
Flodesk WooCommerce integration: Confused how to set up?
Last updated on May 19th, 2022 at 07:38 am
Flodesk is an amazing email marketing software. It has proved to be a great backbone to design and build alluring emails. With Flodesk, you can intimidate your users.
You do not have to be a pro in experience, marketing, or technical skills. Rebecca Shostak and Martha Bitars introduced this tool in 2019.
Since its evolution, this tool has helped many businesses with great conversion rates. Flodesk gives simple interfaces, alluring templates, and a design-first approach. It has powerful analytics, reporting, and automation for email marketing.
Flodesk is great for like-minded creatives. This tool can give beautiful digital communications that can assist the business to take a successful turn.
WooCommerce is the leader!!
Nowadays, business owners are confused to choose the best platform that offers the best e-Commerce solution. WooCommerce has evolved as a flexible platform that gives quantified results.
It has been highly appreciated because it offers security. And therefore, allows the business owners to do modification and customization of the whole storefront. This is an affordable solution with the global CMS platform, WordPress. You can enjoy advanced built-in features, inventory management, geolocation support, etc.
Hence, loved by many businesses for Flodesk WooCommerce integration.
Advantages and Disadvantages of Flodesk WooCommerce integration
- Advantages of Flodesk WooCommerce integration
Flodesk is the trophy holder among numerous innovative platforms. Inquisitive if Flodesk is an ideal choice for you? Read this post to know more:-
1. Effortlessly develop excellent and consistent emails
Are you trying to do more for your marketing and website? Flodesk is straightforward and a conspicuous champ if you are a bustling innovative business owner. Flodesk can assist you to develop the perfect styled emails. One can even effectively build their own pre-made tools and layouts.
2. Savvy sections for email
Flodesk utilizes a savvy framework that will not penalize you if you have email subscribers from different segments.
A large number of your site visitors might be your email subscribers to gain access to your free downloads, coupons, or newsletter.
Have you ever thought about what happens when that subscriber turns into a potential customer? It is good that you start sending personalized emails based on their purchasing trend.
Using Flodesk, you can have subscribers from multiple niches without any penalties or fees. Shockingly better, Flodesk utilizes a brilliant tag framework that monitors what sections these supporters are from. The best part is you do not have to do any additional work.
3. Per item emails
You must send follow-up emails once the product reaches the customers. This must be adopted by any businesses who are using WooCommerce stores to sell their physical or digital products.
Assuming that you sell computerized and actual items in your WooCommerce store then you might have a need to send follow-up messages or correspondence explicit to every item.
4. Automated workflows of email
Do you plan to send product-specific emails to your clients? With the automated workflow system of Flodesk you can.
At the point when a customer buys an item, you can send them a limitless series of follow-up emails. These emails must be related to the specific purchases they have made.
Flodesk permits one to set these workflows. It is based on the limit and series of triggers. Utilizing the workflow of Flodesk is an incredible method to repeat the purchases and expand your client loyalty.
5. Track the email marketing analytics
With Flodesk, you can track your email analytics simply. Hence, you can easily check whether your email marketing program is functioning properly. Flodesk separates all the confounded analytics. This includes click-through rates. It gives you an understandable and visually appealing format.
- Disadvantages of Flodesk WooCommerce integration
With Flodesk, there are numerous disadvantages as well. This platform does not provide an underlying framework to incorporate with WooCommerce. Hence, you may have extra expenses and advances to make Flodesk WooCommerce integration.
Step by step process to set up Flodesk WooCommerce integration
Step 1: Follow the installation instructions of Flodesk
This is the step that is avoided by numerous business owners. Follow the instructions of Flodesk to add the codes to the header of your site. For instance, you can add the code snippet to the file header.php. You can make these changes in the child theme using Theme Editor.
However, the theme which you are using must have a field where you can build code snippets to the footer or header.
