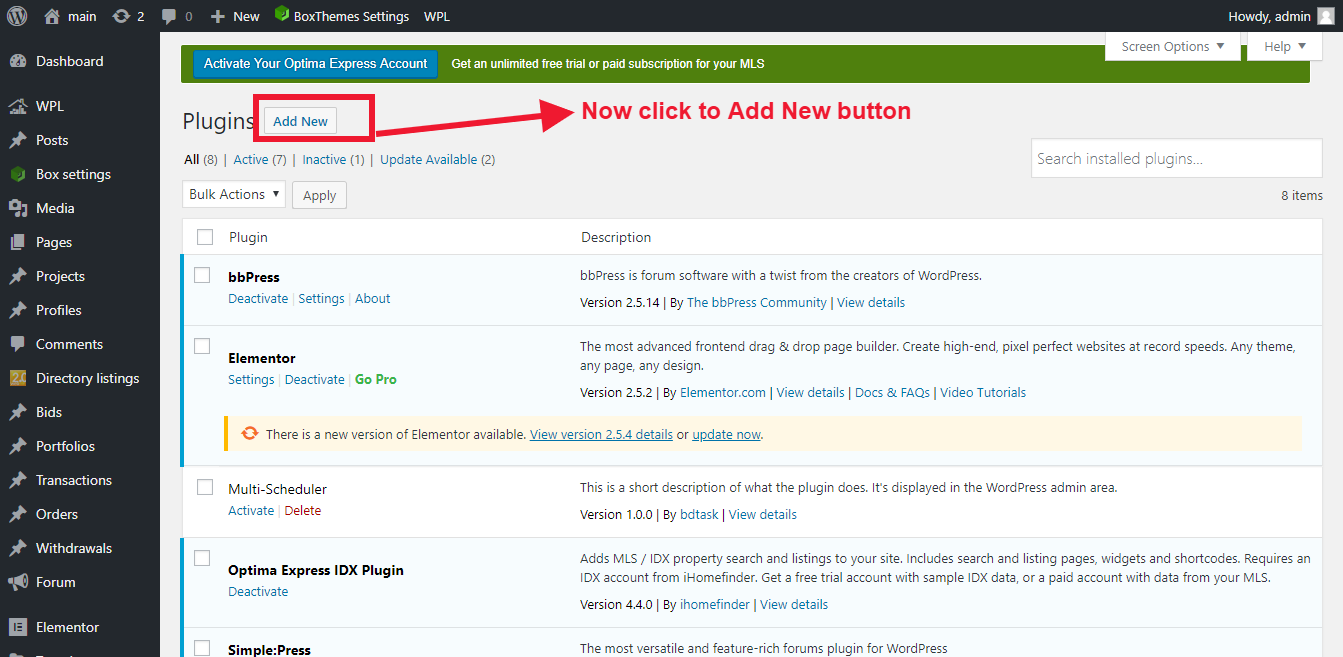
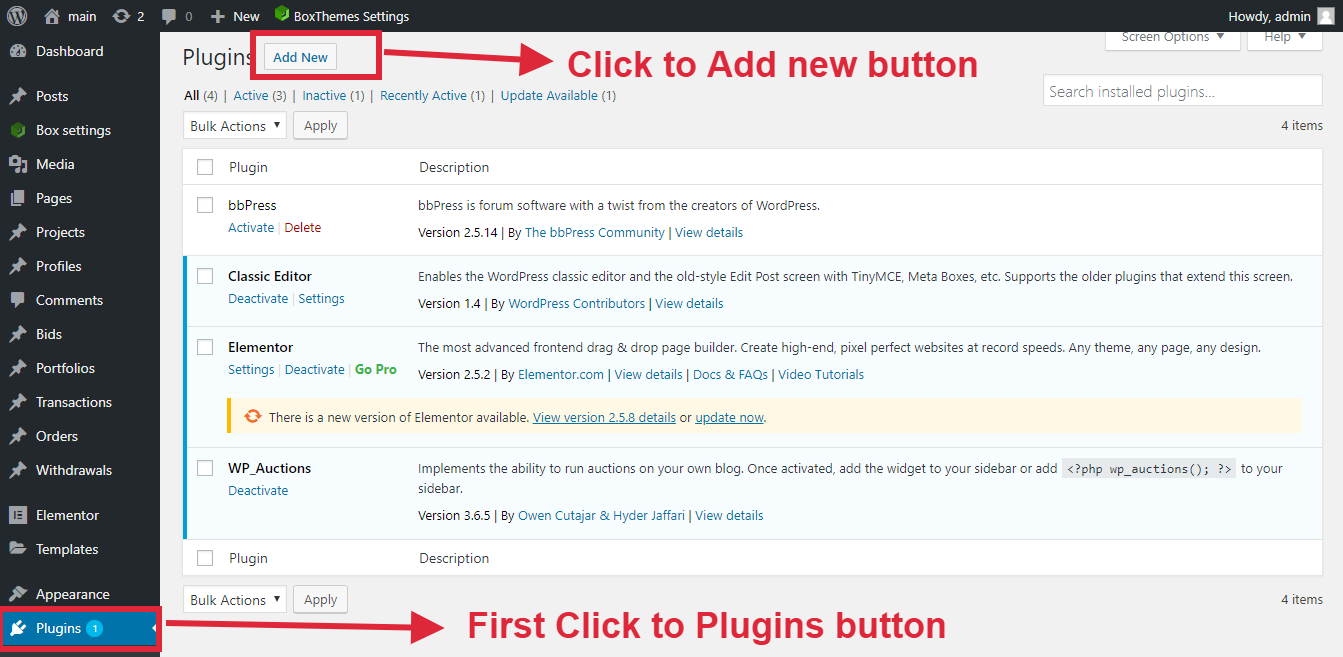
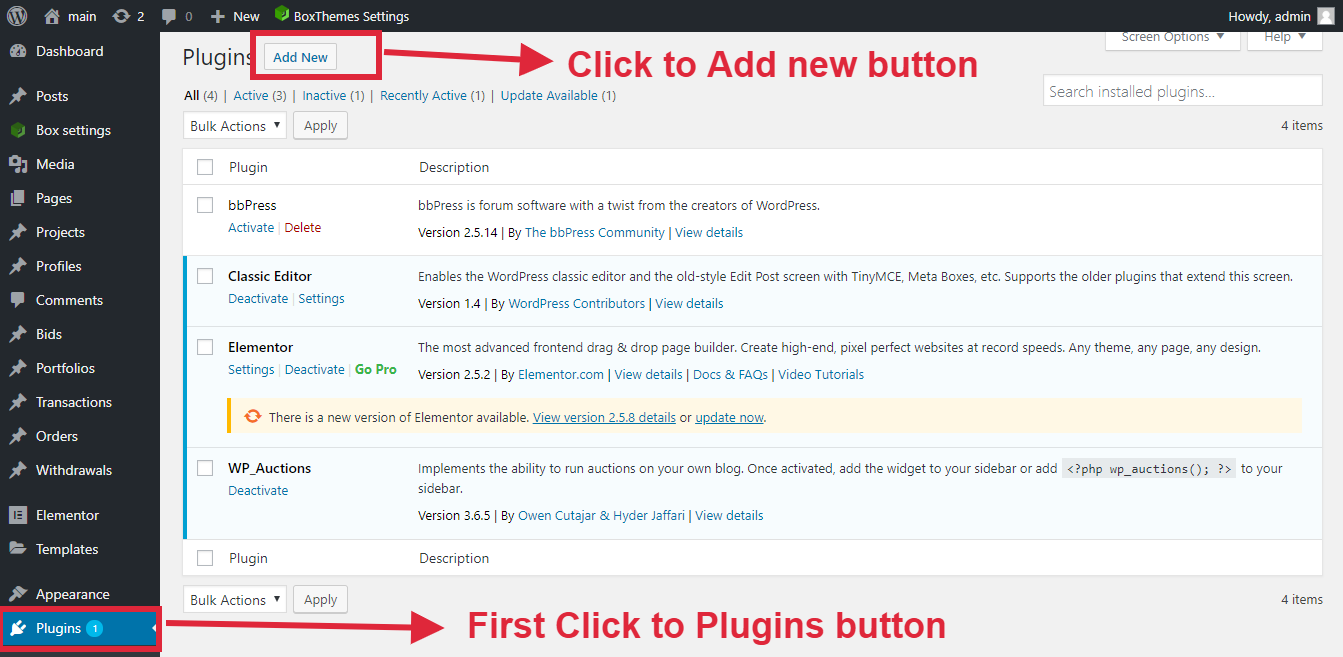
- Visit ‘Plugins > Add New’

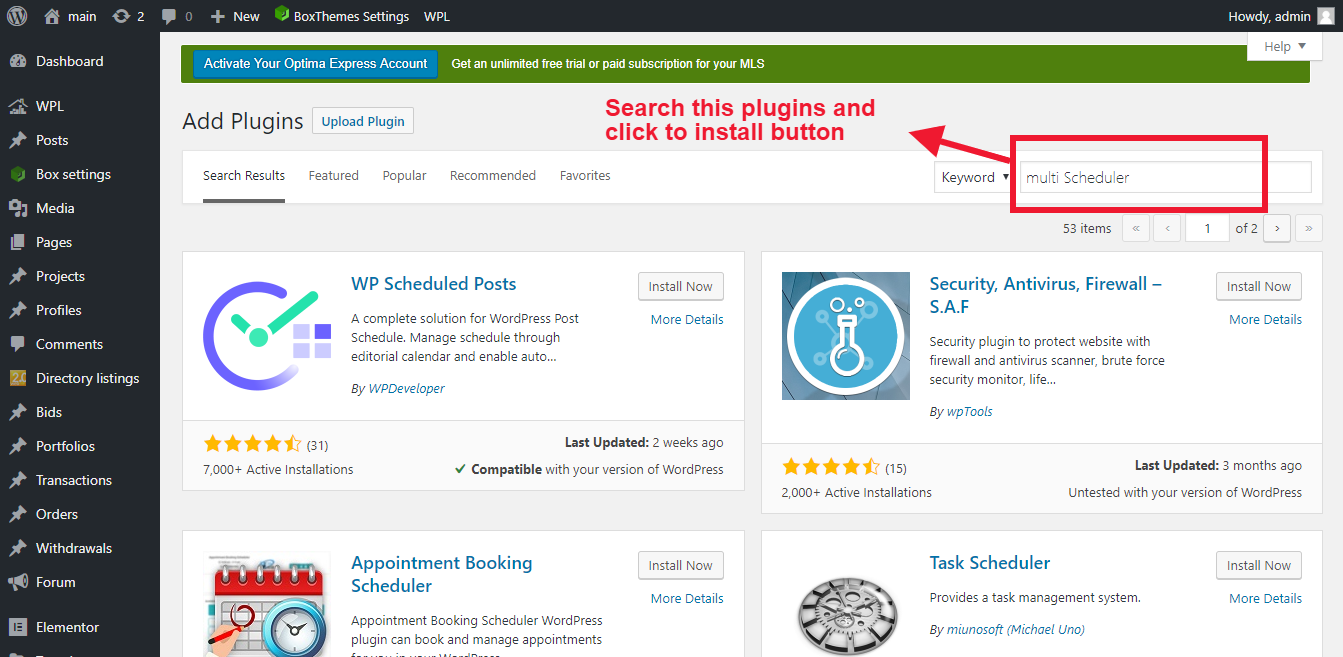
- Search for ‘multi Scheduler’

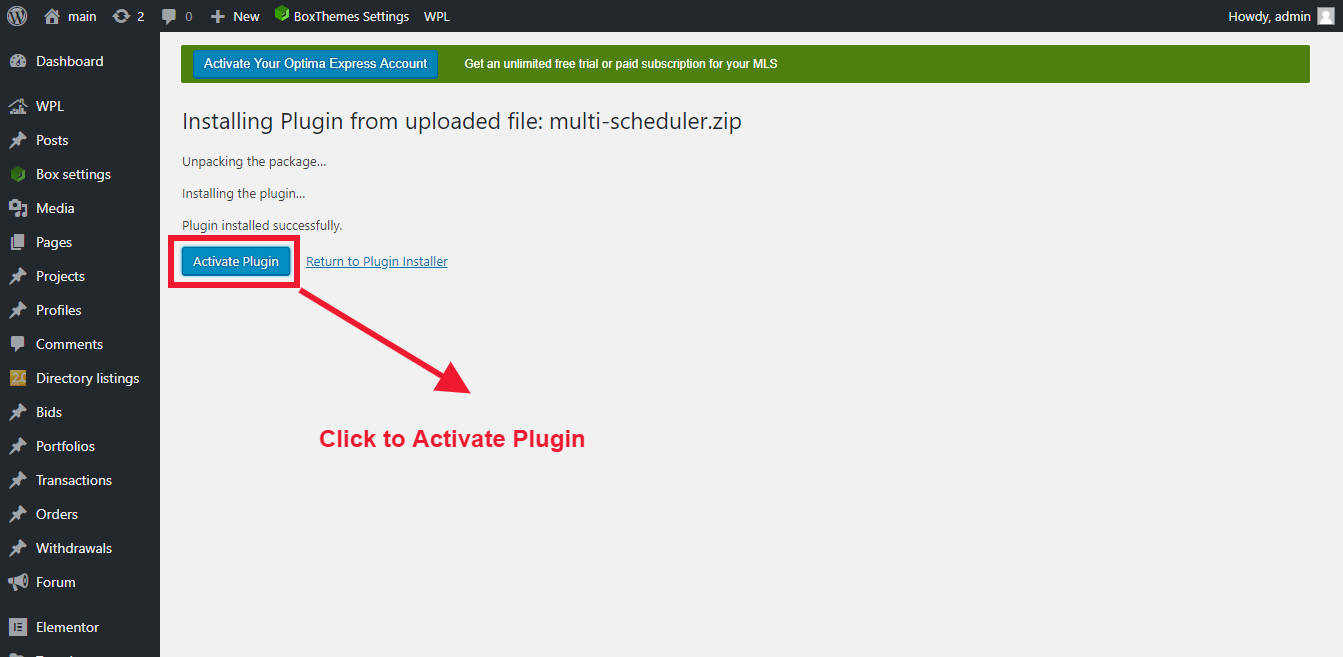
- Now click to activate multi Scheduler from your Plugins page of website.

