
How to Remove Sidebar from WordPress
Last updated on April 18th, 2025 at 09:27 am
Are you thinking about customizing your WordPress page? What do you think about the sidebar—the widget-ready area that often appears around your content? Sometimes it’s on the left, other times on the right, and occasionally even at the top.
You might not have paid much attention to it, but it’s there. And chances are, you may not even need it. So, why not remove it?
Don’t worry—we’re here to help. Let’s begin by understanding why you might want to remove the sidebar.
Why do you need to remove the sidebar in WordPress?
Most WordPress themes come with a built-in sidebar. The main purpose of this section is to display elements that aren’t directly related to the main page or post content. So, why include one?
The answer lies in functionality. Sidebars are often used to show social media links, display ads, or link to other pages on your site. These can support your business by driving engagement and offering quick access to additional content.
But then, why remove it?
Here are a few key reasons:
- Improve Website Experience
With more users accessing websites via mobile devices, sidebars that appear on the left or right often shift to the bottom of the page. This disrupts the user experience and makes the layout less appealing.
Sometimes, sidebars can also distract from your main content, causing frustration and leading users to leave your site. In such cases, removing the sidebar can help streamline the layout and improve engagement.
- Create a Professional Look
A clean, clutter-free layout often looks more professional. If your site displays too many elements, it can overwhelm visitors and shift their focus away from the main content. Removing the sidebar helps maintain a simple, elegant design.
- Enable Full-Page Display
You might want your content to span the entire width of the page for better readability and design flexibility. However, sidebars can prevent this by restricting the layout. Removing the sidebar and switching to a full-width template allows your content to breathe and appear more balanced.
How To Remove Sidebar From WordPress?
● Removing the Sidebar from All Pages and Posts
Removing the sidebar from all your pages and posts can be a bit tricky if you’re not familiar with editing WordPress theme files. To remove the sidebar completely, you’ll need to modify your theme files.
Step-by-step instructions:
- Log in to your WordPress website using an FTP client.
- Navigate to:
/wp-content/themes/your-current-theme/
This folder contains all your theme files. - Identify and edit the template files that include the sidebar. These usually are:
- index.php
- home.php
- page.php
- single.php
- archive.php
- Open each file you wish to edit and look for the line:
- <?php get_sidebar(); ?>
- Depending on your theme, this line might include additional parameters. Simply delete this line wherever you find it.
- Save the file and upload it back to the server.
- Reload your website to check if the sidebar has been removed successfully.
Note: Removing the sidebar this way won’t automatically adjust the page width. You may see blank space where the sidebar used to be. To fix the layout, you’ll need to add custom CSS to resize the content area according to your theme’s structure.
● Removing the Sidebar from Specific WordPress Pages
If you only want to remove the sidebar from certain pages, there’s an easier method that doesn’t involve editing code.
Steps:
- Log in to your WordPress Dashboard.

- Go to Appearance > Customize.

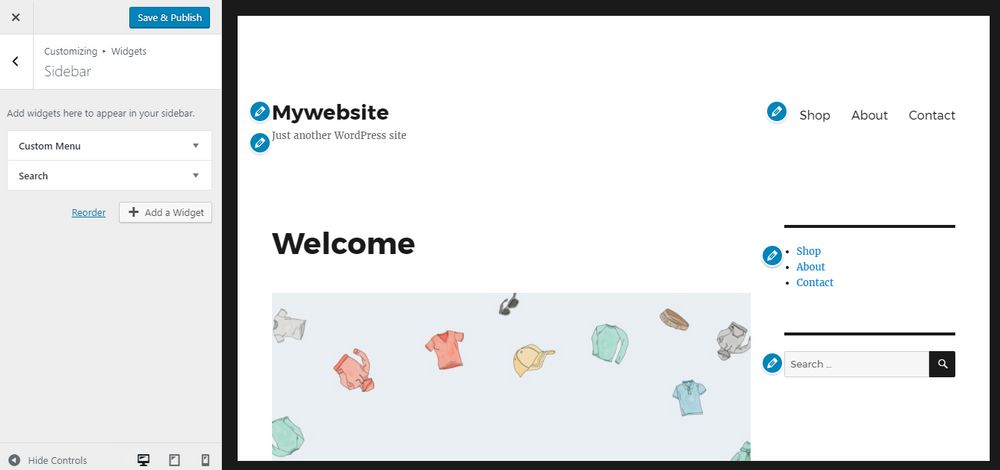
- In the Customizer, select the Widgets option.
- A new window opens up and here, you can select the widgets you need to remove from the WordPress page.