Step 2: Develop the form in the form plugin
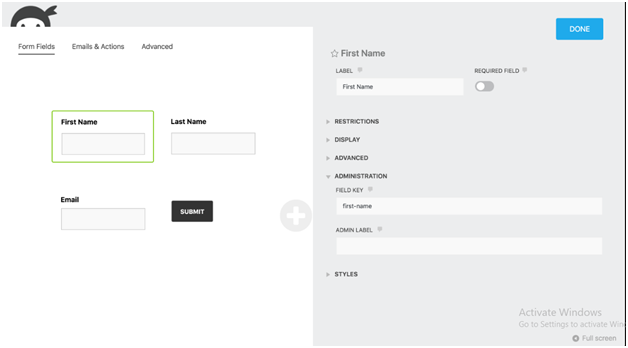
In this step, you must design the form for Flodesk WooCommerce integration. Do it carefully as it will be displayed on your site. You need to complete the fields such as First Name and Email.
You can incorporate anything that you wish to ask your potential clients. But always remember Flodesk only acknowledges First Name, Last Name, and Email address. You must name the fields (it will assist you in the later stage) for Flodesk WooCommerce integration.
You will find these details under the section of “Organization” in Ninja Forms. Whereas for Gravity Forms, you need not worry about the same.

You need to likewise need to incorporate a pick-in checkbox that offers things such as “by checking this box”.
You give consent to get emails for Flodesk WooCommerce integration. It is especially important if this structure is being utilized for more than one reason.
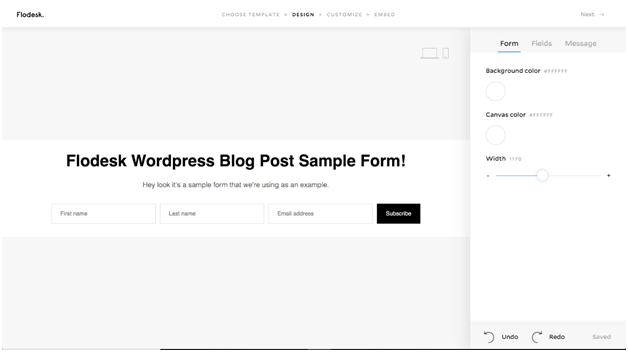
Step 3: Creation of form in Flodesk
In this step, you have to create a form in Flodesk. Presently, you will see various choices for form. Yet since we are planning the site-facing design in WordPress. It does not make any difference which template you pick.

Step 4: Creation of hidden field
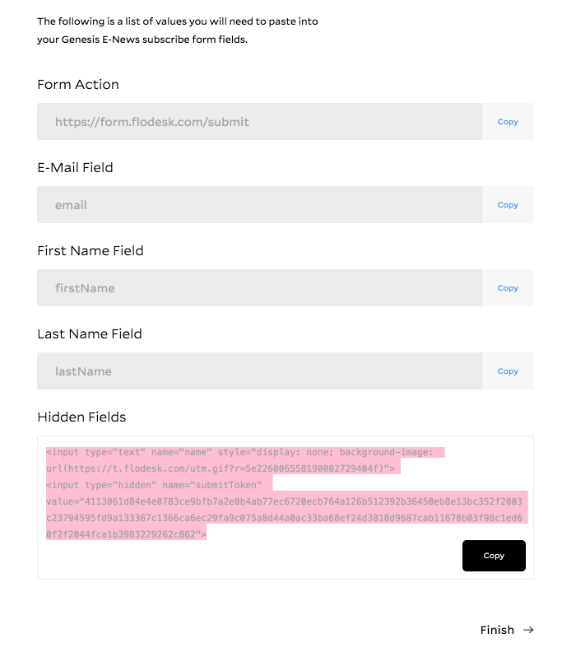
Continue to go through all the setups of Flodesk until you reach the section of copy and paste code. Tap “Advanced Options” for Flodesk WooCommerce integration.
Next, you need to choose “Get Genesis eNews Snippets“. This is the place where they conceal/ hide all additional fields and choices. In Ninja Forms, the “Default Value” box shows up automatically, but in Gravity Forms, you will have to click the button“Advanced” to get to it.