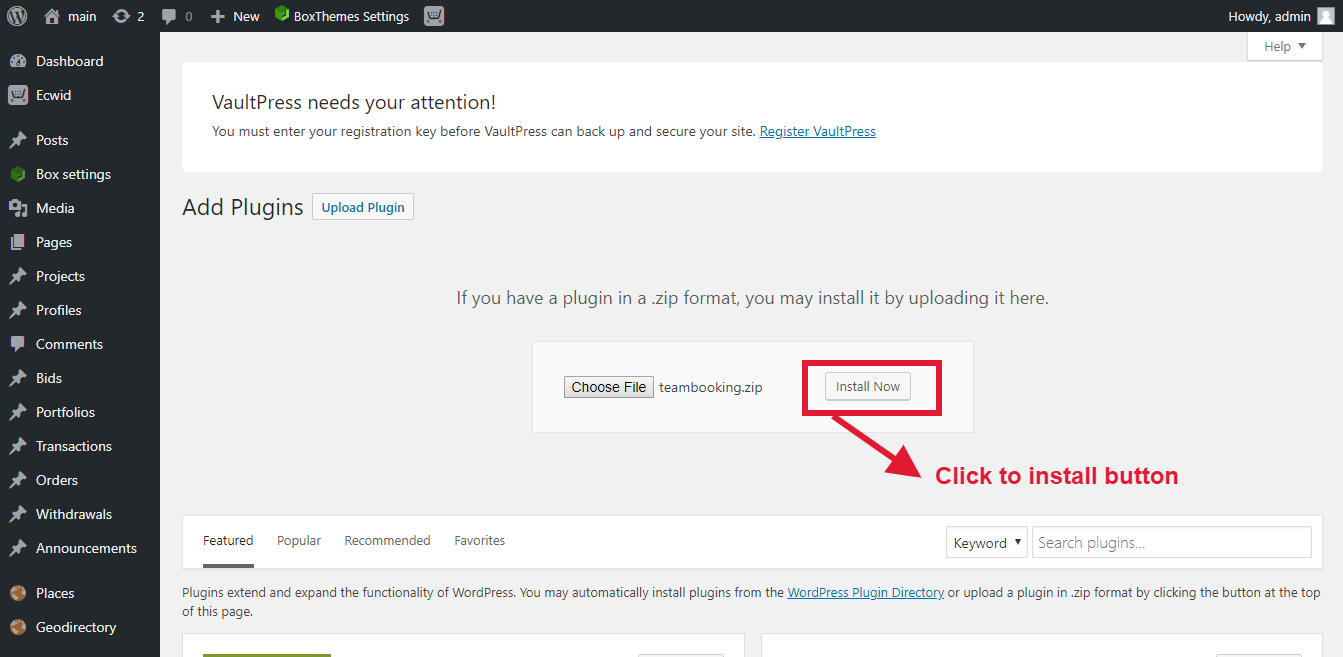
- Now click upload and click to install button

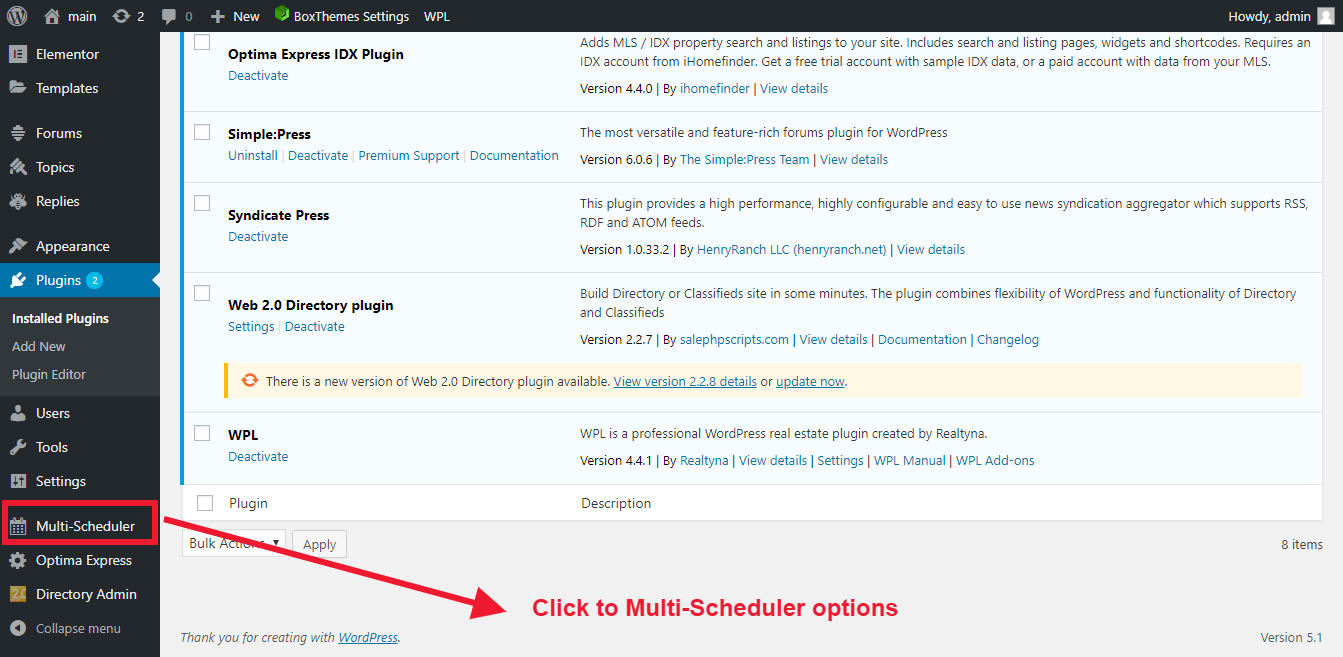
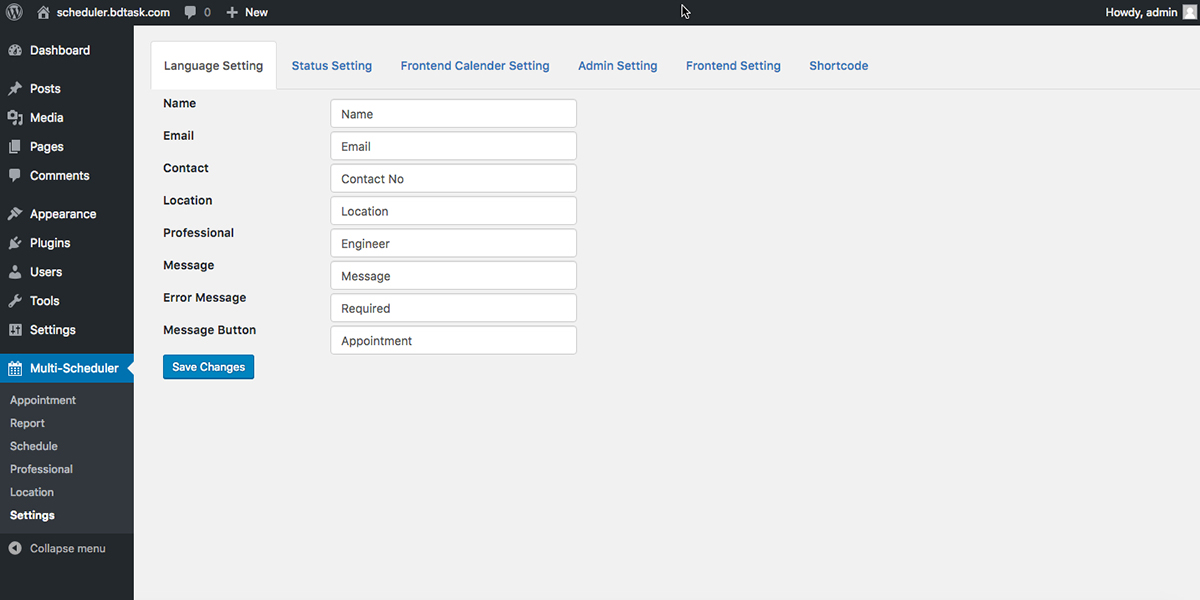
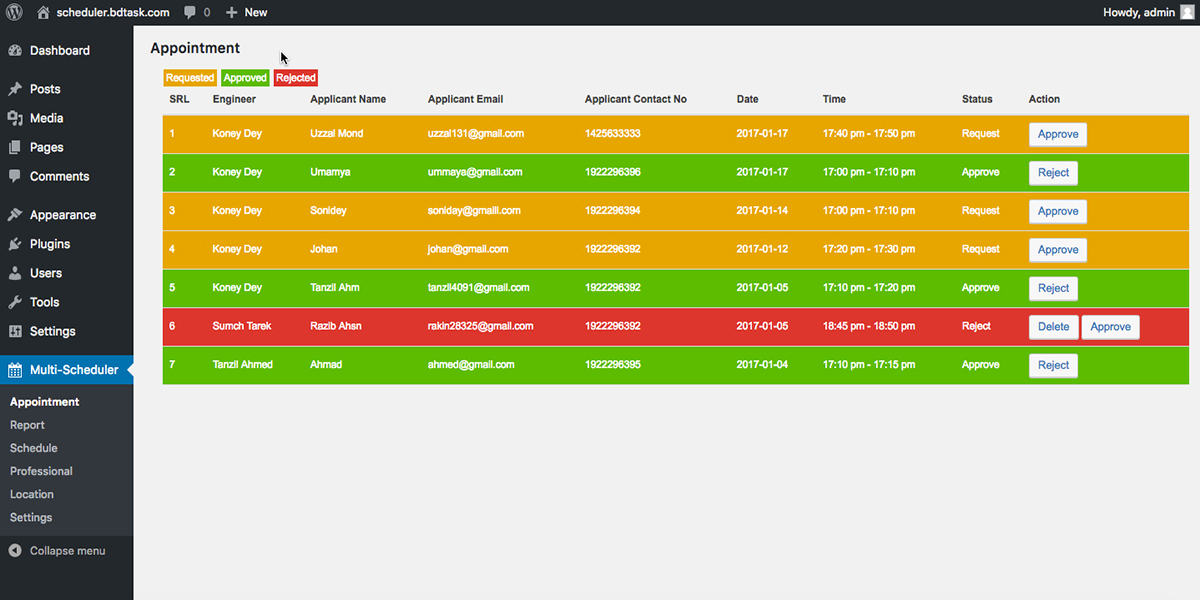
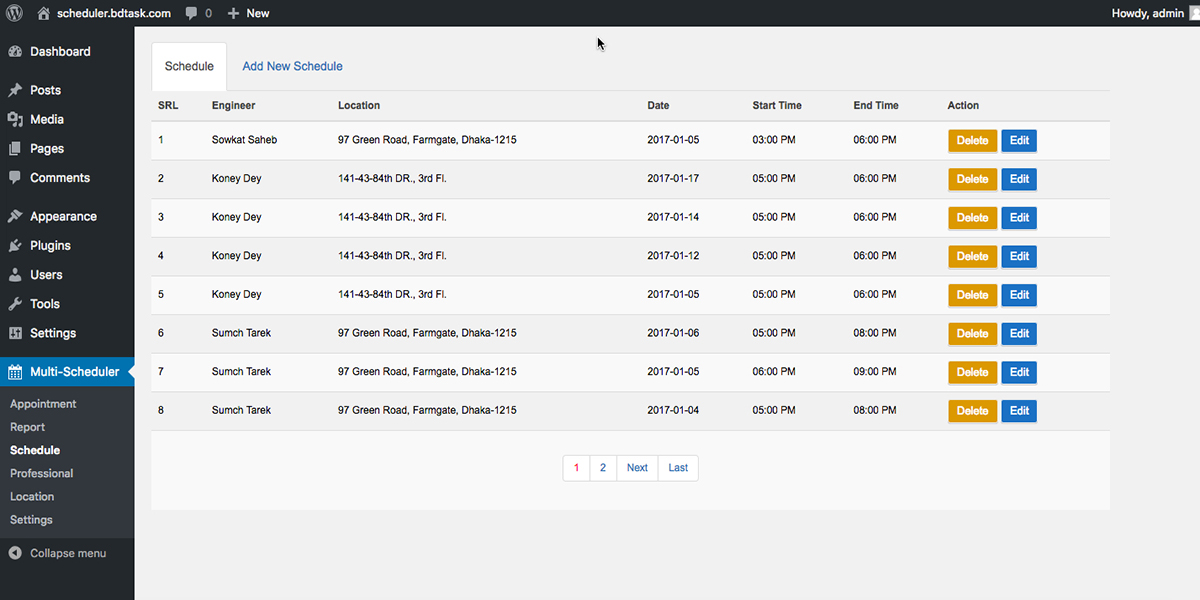
- Now click to Multi-Scheduler button and setup all the feature

- Please follow all the direction step by step





Team Booking
WordPress Team Booking plugin is a WordPress booking and reservation plugin and you can use appointments and services for website.
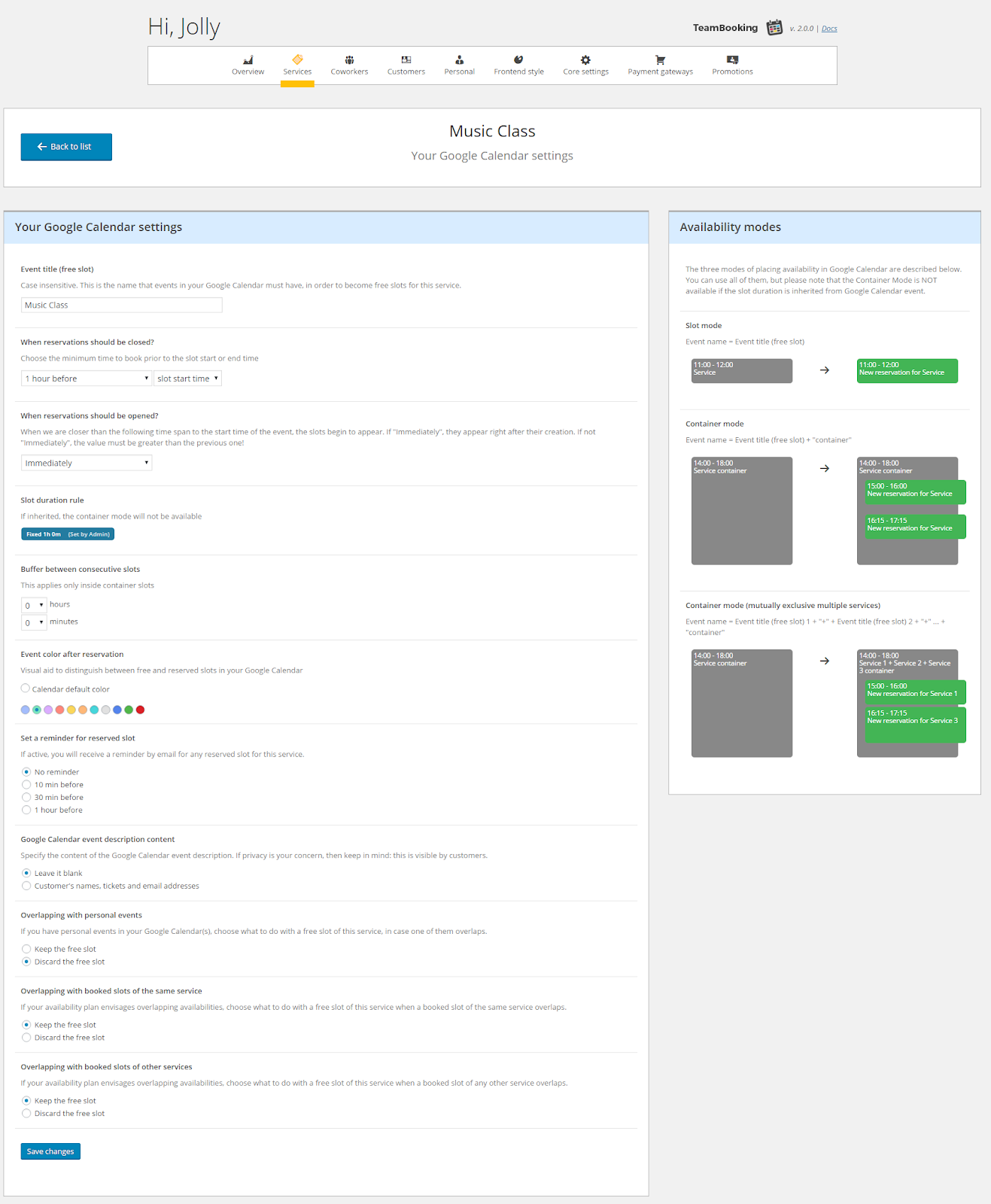
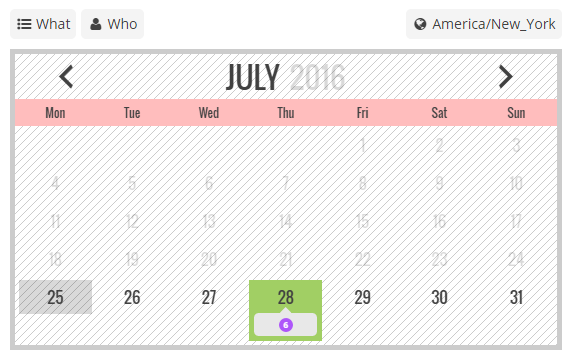
Make availability plans through Google Calendar
- You can add simply Calendar events website
First Purchase this plugin and download then install and active this plugins
Installation
- Open website dashboard

- Click to Plugins–>Add new

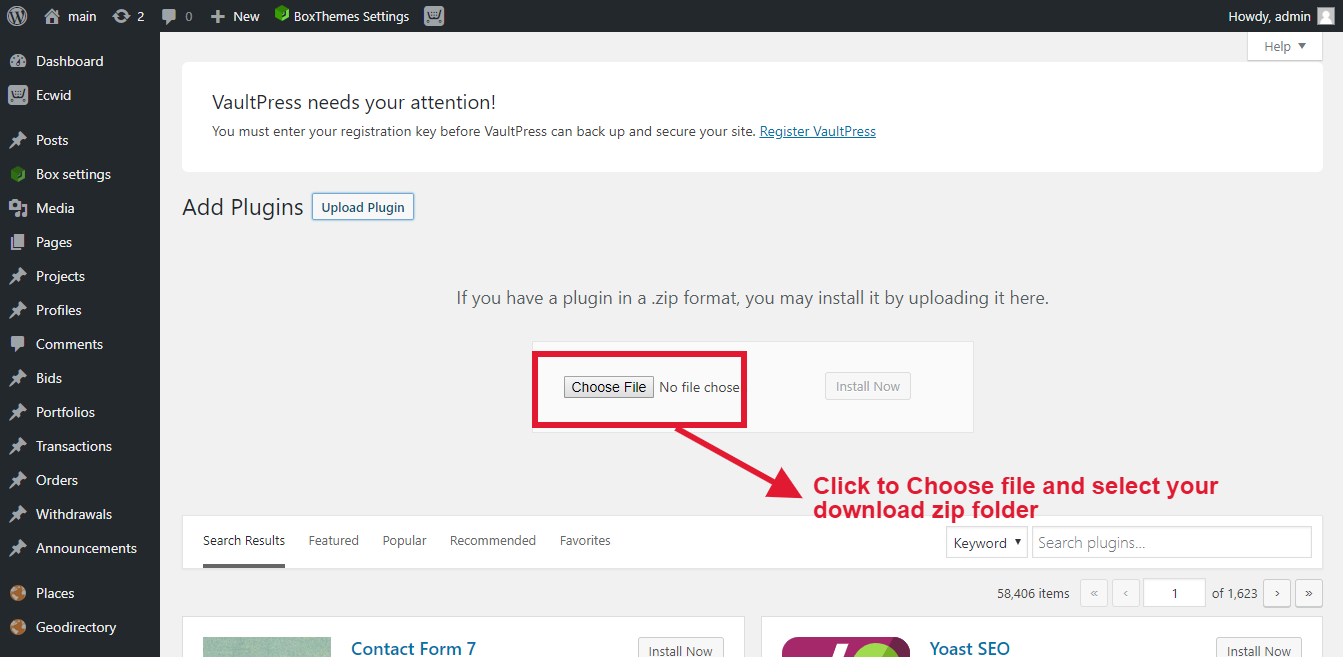
- Now Install this Plugin and upload your file

