
How to Add Featured Image or Post Thumbnails In WordPress?
Last updated on September 29th, 2021 at 11:07 am
Featured image and post thumbnails are the same thing but in WordPress, it is popular as a featured image. feature image is mostly used in those types of websites such as wordpress photography themes, restaurant themes, church themes, etc. This type of website totally depends upon their thumbnails or feature image. In this article, we are going to teach you how to add featured image for post thumbnail in the WordPress website.
First of all, let’s go to the antiquity of the feature image. Feature image first presented to wordpress after rescuing a new update that is WordPress 2.9. After that feature image is so prevalent these are being used in any kind of wordpress website. Before the wordpress 2.9 update these are known as post thumbnails after that they are renamed and a new name cast that is featured image
What is the feature image?
If a featured image is a kind of image that is usually added to a piece of content. This feature image work is similar to thumbnails. When wordpress strives to show some thumbnails then this feature image appears in front of the screen.
When the content to be shared on social media accounts then this feature image becomes a holding image of that content. There are a lot of methods to create feature images for the post thumbnails in the wordpress we are showing some selective methods to you.
Overview of feature image in WordPress
There is a lot of WordPress theme that they support featured image or thumbnails by default such as genesis, newspaper theme, and many more. Let’s check out that you are using a WordPress theme that supports featured images for thumbnails of post or not.
- Users must insert the wordpress dashboard or admin panel after invading the username and password.
- After entering to wordpress dashboard user must click on all posts then add a new post.
- A new screen appears in front of a user of add new post then the user heeds on the right side of the new post.
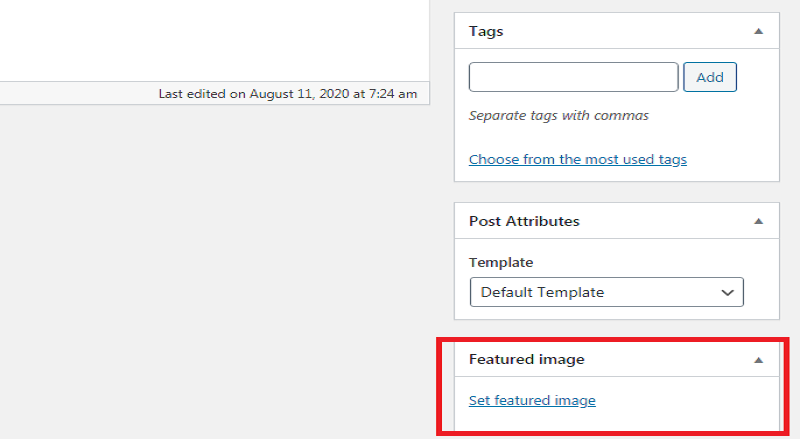
- There is a meta box called a feature image substitute on the right-hand side as shown in the image below. However, users must click on the Stubborn feature image button.
- Users must set featured image links from the thumbnail image.
- After setting Feature image users must check WordPress post by banging on the preview option.

How to add a featured image for thumbnail in WordPress?
In this transform, we are showing you step by step how to add feature image or thumbnail to your blog post or pages.
- Users must enter the wordpress dashboard or admin panel after entering the username and password.
- After entering to wordpress dashboard user must click on all posts then add a new post.
- A new screen appears in front of a user of add new post then the user sees on the right side of the new post.
- There is a meta box where a feature image option on the right-hand side as shown in the image above.
- User clicks on the option “set feature image”.
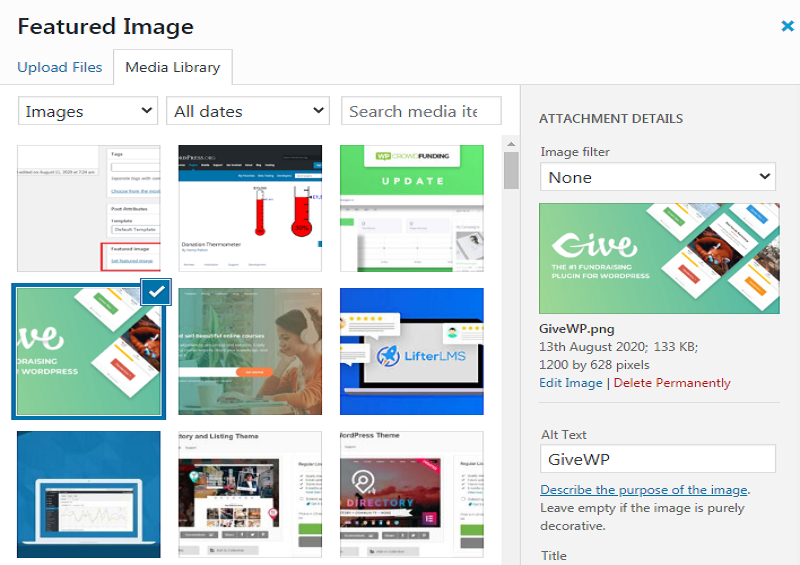
- Then a new screen will appear. That screen is off wordpress media uploader then the user can upload an image from the device or choose an image that is already present in the WordPress media library.

