
How to Add Google Maps in WordPress
Last updated on September 28th, 2021 at 10:59 am
This question is asked by many users who basically create their website for local searches. According to Search engine optimization, the local SEO is very helpful for near buying customers and giving you more business with the help of Google maps. There are a lot of ways to improve local Search engine optimization, but embedding Google map on the WordPress website is one of the points that helps to improve local SEO of your website. There are a lot of these benefits are discussed below in this article so read this article carefully.
Why should you want to add Google maps to your WordPress website?
This question asked by a lot of users that what is the necessary point we add Google maps to our WordPress website? After doing a lot of research by our experts, they find out there are many potential reasons behind that we are exploring a few of them in this article these are maybe it is easy to use for the super cool road trip. It will also show nearby favorite or famous sports. It looks attractive and attracts many uses towards it. It is also very special and important from the point of business giving a physical address with the help of Google maps.
What are the benefits achieved by the user after adding a Google map on a WordPress website?
There is a lot of benefits achieved by the user after embedding Google map on WordPress websites such as improving local SEO, help to provide directions, reviews are also seen which are given by the visitors, boost interactivity, and many more things. We are going to discuss these benefits in any short detail.
Improve local SEO- After embedding Google map into the WordPress website it also improves local Search engine optimization. For example- if any user adds a Google map with the name of the pizza website than those people who are looking for pizza in the nearby area this website also shows on the map.
Providing easy direction- If any customer who is new in that area and you want to join or come to your location, then this map provides easy direction with the help of the Google map feature. It doesn’t matter that the user or customer coming from walking, driving, or any public transport. It shows all easy directions which are already embedded in Google map.
Highlighting your visitor’s review- Google map always shows review option after embedding to any WordPress website if your business got some positive reviews then you also like to show all reviews on your website.
Boost interactivity- According to the Google bot or search engine shows how many people interact with your website or your business website. People are also interacting through Google Maps by rounding or scrolling Google map nearby areas.
There are not only a few options to embed Google map, but there are a lot of options present in today’s era how to embed the Google map question mark, according to our experts, we are providing fewer selective and legal options which help you to embed Google maps into your WordPress website.
Manually adding a Google map in WordPress
This is the first and the basic steps that users can use to embed google map manually into any WordPress website. For the new user can follow all the step which are given below
- A user must open Google maps into any search engine. After entering Google map user must go to the location.
- Now the user must search the location where you want to add a Google map. Once the user found that location.
- The user will see a panel that is on the right-hand side. On that panel, the user must click on the embed option and copy that code.
- Now the user must go to the WordPress website after successfully logged in to the WordPress website dashboard.
- Now go to the post of the page where you want to add Google maps.
- Now paste that embedded code with customization inside the WordPress template.
- Now save or publish the post on the page where you embed Google maps live action on your website.
This how a user can embed a Google map into any WordPress website manually.
Embedding Google Maps in any WordPress website with the help of a plugin
As we discussed above embedding Google map manually. That method is good if any user is not able to prescribe that method, then here are few more methods through which users can easily embed Google Maps in any WordPress website with the help of plugins. Follow the step which is given below and is shown to the user how to embed a Google map into any WordPress website with the help of plugins?
- First of all, the user must visit the WordPress dashboard by entering the username and password and hitting on the submit option.
- After successfully logged in user must need to install the plugin by clicking on the plugin and then add a new plugin option.
- A new screen appears where the user must enter a keyword in the search panel “MapPress easy Google map”.
- Now click to install option, then step by step click to activate this plugin.
- After successful activation of the login user must go to a blog post or page where the user wants to embed the Google map.