- Now Install this Plugin

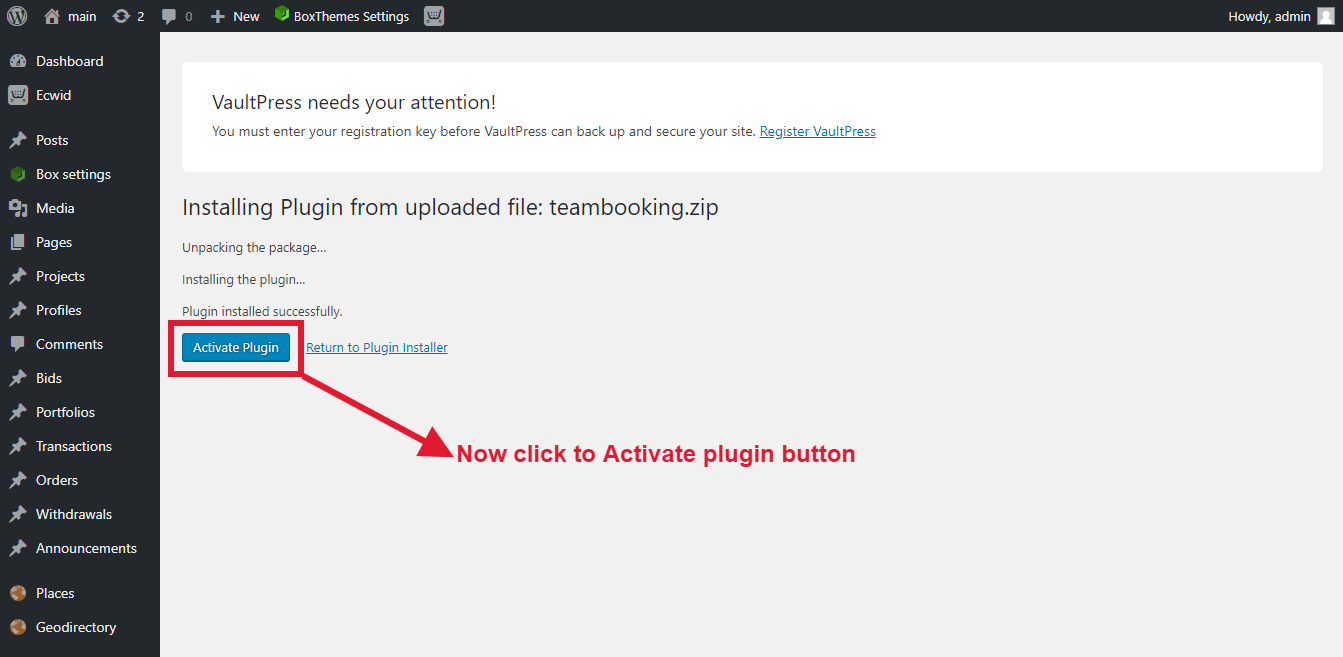
- Click to Activate plugin button


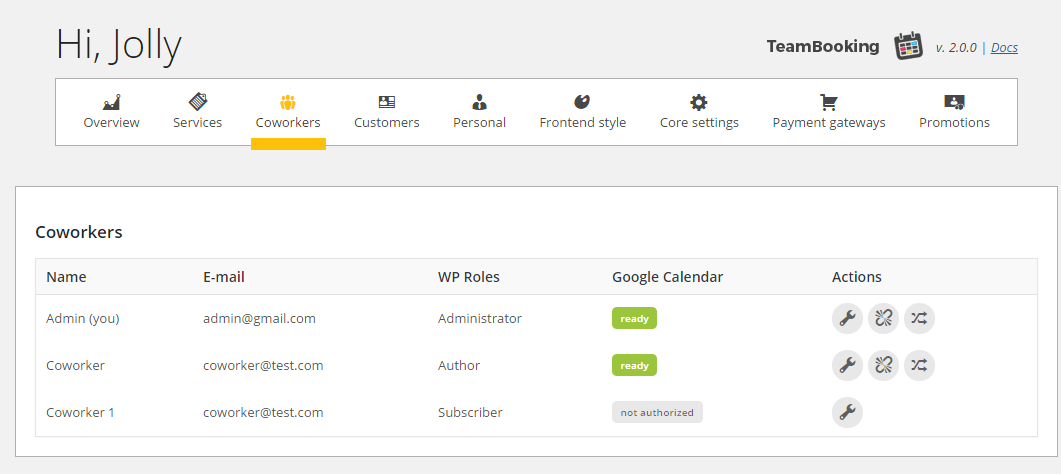
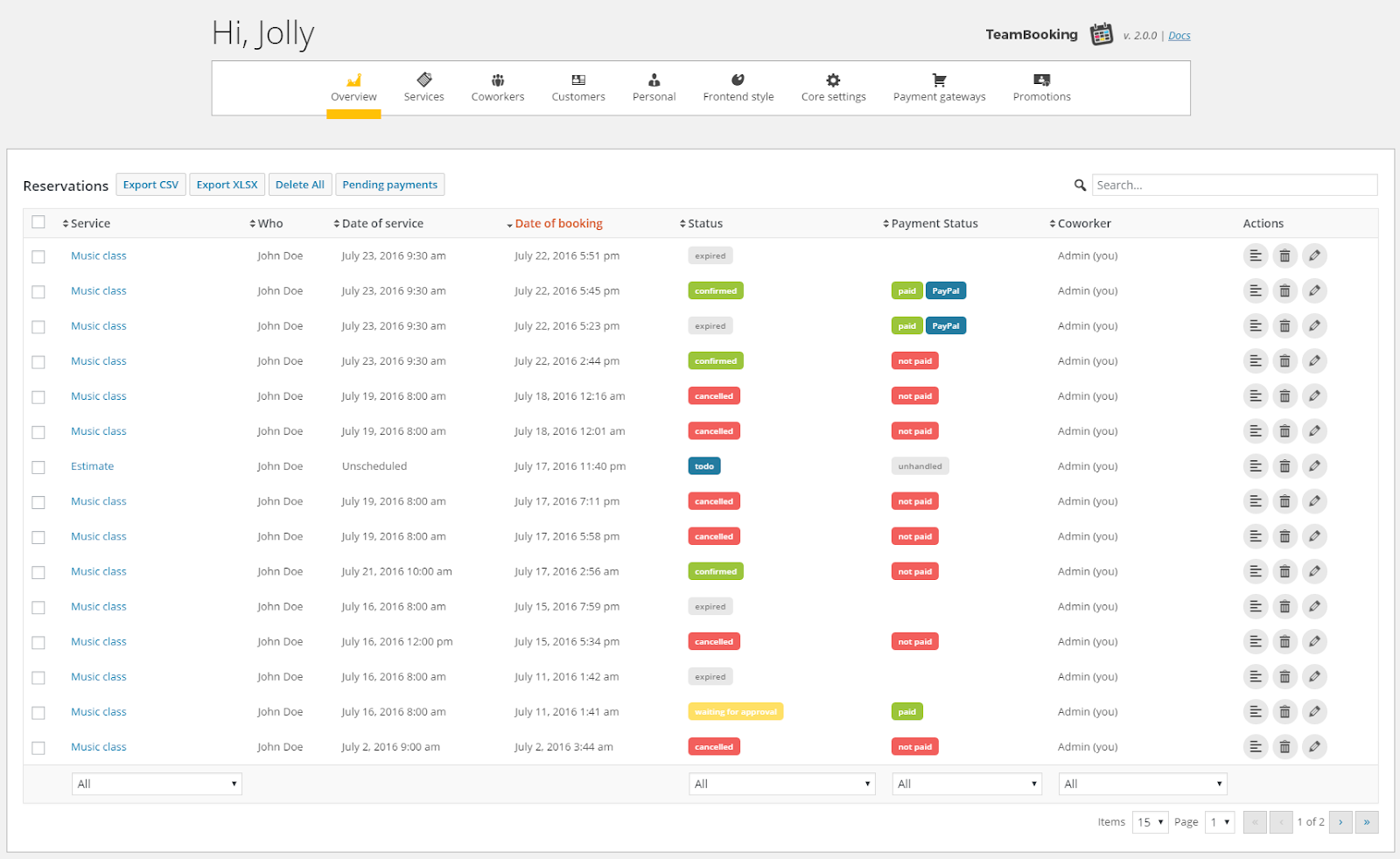
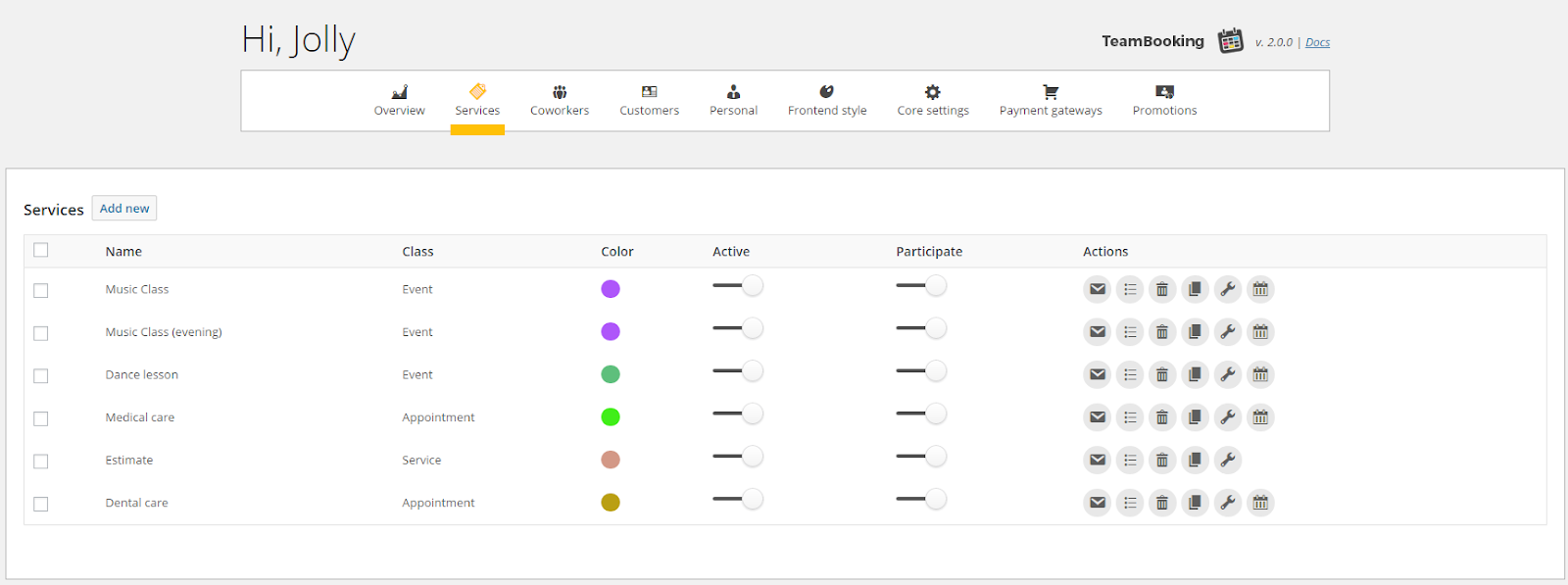
- Now show this picture