Ninja Forms will display the box, “Default value” automatically. On the other hand, in Gravity Forms, you need to tap the section “Progressed” to attain it.

You need to copy and paste the URL under the section Hidden Fields for Flodesk WooCommerce integration. It is highlighted in pink in the image above. You must copy and paste this in the form builder under the section Default Value Box.
Technically speaking, you need just to require the section value=”reallylongstringoflettersandnumbers”. But this section intimidates to copy the entire URL. So, while you paste it, make sure to remove everything except the strings which are close to the “value= part”.
Next, click the button “Save” for Flodesk WooCommerce integration
Step 5: Creation of Webhook
First, let us understand what Webhook is for Flodesk WooCommerce integration. For instance, the form is the letter that you send in the mail. Webhook is the mail or courier delivery service. In simple words, it is a way where you can receive or send data from one site or service to another.
So, a webhook is the place from where we can send our data through the form. This is usually filled on the website Flodesk.
Now, the process in Gravity Forms and Ninja Forms differs. Here, we will highlight both processes.
- Gravity Forms
To get to webhooks in Gravity Forms, you must have an elite license. This will cost you $259 each year. However, you can even manage with the basic license.
Tap “Settings” and then make sure to click the button “Confirmations”. You need to add another Confirmation.
For Flodesk WooCommerce integration, select “Redirect”.
Choose the button, “Pass Field Data Via Query String“. The URL ought to be flodesk.com. Here you should follow a similar case structure as Flodesk. You must also ensure to include the capitalization. For instance, in this case, you need to make sure that the capitalization is followed as “ firstName”.
- Ninja Forms
In this case, to get access to webhooks, you will need a professional subscription. This will cost you $199 each year. There are numerous benefits of purchasing professional subscriptions, these include:-
- Conditional forms
- Layouts
- Multi-page forms
When you buy a license, you will have to upload the add-ons of the webhooks to WordPress. Next, you must activate this.
When activated make sure to refresh your page.
Hit “Emails & Actions”. Next, you must tap the plus sign to add the new section. Choose the options of Webhooks. You must copy and paste the data from the Flodesk page.
The remote URL ought to be https://form.flodesk.com/submit, and the remote technique ought to be posted.
The capitalization must match Flodesk on the key side. That implies utilizing the camel case. Here there is no capital for the primary word but every word that is following has the capital word.
For instance, it will not be firstname, FirstName, or Firstname. It will be firstName. The only ones you want are firstName, lastName, email, and submitToken. On and off chance, if the form has different fields, it will not be displayed on this list.
Click “Done” and “Publish”.
Ninja Forms vs Gravity Forms: Arguments
Here’s the place where you can have the debate.
Ninja Forms manages this section automatically while for Gravity Forms, you need to develop the URL yourself.
Follow the model they provide and add the sections for Flodesk WooCommerce integration. Ensure you do not leave any spaces in the between. Otherwise, your information will not get through.
The main sections you want are lastName, firstName, email, and submitToken.
Now if your form has different fields, they will not be on this list. You can utilize the drop-down as an afterthought to include in your sections. Tap “Save Confirmation” for Flodesk WooCommerce integration
Step 6: Test
Whenever you save everything, add the form to the page. Make sure to test it with the data.
Assuming you have done everything accurately, you should consider yourself to be another contact in Flodesk. If things don’t appear ok, ensure you fill the hidden field precisely. Make sure to follow step#5 accurately for Flodesk WooCommerce integration.
Step 7: Style the form
If it is not your first form then you can ignore this section.
But if this is, you need to add the shortcode for the forms. You must do it for the page so that it appears a bit uniquely in contrast to the rest of your site. This is the place where custom CSS will become an integral factor. Ninja Forms has truly extraordinary ways of styling forms using custom CSS.
In conclusion!!
Flodesk is truly a great tool. The pre-built email designs are truly on-pattern at the present time. The UI of this tool is moderate and quick to get. Using Flodesk WooCommerce integration, you outdo the two universes between the adaptability and form plugin function.
With simple programming, you can ideally get a ton of data from perspectives. Click live chat with us