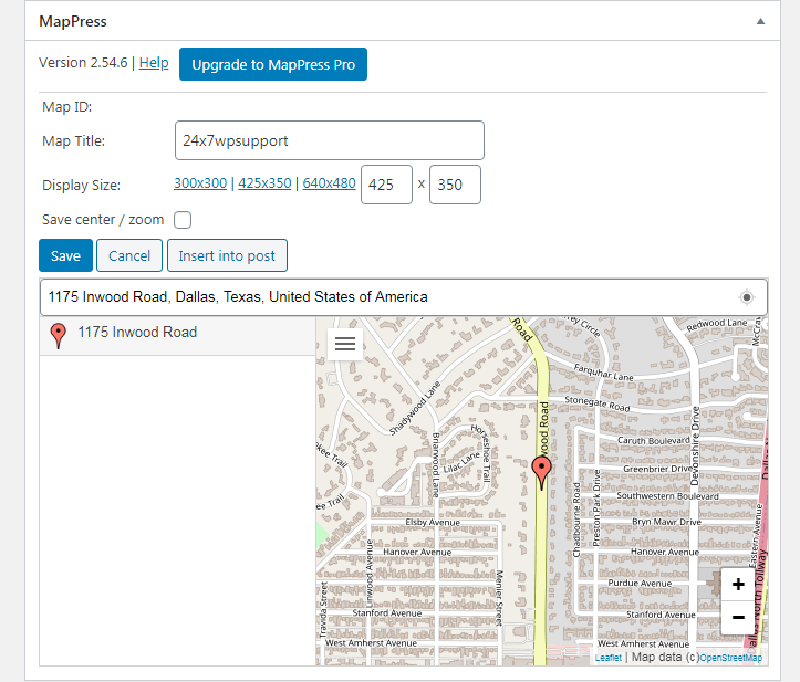
- After that, users must click to add a new map button. Then MapPress easy Google map editor screen appears on the screen.
- Now the user detects the location by searching it, this plugin automatically allows to ping that deducted location.

- Now the user chooses a map according to Tu to their size requirement and many more things.
- The user does not forget to click on save option after inserting the map into a blog post and page.
The following step user can embed a Google map with the help of the plugin.
How to add or embed a Google map in the widget and a lightbox?
This is another easiest and legal way how a user can embed or add a Google map into any WordPress website. This is another WordPress plugin that is named as a Google maps widget. So let’s see how to embed a Google map with the help of this plugin following the step which is given below.
- First of all, the user must visit the WordPress dashboard by entering the username and password and hitting the submit option.
- After successfully logged in, users need to install the plugin by clicking on the plugin and then add a new plugin option.
- A new screen appears where the user must enter a keyword in the search panel ” Google map widget”.
- Now click to install option, then step by step click to activate this plugin.
- After successful activation of the plug-in user must go to appearance which is present on the left side of the dashboard context menu.
- After clicking on the experience a sub-context menu appears on the screen where the user needs to click on widgets.
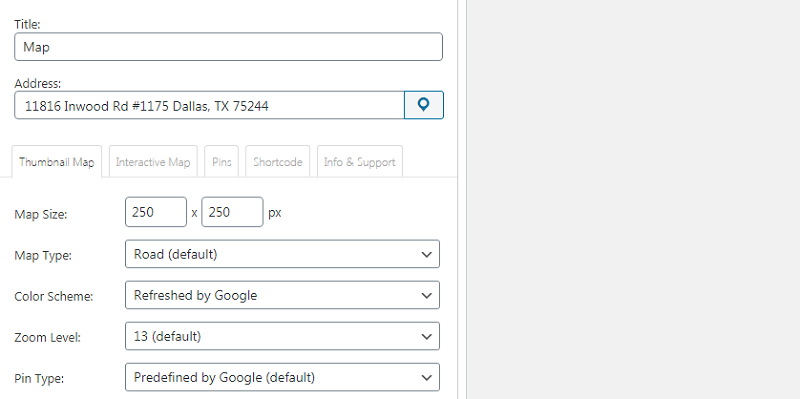
- After that, it drags and drops the Google map Widget box appear on the screen as you can see in the image which is given below.

- Complete all the required information according to the user requirement.
- The information contains the title of the map, complete address of the location, map size, map type, zoom level, and many more things.
- After successfully entering all the details user must click on the save button and save all widget settings.
- These all steps successfully is done by the user then the user must go to the WordPress website and preview the site and observe that widget is in the action.