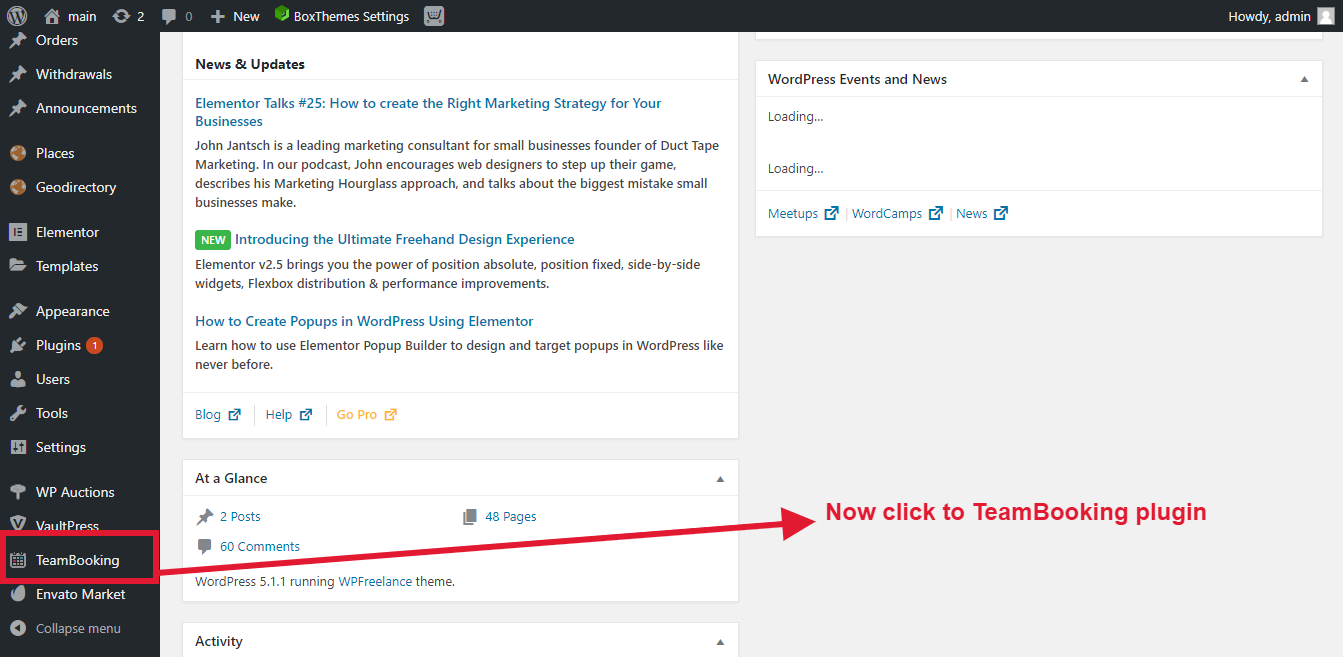
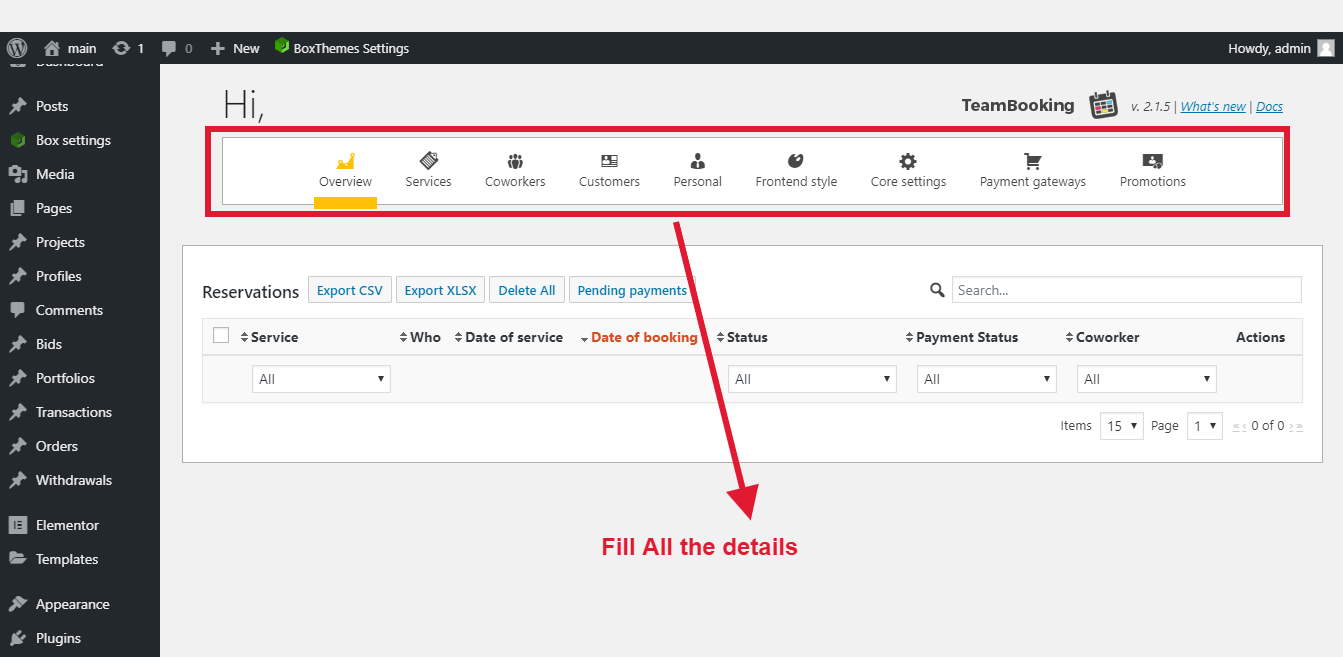
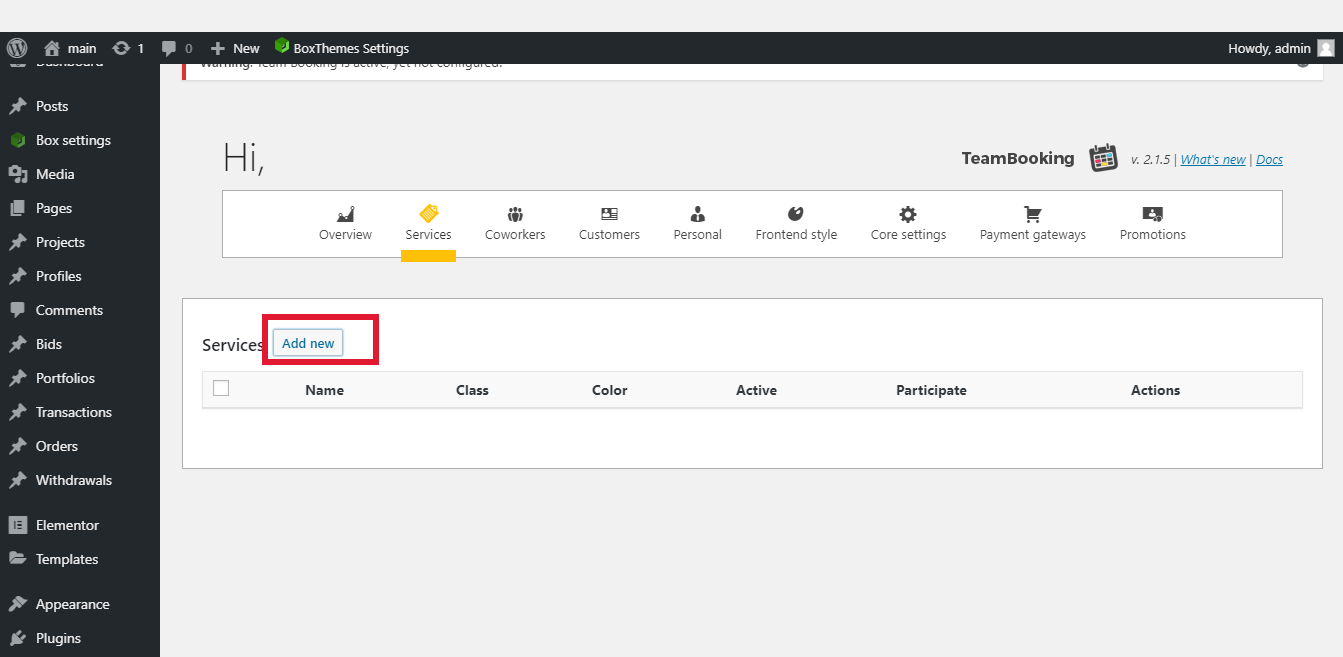
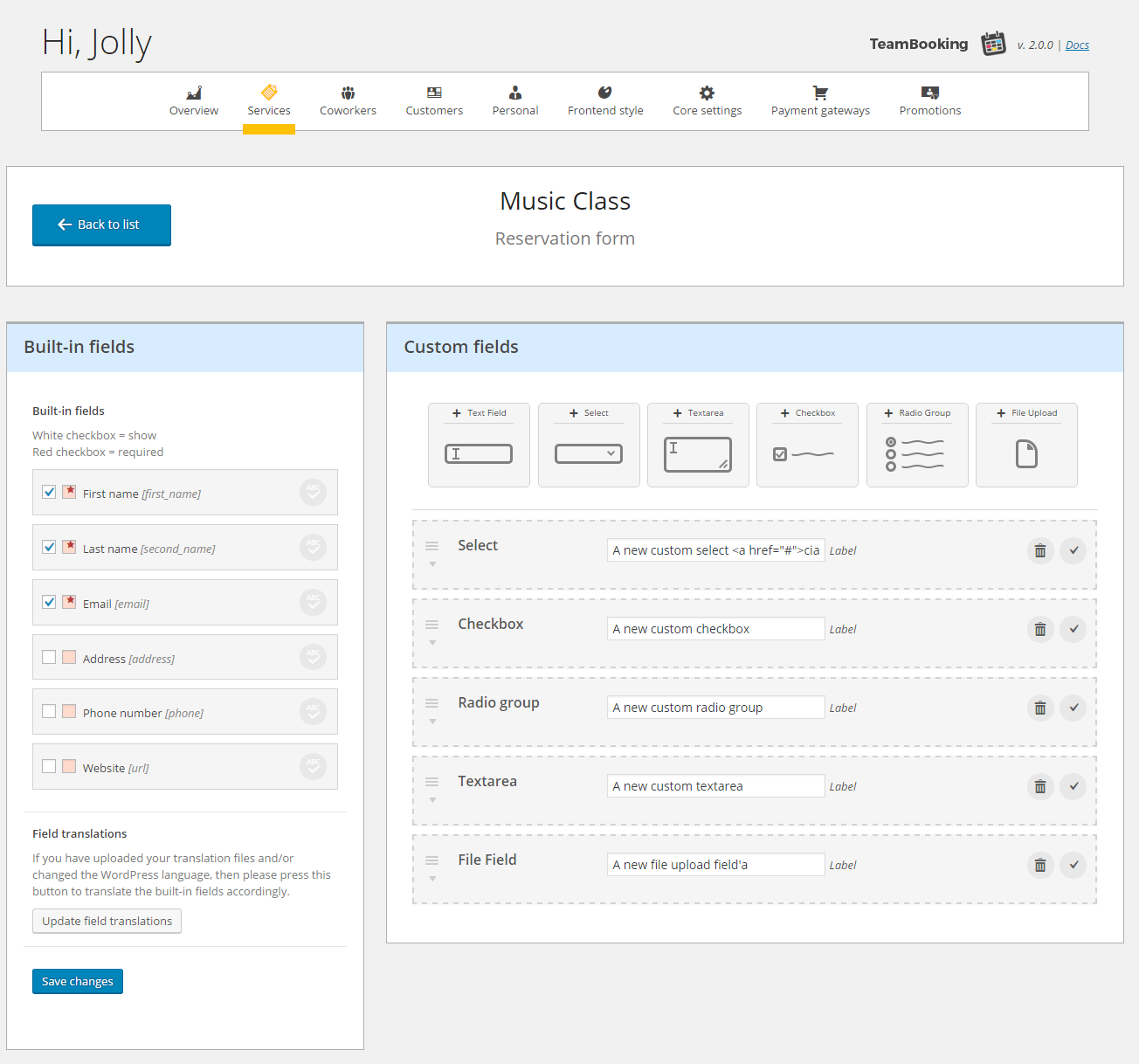
- Please check all the details step by step









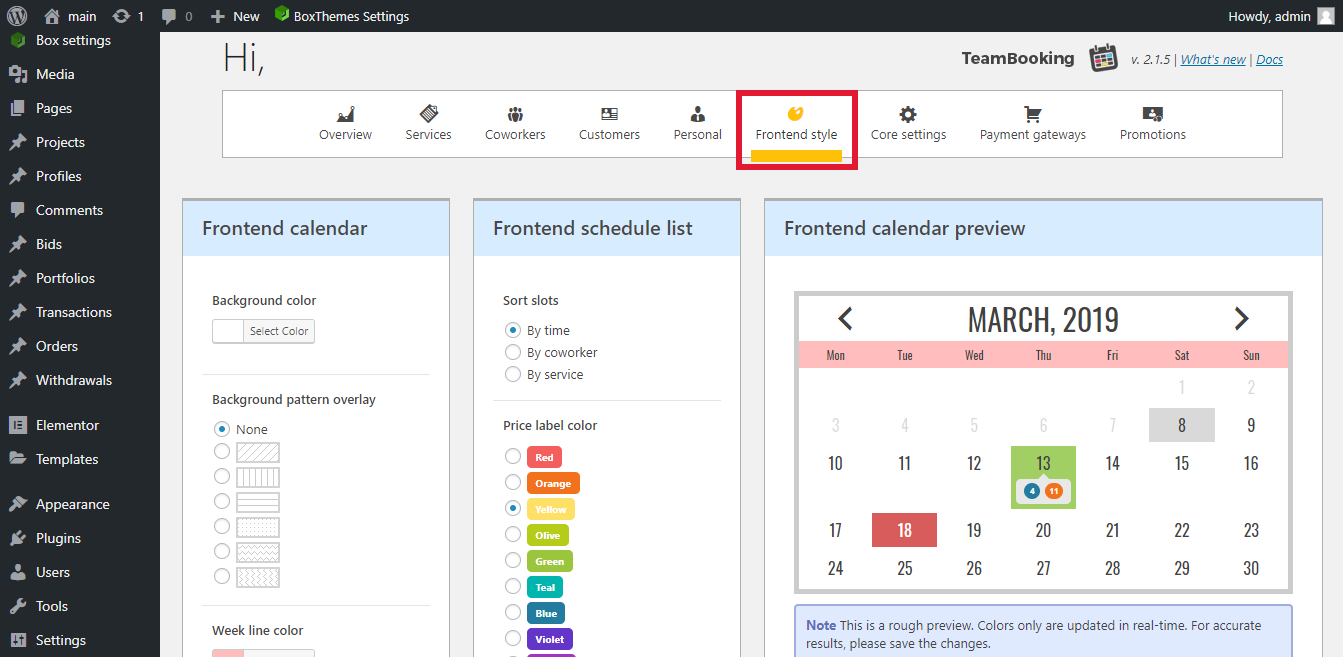
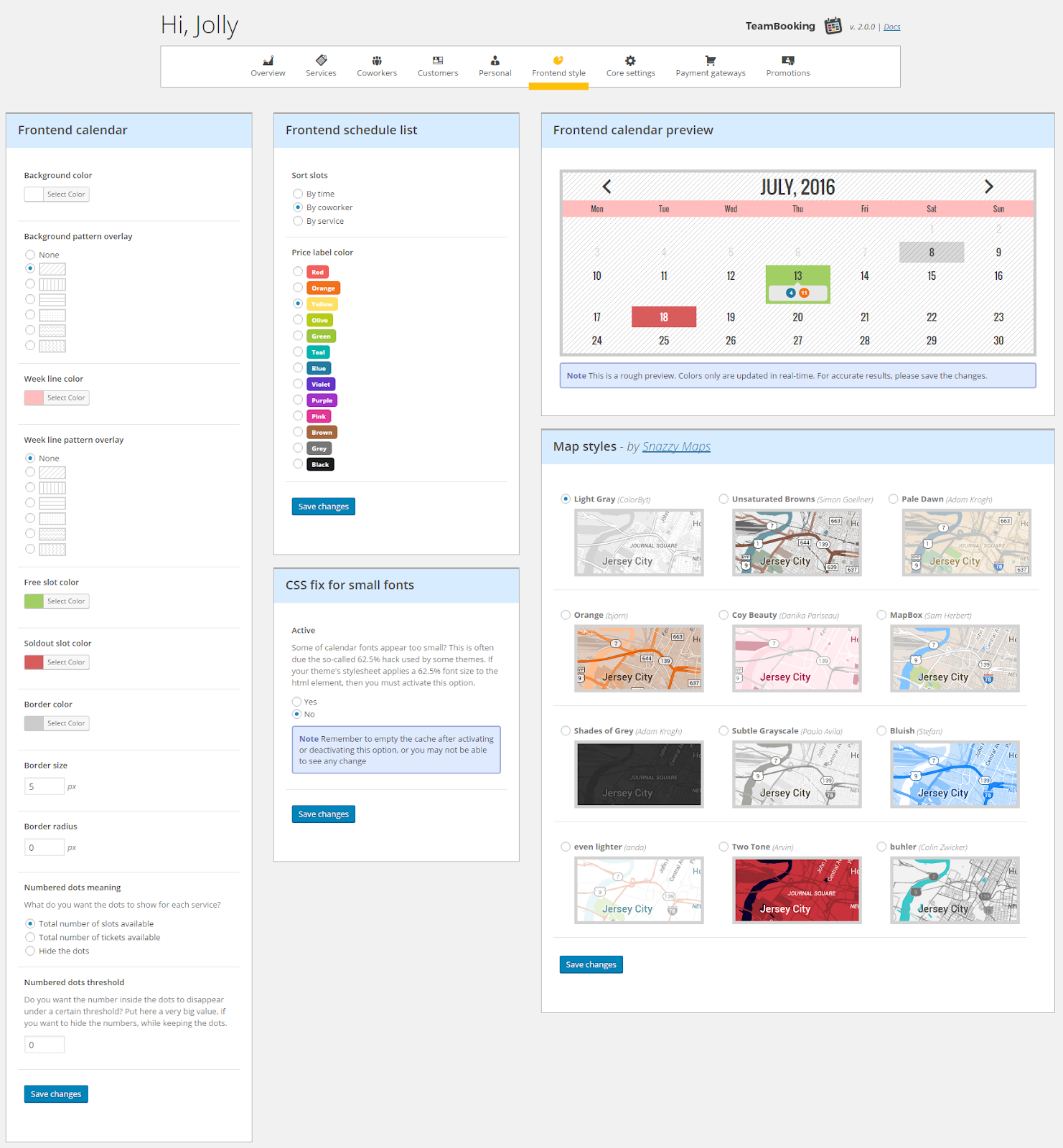
- Now choose your template.

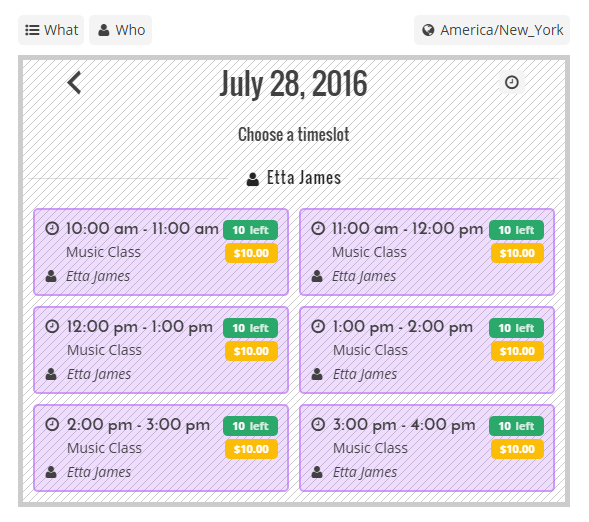
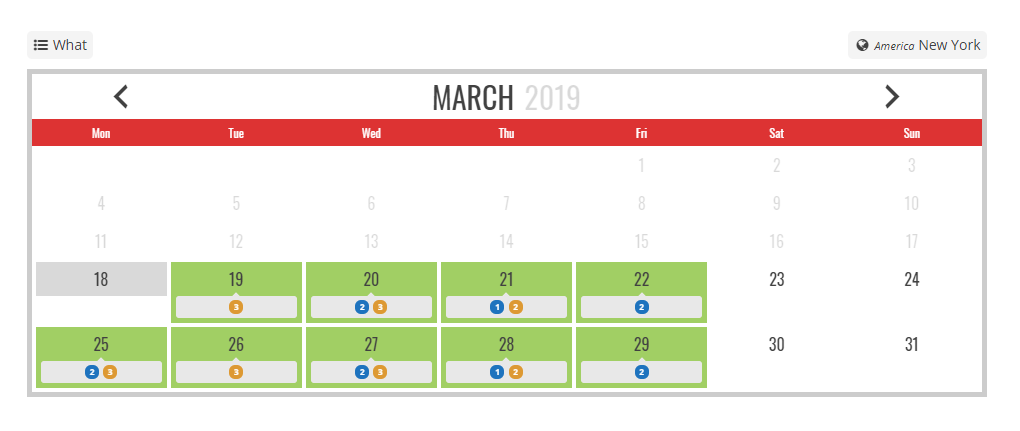
Step1: The frontend calendar is rendered by the [ tb-calendar ] and use this shortcode any page or post.

