
Google PageSpeed Insights – What It Is and Why It Is Important?
Last updated on October 13th, 2021 at 11:31 am

We all know that Google loves highly optimized and super-speedy websites only. We love them too. So, if a website is not built with perfection as it should be Google will ditch that website in no time.
When website perfection is a matter of concern, we can’t overlook the website speed. Proper page speed optimization is crucial for enhancing conversation and impressive optimization. That being said, maintaining optimal speed is anything but easy. Well, now you have one way to reduce the wearisome of the job yet accomplishing the desired results.
Google PageSpeed tool is what we call that solution.
With this single tool, a developer can figure out the website speed, post the loopholes, and fabricate remedial solutions. Haven’t heard about it or have no idea how it works? Don’t worry. We’ve got your back. Just scroll down. Or alternatively, you may hire or consult with Pagespeed experts from 24x7wpsupport.
Why You Should Be Worried About Page Speed Optimization?
Before we delve deep into details, let’s explain why Google speed optimization matters and what value it holds.
Page speed is often referred to as page load time and indicates the speed at which the end user’s browser fetches the first byte of information from the server. It is the major deciding factor when the UX and Google ranking of a particular website are concerned.
Here are some astonishing statistics related to the page speed of a website:
- Website pages that take more than 10 seconds to respond to won’t be able to grab the users’ attention.
- A website with poor page speed will end up scoring low in SEO ranking and won’t get displayed in the first 10 search results.
- Yahoo managed to increase its traffic by 9% just by reducing the page load time by 0.4 seconds. So, even a small fraction of a second makes a huge impact. 85% of mobile users expect the websites to be faster than their desktop versions.
- One second delay in page load can trim down the sales by 11% and conversation rate by 7%.
We guess these figures are adequate enough to make you realize the worth and significance of Google page speed optimization. So, if you were not paying attention to this aspect, start doing it from today.
Google Insights PageSpeed - Know the Game Changer
Whenever we talk about analyzing and improving page speed, Google PageSpeed Insights is the first name that pops up in the mind. Basically, it is a tool designed to boost up website performance by employing the industry’s best SEO practices. One can figure out the real-time speed of the website by entering the URL in the search bar of this tool.
The Google PageSpeed tool analyses the factors like data visualization, tagging, snapshot technology, and filtering.
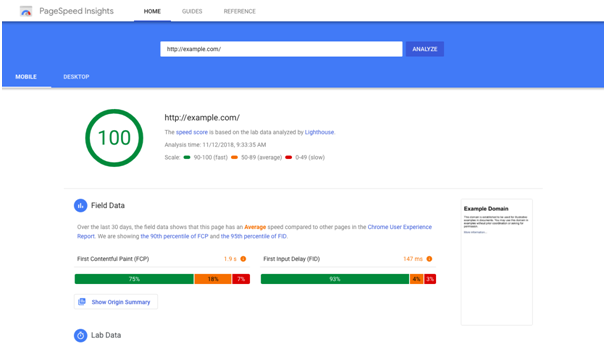
Based on these factors, a detailed report will be provided. The score is measured on a scale of 0-100. Every webmaster or developer wishes that its website score 100/100 in Google PageSpeed Insights.
The best part is that not only you’ll receive the score, but detailed Insights will also be provided to improve the website’s performance, Google ranking, and browsing experience.
Automatically, this tool offers two scores: one for mobile websites and the other for desktop websites.
Technical Details of Google PageSpeed tool
Speaking of technicalities of this tool, at present, the 4.0.3 version is available and there are more than 30,000 active installations of this tool. Its installation is a piece of cake. Here are the steps to be followed:
Step #1 – Login to the active WordPress Admin Page and navigate to the Plugins section.
Step #2 – Click on the “Add New”> “Upload” link and browse for Google PageSpeed Insights.
Step #3 – There would be a WordPress zip file in the search result. Upload the file and click on “Active Plugin” once the installation finishes.
Step #4 – Post successful installation, complete the configuration process.
Step #5 – To run this tool smoothly and complete the configuration, the end-user will need Google API Key which is freely available on Google. All you need to obtain a key is an active Gmail account.
It works wonderfully on website build using WordPress 3.6 or newer versions.
Google PageSpeed Insights Metrics That You Should Be Worried About
Google page speed optimization is affected by tons of factors and Google PageSpeed Insights break down every factor. But, paying attention to each metric can be too wearisome. So, here are some of the key metrics that need your attention.