- Then the user clicks on the set feature image after that feature image automatically set on your blog post or page.
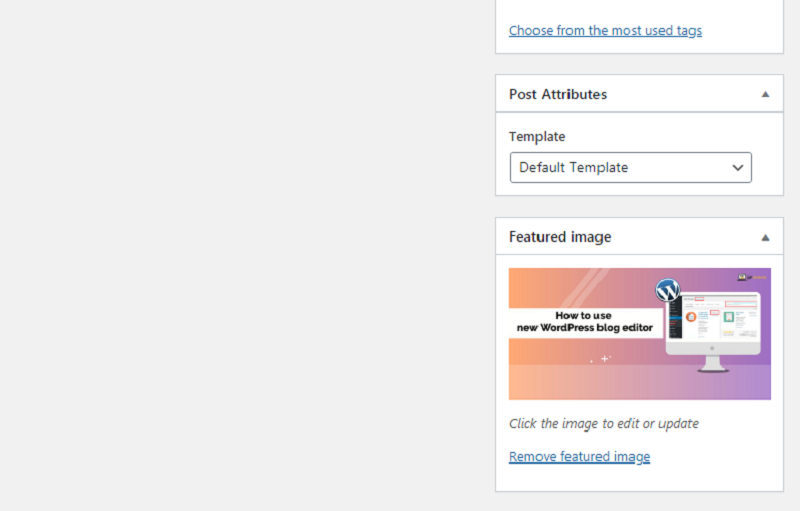
- After setting the thumbnail post. Now user can see that in their meta box which is present on the right side of the new post as shown in the image given below

Note- Those themes which contain feature image option they will upload featured image for thumbnail post of complex size. Users will not see the actual size or actual image that they upload. It totally depends upon the theme that which size feature image of thumbnail is going to accept by it.
How we can add feature image or thumbnail post in WordPress with the help of coding?
As we already know that only a few wordpress themes support feature images or thumbnail options but there are a lot of themes that do not support feature images for thumbnail posts in WordPress. So in that case users need some knowledge about CSS and a little bit of coding in that. After that user can comfortably add a featured image in any wordpress theme. let’s start step by step how to add featured image for thumbnail post in WordPress with the help of coding.
- First of all, the user must visit their file manager II and in file manager user go to function.PHP file folder. In that folder, the user needs to enter a single line code which is given below.
1
add_theme_support( ‘post-thumbnails’ );
Reading this code users must visit their add new post and see that the feature image option is unable. Now feature images are automatically visible on the complete wordpress theme. So, to display this option we need the added template, therefore, we need a single line code to display the featured image option automatically.
1
<?php the_post_thumbnail(); ?>
Does the above board is based on your theme so the user will enter this code inside your post loop? After that let set manually features image size inside the post. However, to set feature image size we have to write a single line code into to function.PHP file folder.
1
set_post_thumbnail_size( 50, 50);
The code contains the width, height format.
User can also set additional image size using post_thumbnail() function for example:
1
2
// Image size for single posts
add_image_size( ‘single-post-thumbnail’, 590, 180 );
If any user having a thumbnail option in their theme by default. They can also reach change and customize their size with the help of the above codes.