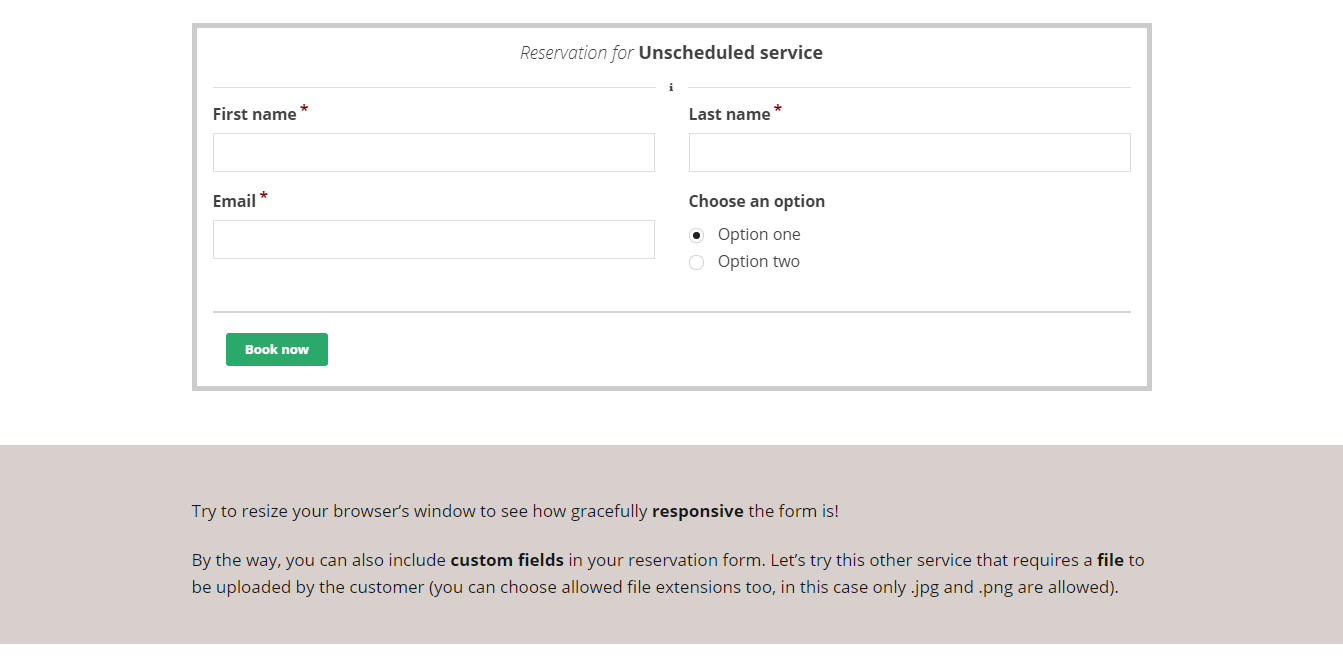
Step2: Unscheduled service form and use this shortcode [ tb-calendar service=”unscheduled” ] any page or post.

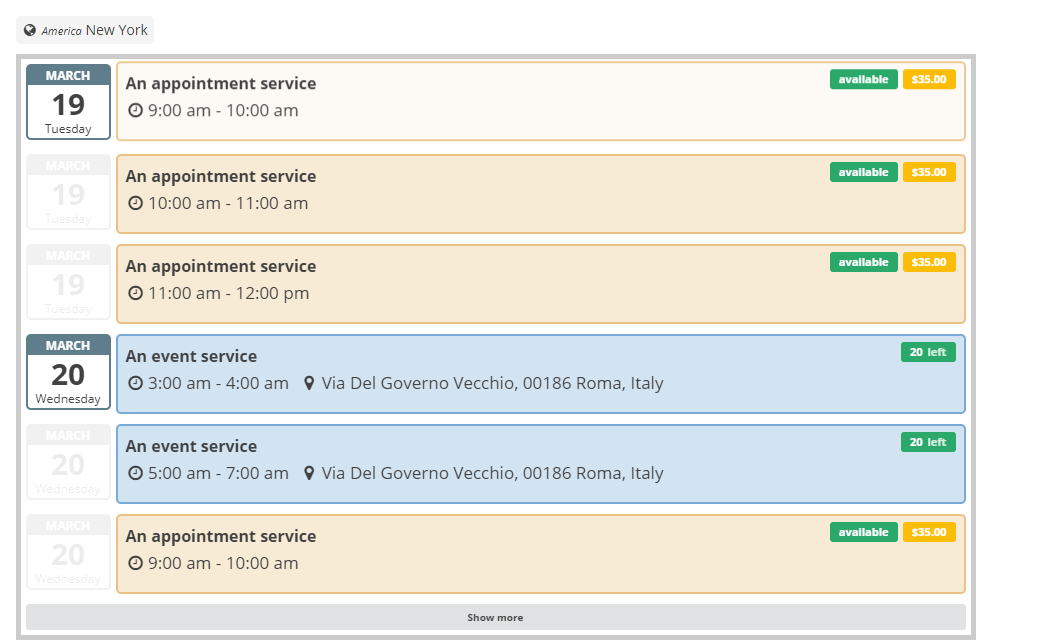
Showing a list of upcoming events and use this shortcode [ tb-upcoming shown=”6″ more=”yes” ] you can use any page or post.

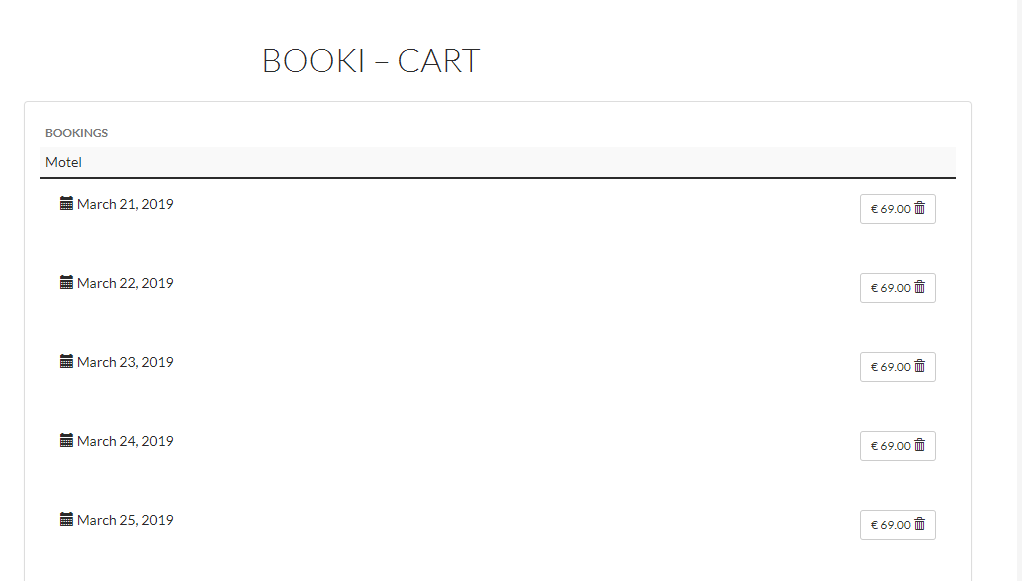
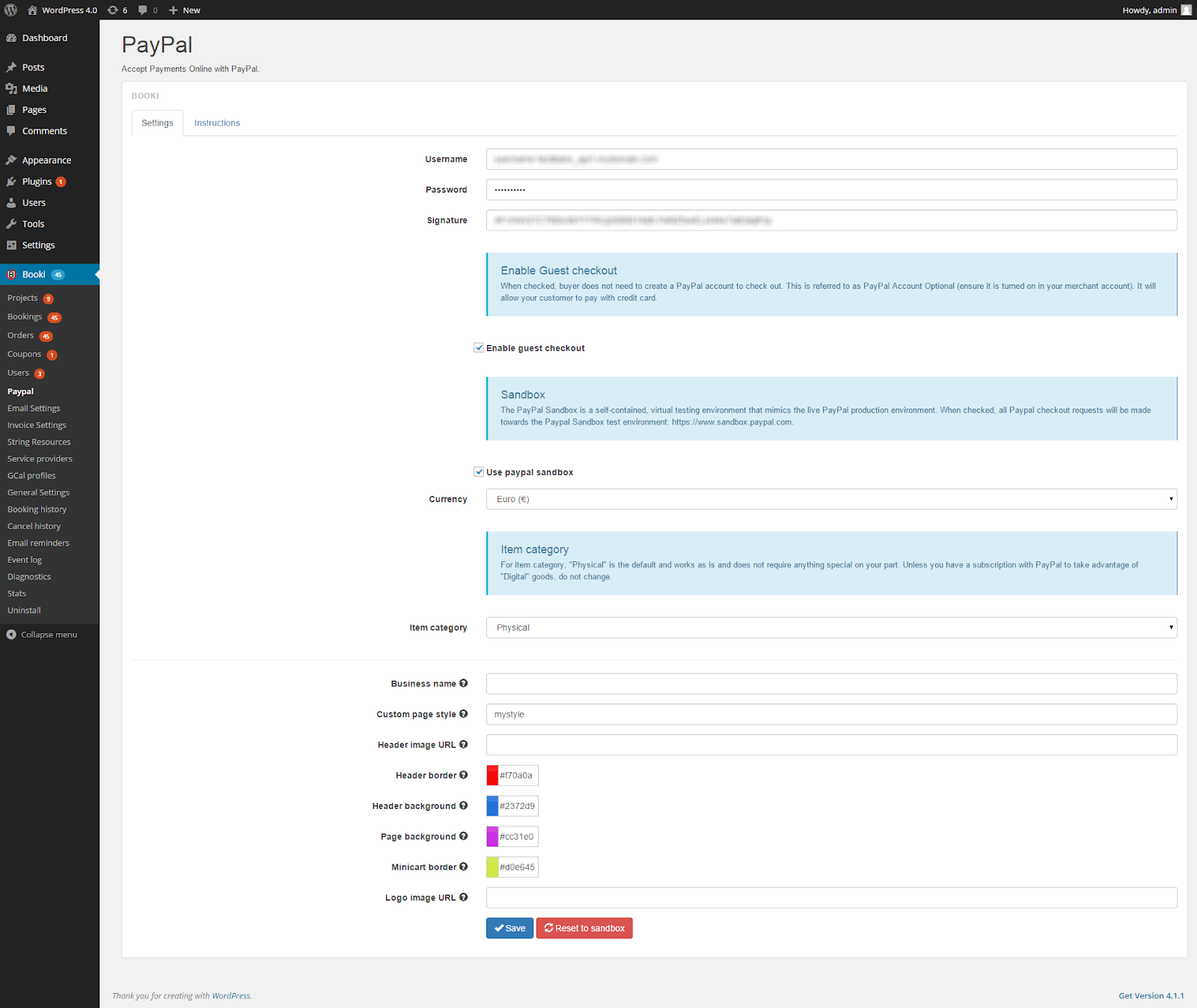
Booki
WordPress Booking plugin and you can create, manage your appointments and reservations online on your own WordPress website.
Installation
- Open website dashboard