Section #1 – Field & Lab Data
This section has recently been added and is very useful and helps you gain real-time Insights into your website’s performance. There are two categories in this section: Field Data & Lab Data.

Google extract field data is directly from the website’s end-users via Chrome or other data-providing tools. However, its collection, sorting, and analysis are mind-bending. Hence, it is not always used.
Lab data is captured from a controlled environment and is widely used as collecting field data is not always feasible. It is often called a performance metric and is used during the calculation.
The metrics used under this category are speed index, original summary, First CPU Idle, Max Potential First Input Delay, etc.
Section #2 – Opportunities & Diagnostics
This section actually doesn’t affect the site performance. Metrics from the section demonstrates the information related to the improvement of the site’s performance. A piece of detailed information related to task prioritization is also offered in this section.
This section also has a full list of metrics. Paying attention to each of them will be daunting. Our suggestion is to being diligent about The Passed Audits section as it displays the list of things that are already working for your website.
How Is the Score Calculated?
Although a ton of details will be provided to you at the time of results, the score calculation happens only using the Lab Data section. There are six metrics in this section and each metrics scored on a scale of 0-100. During calculation, each Lab Data metric holds a different weightage.
These metrics can be stated as:
- Speed Index
- Time to Interactive
- Estimated Input Latency
- First CPU Idle
- 1st Contentful Paint
- 1st Meaningful Paint
On the other side, the last metric i.e. estimated Input Latency has zero impact on the score.
For those who are too curious to know the whole scoring machismo, Google offers a Sheet file. But, one needs a skilled mind in Google Algorithm to grasp the subject matter.
But, we have simplified things for you. The most impactful metric is First ContentFul Paint and then comes the First Meaningful Paint. There are three categories of the score:
i. Slow (Score 0 to 49)
ii. Average (Score 50 to 89)
iii. Good (Score 90 to 100)
Once the performance of each metric is calculated, you will be provided an average of all the scores as the final result.
Anything below 50 is a matter of concern. You can still go ahead if your website loads within 3 seconds. But, there are some developers or clients who need a better
Google PageSpeed Insights. If you also belong to that category, the next part of the article will be helpful for you.
What If you haven’t Scored 100/100 on Google PageSpeed Insights?
It is disheartening; first of all. So, one must not lose heart. Rather figure out ways to improve the score.
But, firstly understand that you must not get obsessed with a 100/100 score. A good score brings pride and peace of mind. But, you can still do fine if your website’s load time is perfect. So, don’t take it to heart. But, if you still need to score big on Google PageSpeed Insights then here are some of tried and tested ways for this.
Way #1 – Reduce image sizes
A website filled with images that are not optimized properly can score poorly as image size reduces the page load time. So, if you want to score big then try to reduce the image sizes. Image compression is the tried and tested way to fix this issue.
Compression reduces the image sizes without hampering the quality. For a WordPress-based website, WP Smush Image Compression and Optimization and Crush. pics plugins are good options.
Way #2 – Take the help of browser caching
With browser caching, one can easily reduce page speed with fewer efforts. It basically saves the previously–loaded page resource and prevents reloading upon every single visit.
When a visitor visits a new website page of yours, all of the previous data and logos won’t load again. So, page speed will increase for sure.
Way #3 – Reduce the HTML coding space
The space that your website’s HTML coding consumes has a huge impact on page speed.
You can improve the Google PageSpeed Insights score by minimizing the HTML coding space. You can do it by eliminating duplication or unwanted data. While you do so, make sure the HTML processing, by the browser, is not impacted.
To ensure this job is done with full conviction, we would suggest using tools like HTML Minify. The plugin works well with WordPress websites.
Way #4 – Take unused CSS away
Websites that are filled with unused and unwanted CSS are likely to be sluggish as these CSS puts extra strain on the website. So, if your website also has such CSS, don’t delay and cast them away. Sometimes, CSS is longer than it should be. You can improve the page speed by optimizing the CSS and minimize them.
Way #5 – Trim down JavaScript execution time
Tedious and time-consuming JavaScript execution time will surely reduce the site website. Google PageSpeed Insights alerts the webmasters and developers if this is causing a problem for you. So, always try to keep the JavaScript execution time on the lower side.
The Bottom Line
If a website is not fast enough to keep the end-user glued to it, it will fail to suffice its purpose. With the Google PageSpeed tool, webmasters and website developers can curb every speed-reducing issue, improve the speed, and make most of the website. The tool is no less than a boon for website owners. So, use it today and enjoy a website with a blazing speed.