- Click to Plugins–>Add new

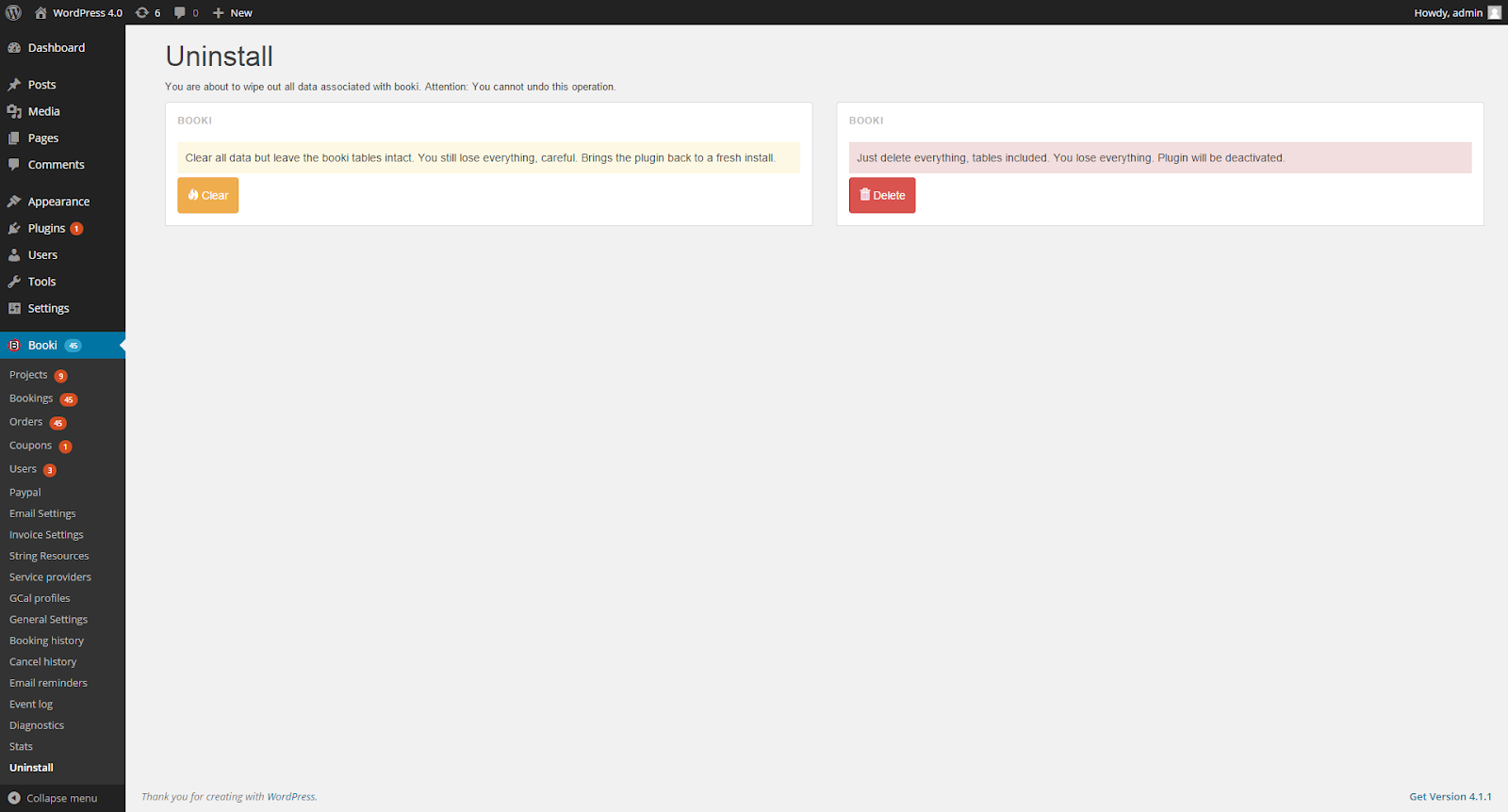
Upload this Plugin and click to install now button and Click to Active button Then show your Plugin on WordPress dashboard admin panel
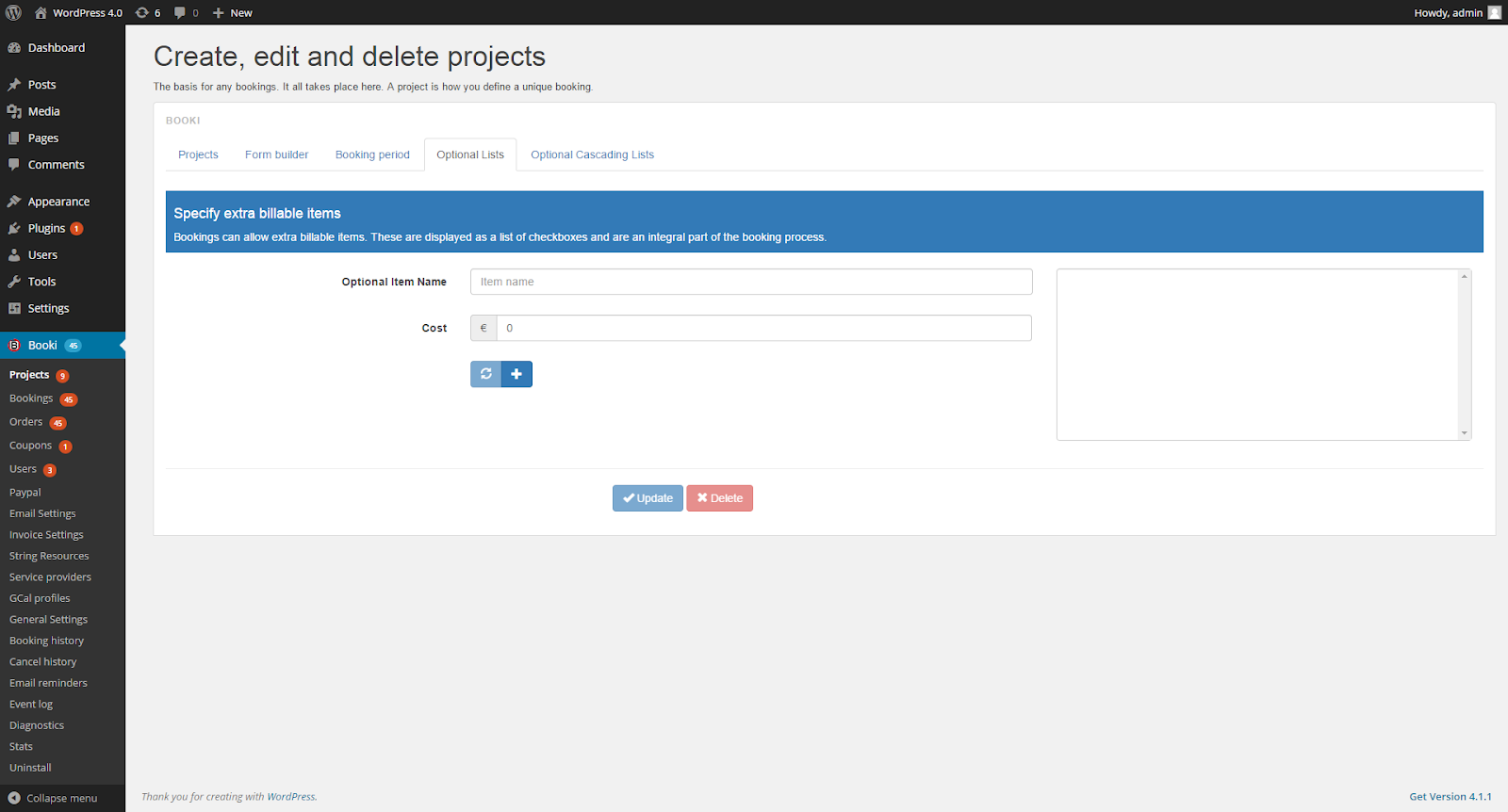
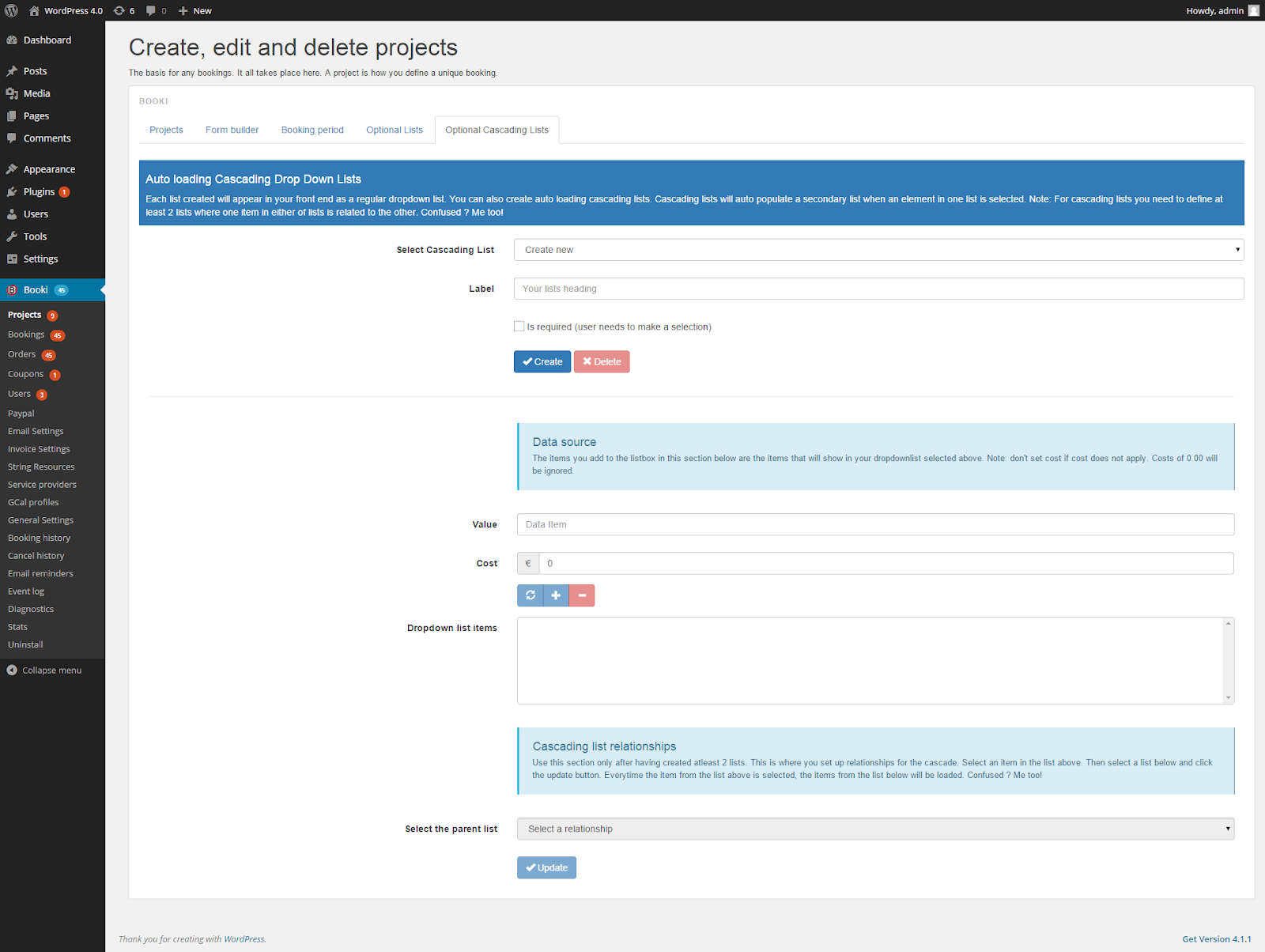
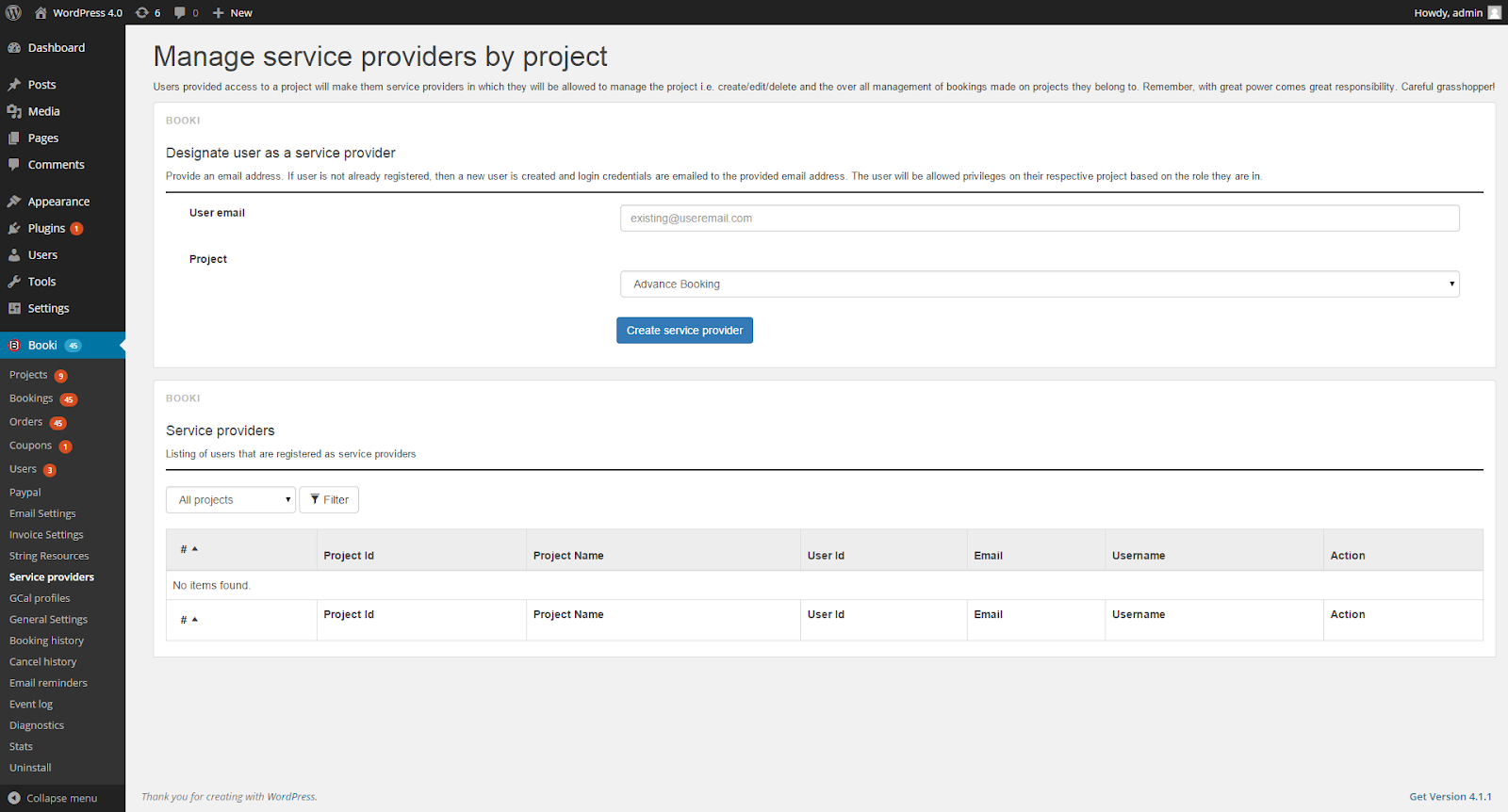
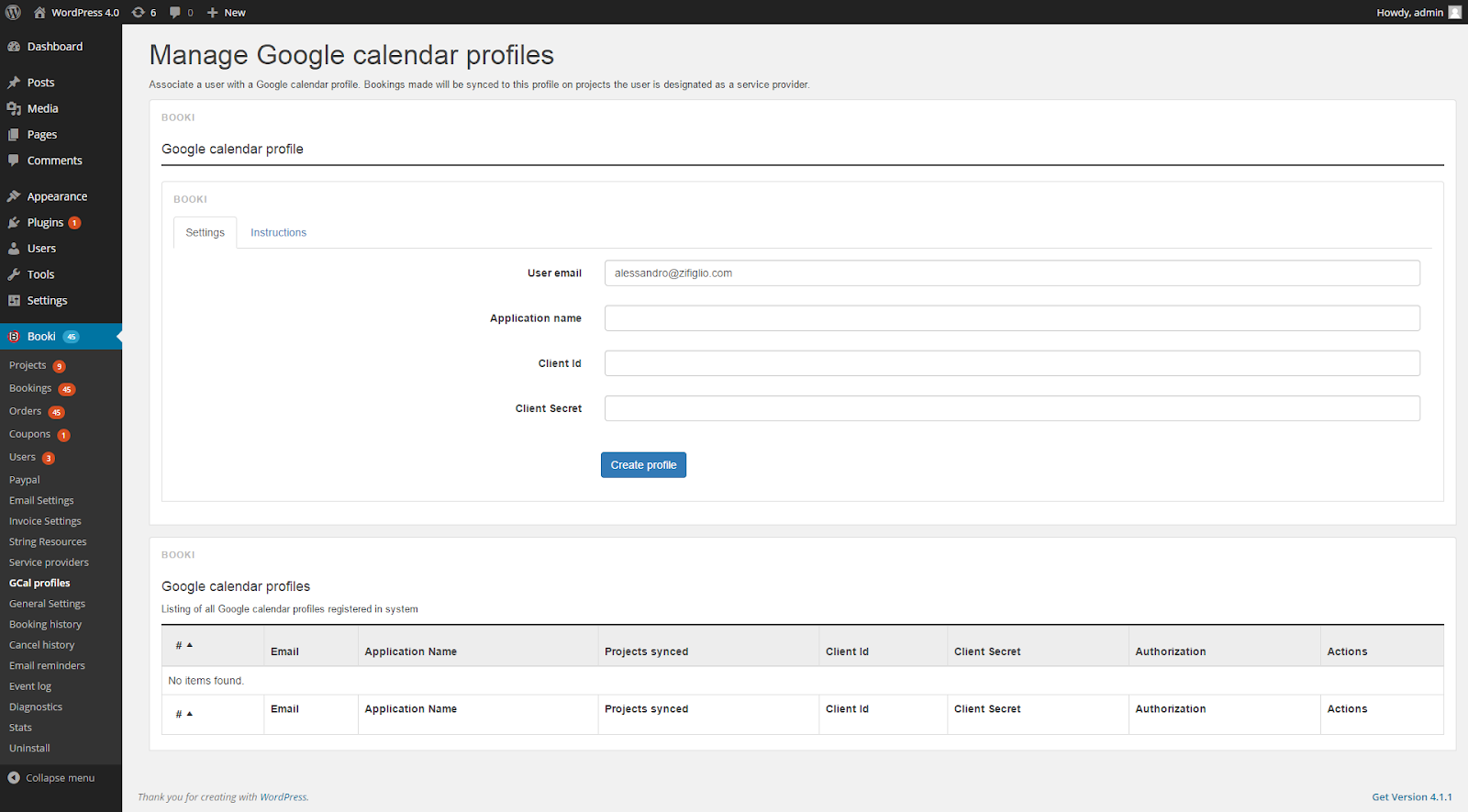
- Now click to booki button

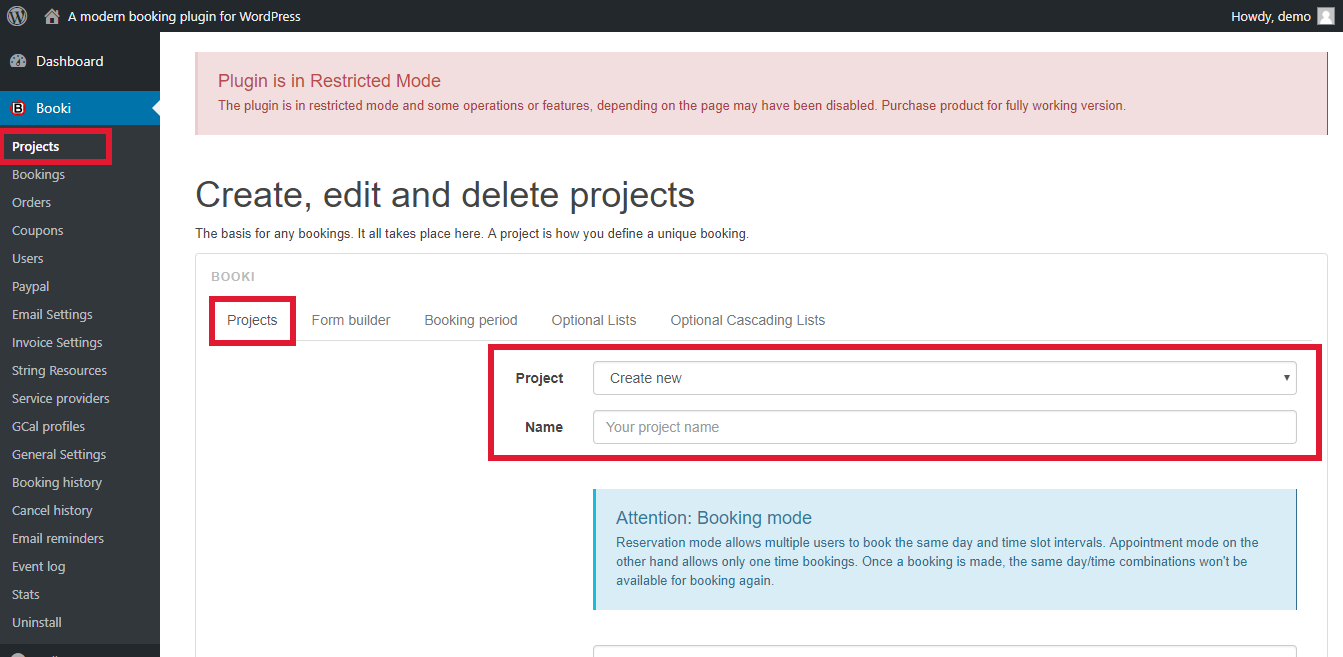
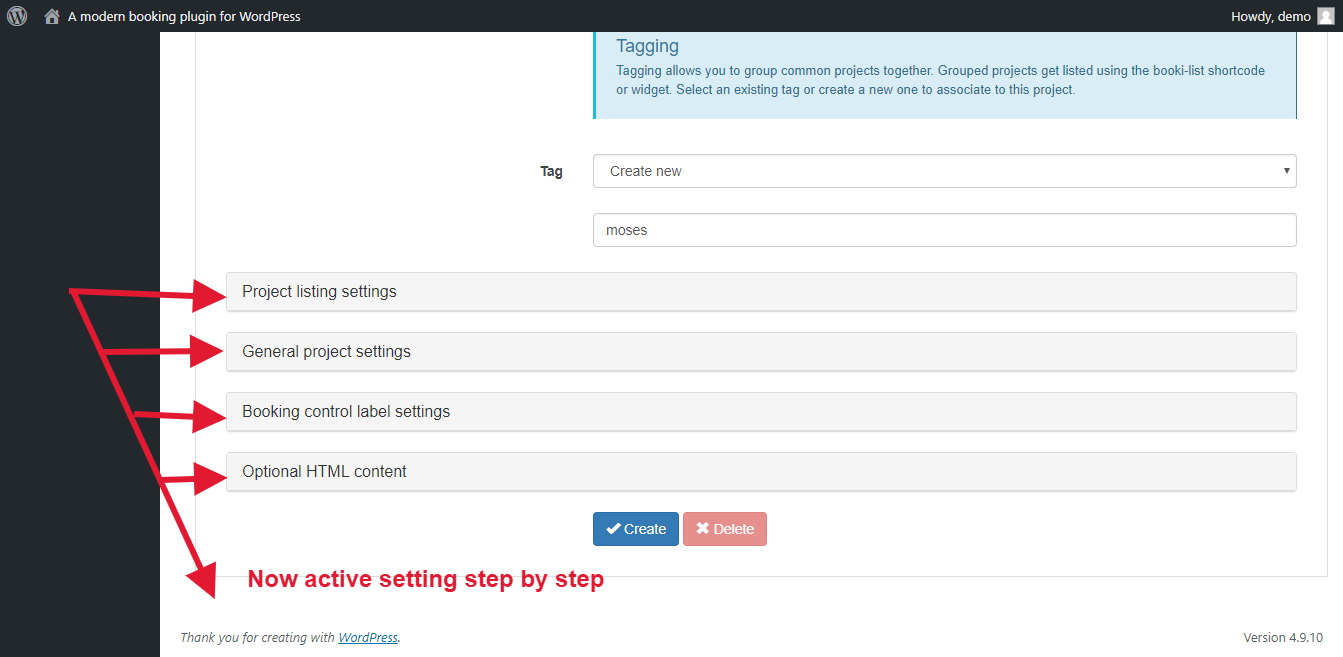
Now click to Project button and enter project name


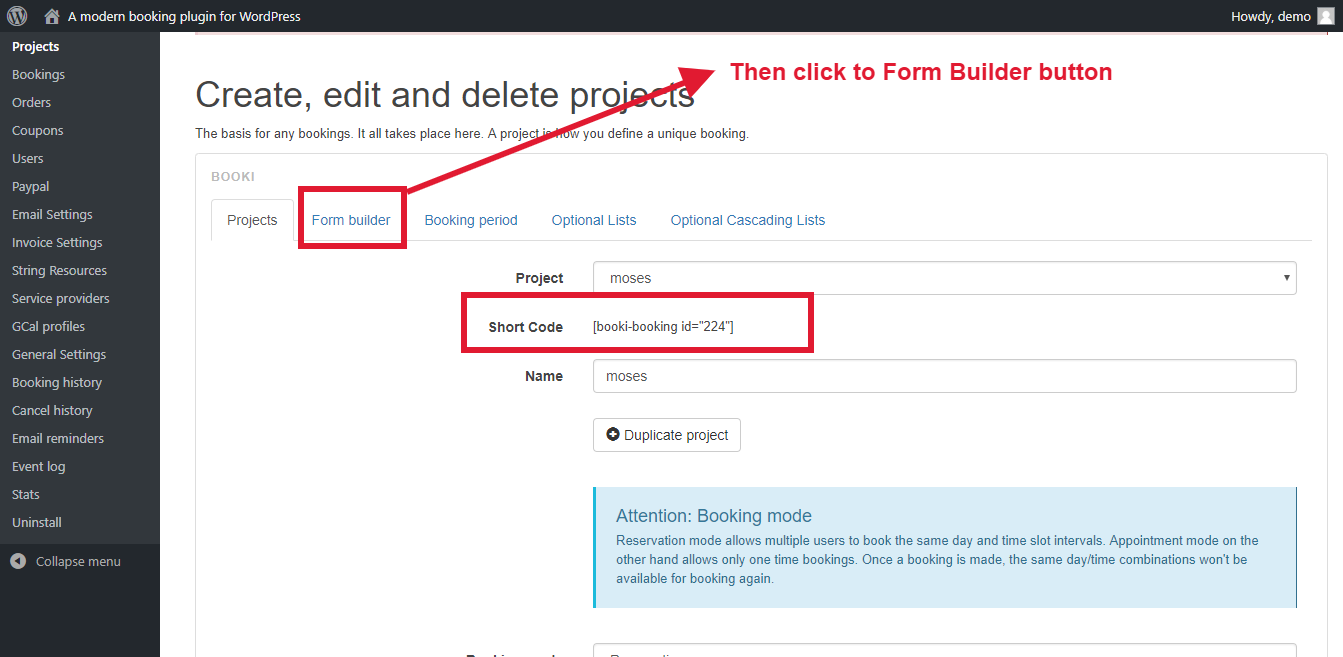
Then click to Create button and show your shortcode and you can use any page or post ,check schreenshort

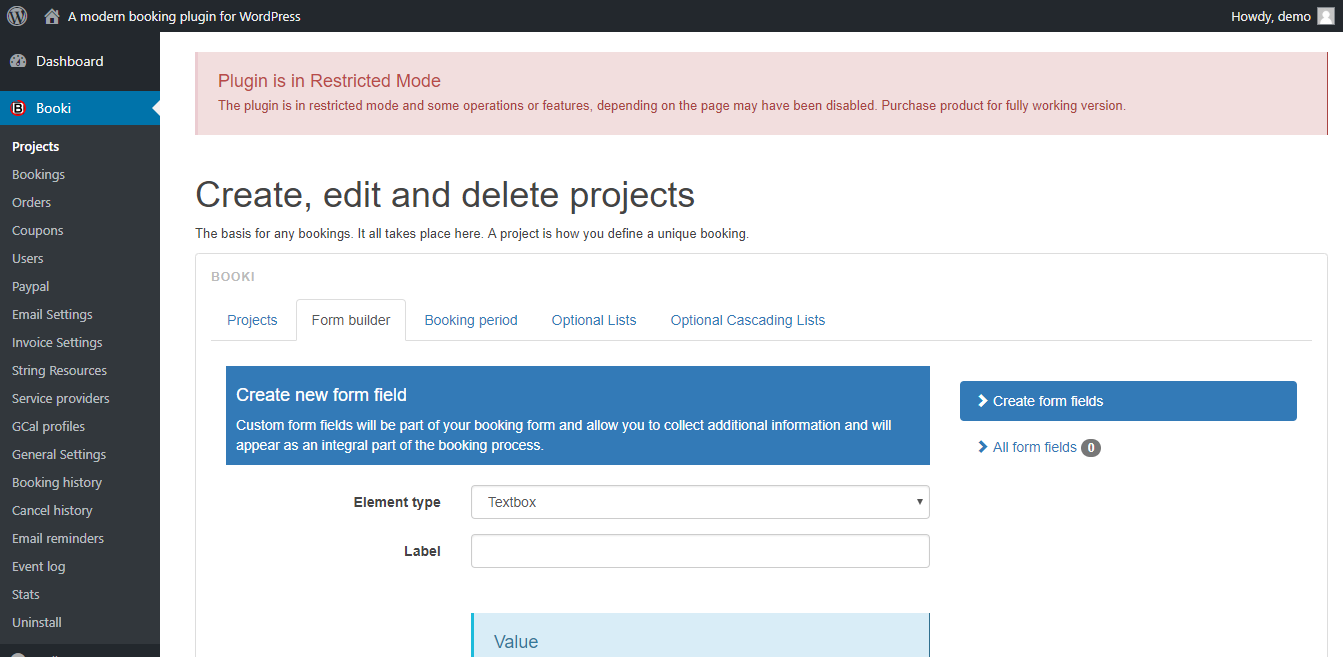
Then click to Form Builder button you can design.

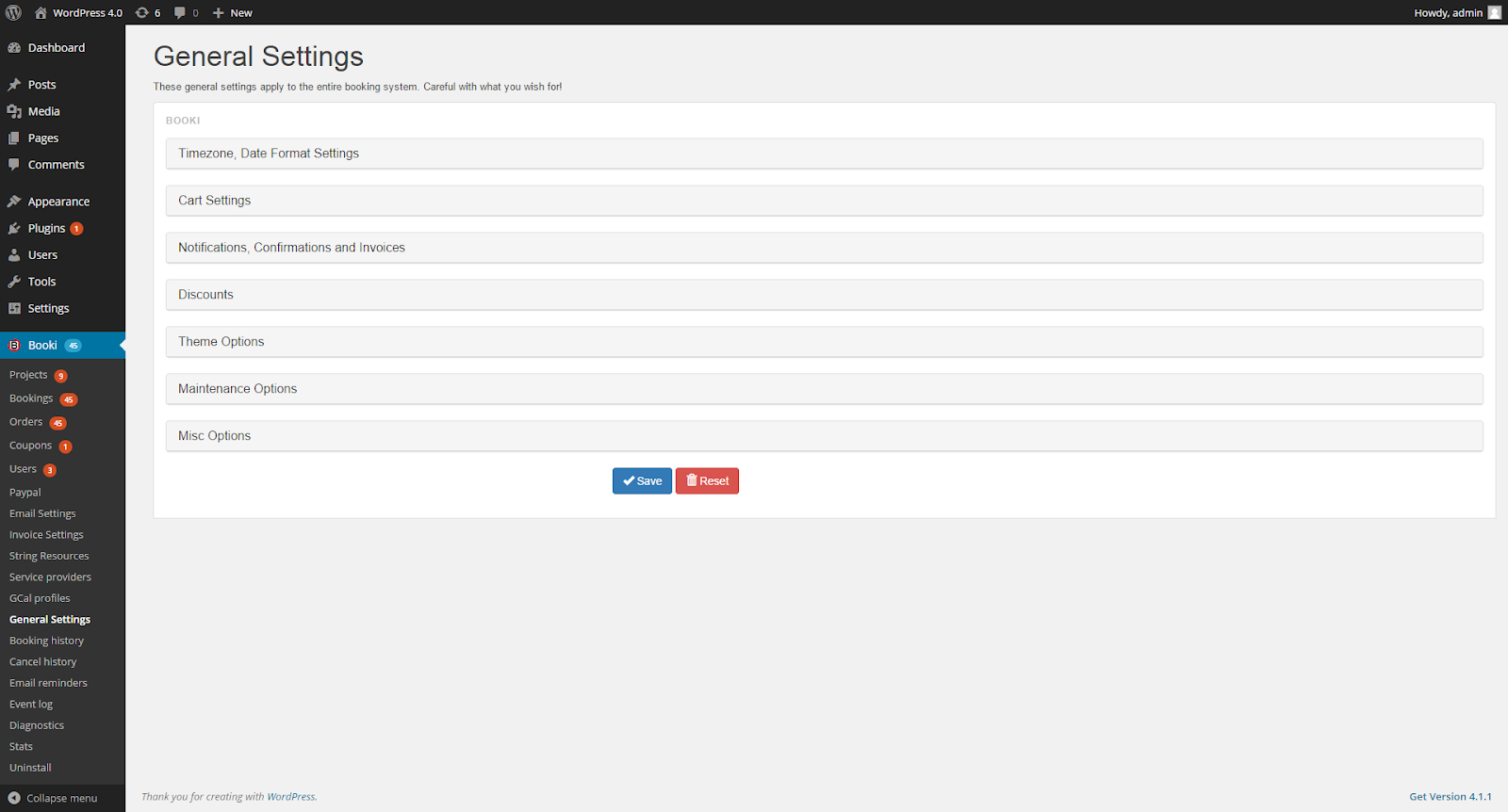
- Now check step by step

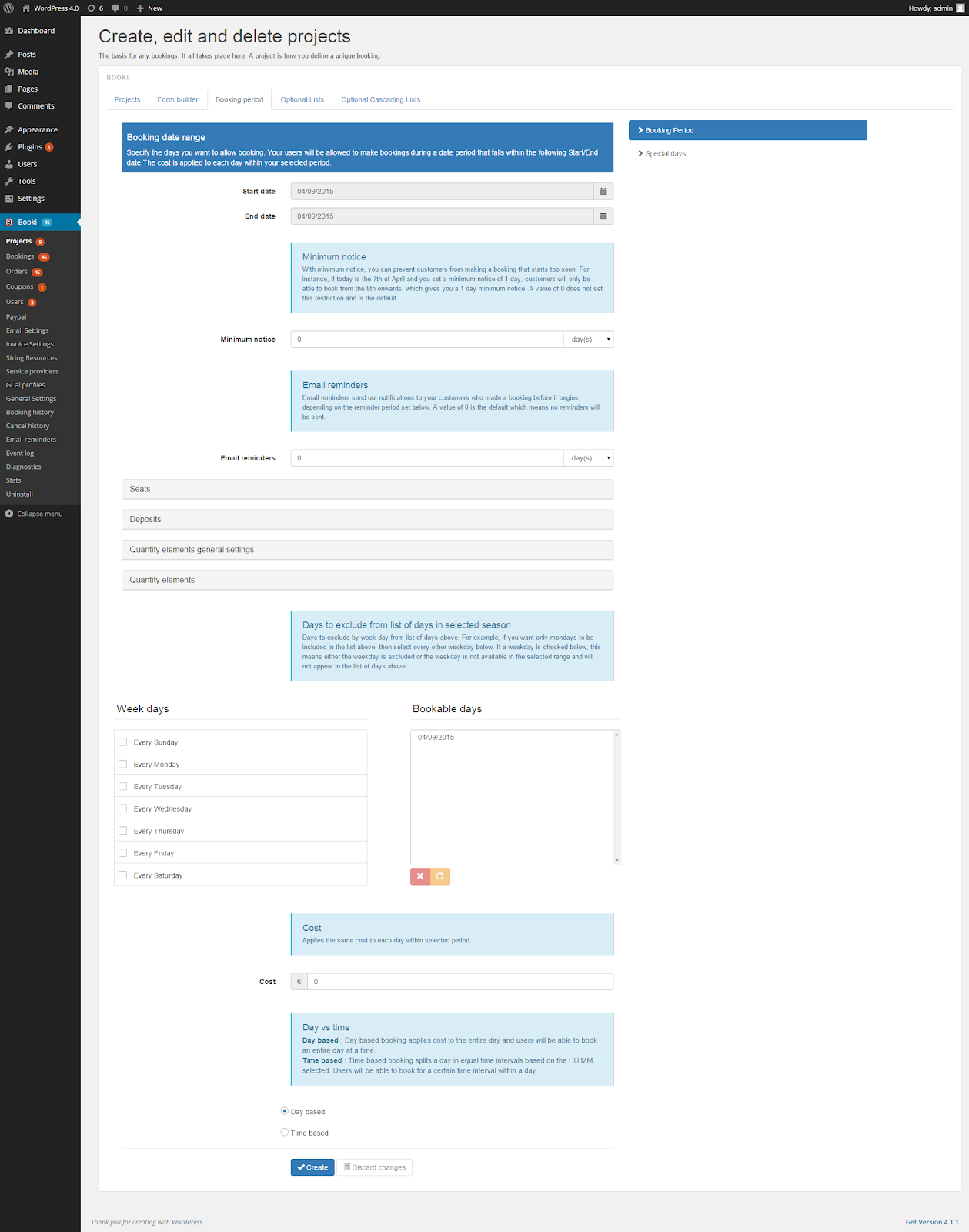
- Now fill these details step by step


- Now show your projects





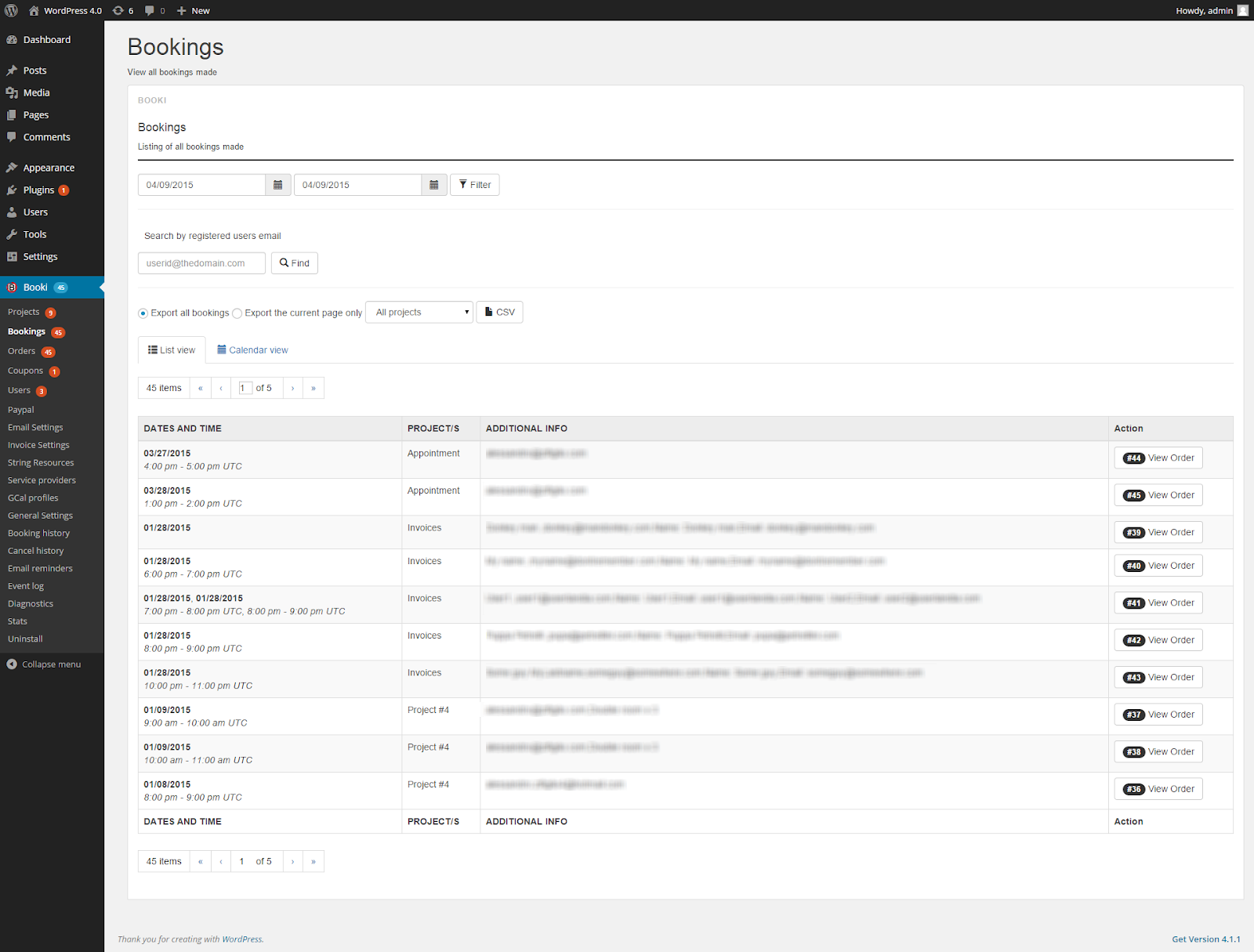
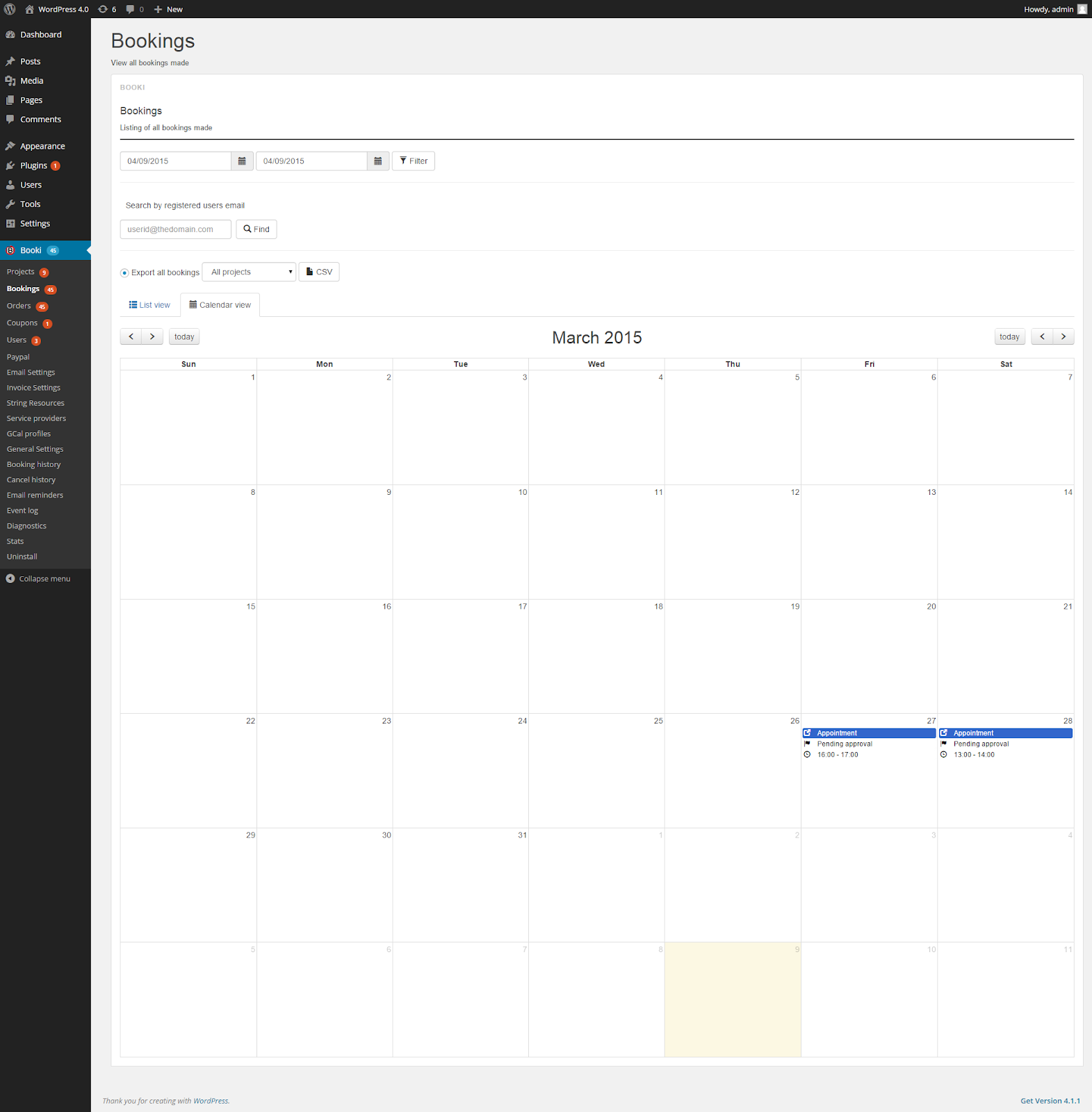
- Now show your booking and you can use this form.




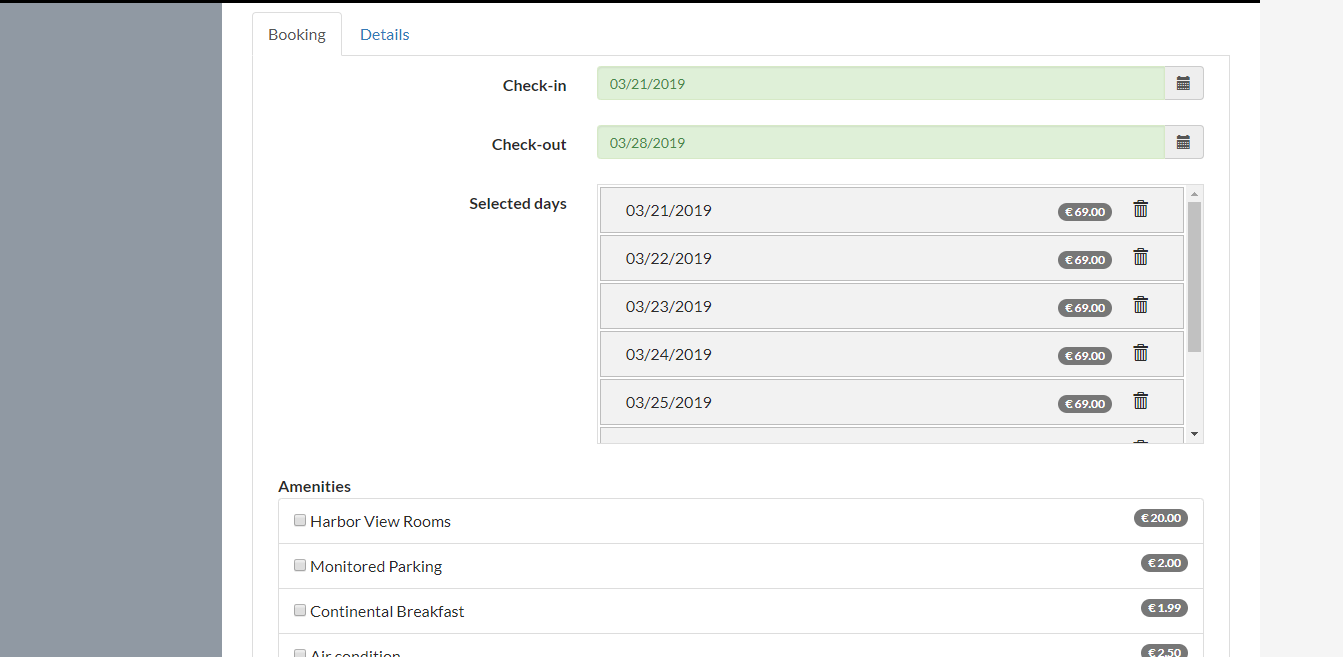
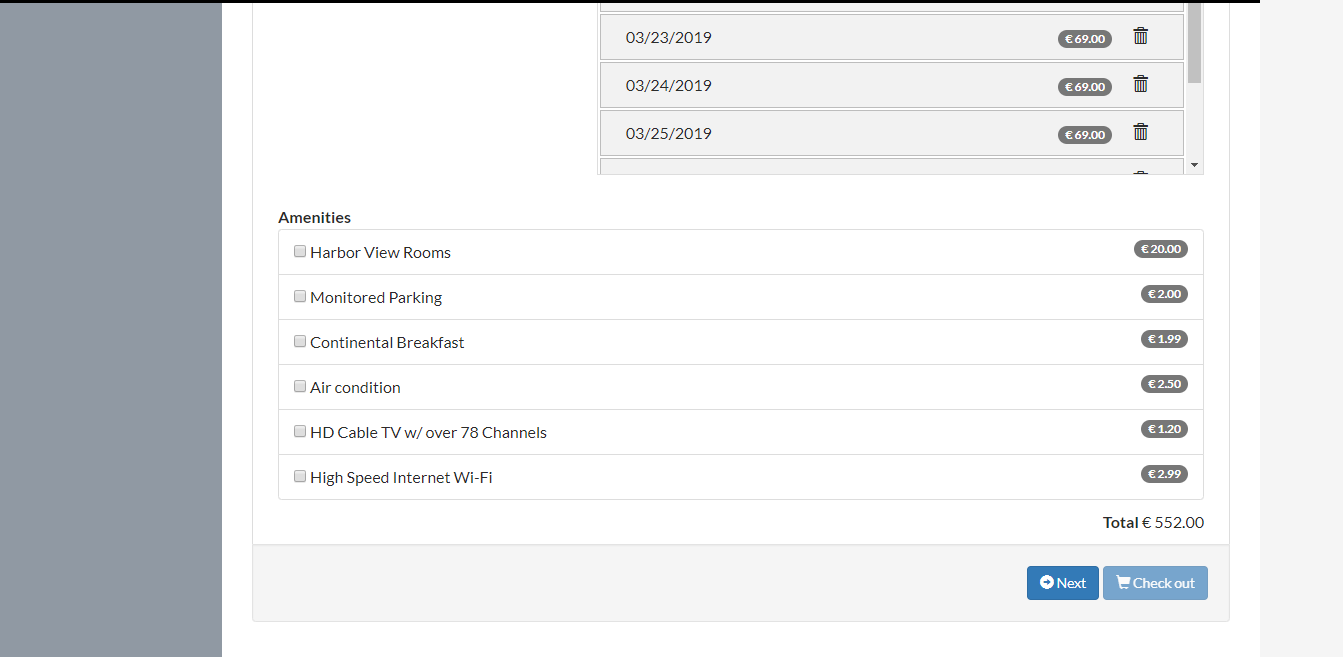
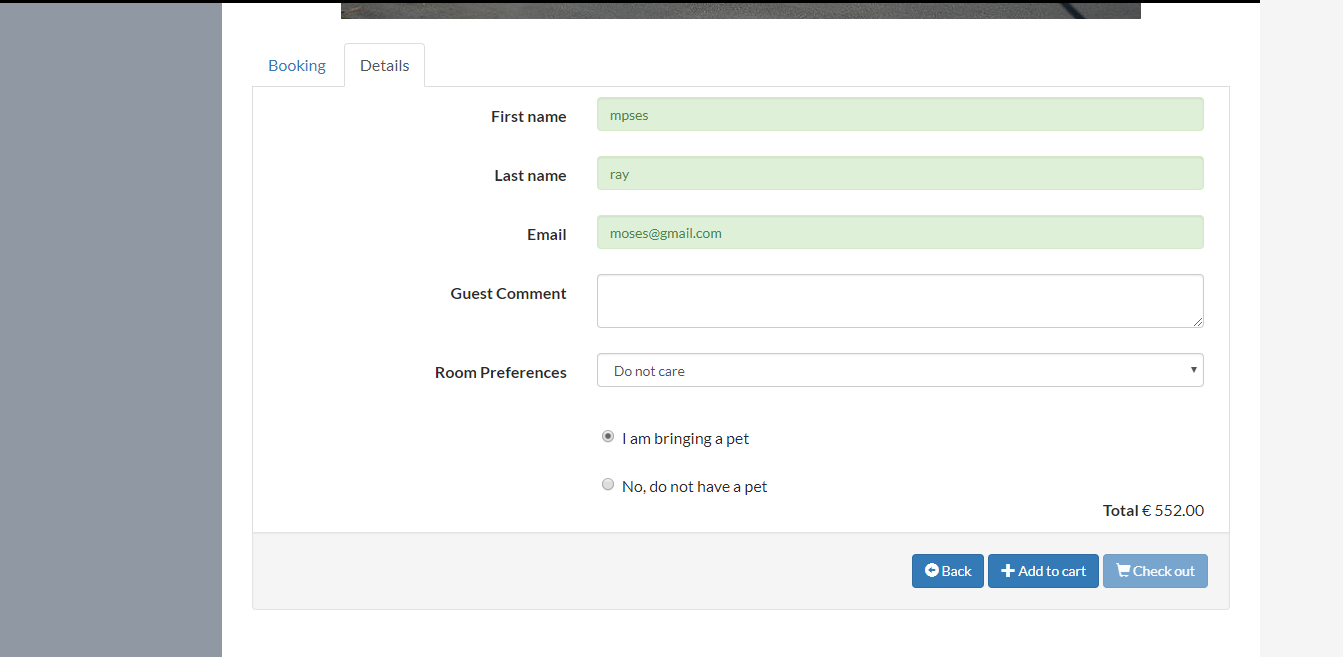
- Last you can use project and show your page top bar , post or page .Now check the result


- Then click to Add to cart button


- Now show your result and you can pay directly or later.