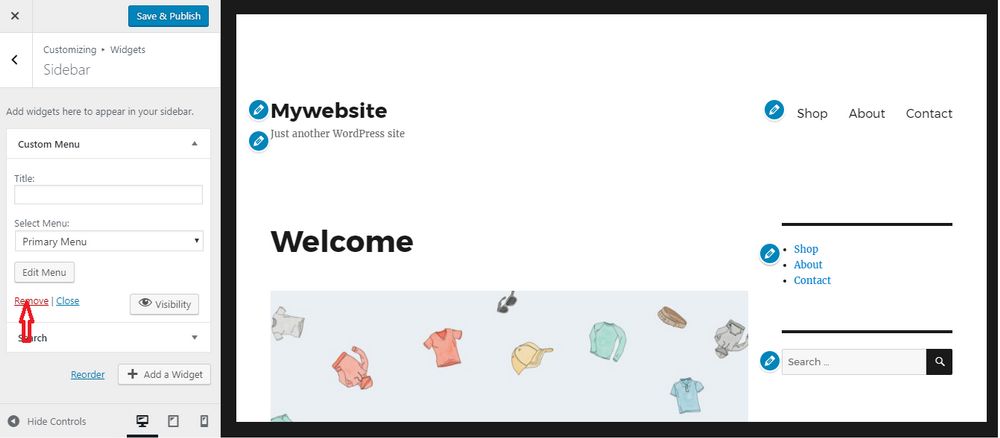
- Click on the widget and next choose the sidebar that you want to be removed.
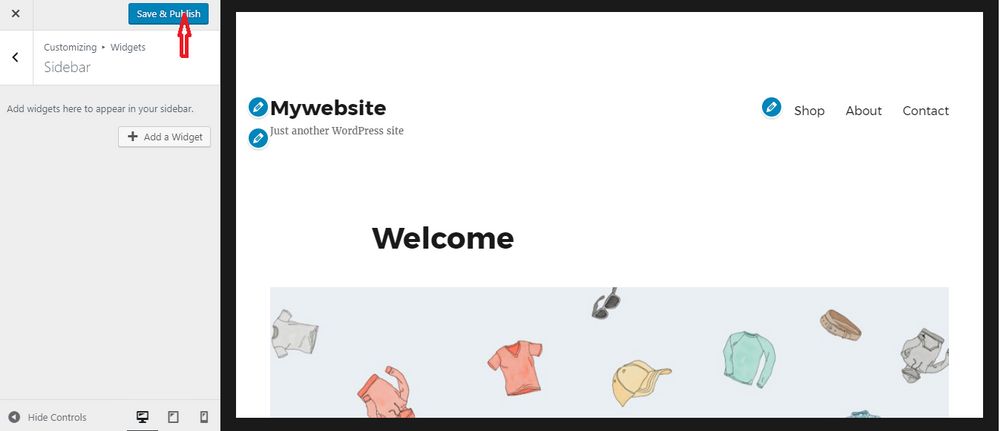
- Once you are through and have successfully removed all of the sidebars, save the changes and reload the website.

This method will remove the sidebar visually from the selected pages by hiding its content.
Final Thoughts
Removing the sidebar from your WordPress site might not seem necessary at first. However, it can improve user experience—especially on mobile devices—and help reduce distractions. A cleaner layout often leads to better engagement and lower bounce rates.
Still not sure how to proceed? Chat with our experts now or call us at 888-818-9916 for help with your WordPress customization.
FAQs
Will removing the sidebar affect SEO?
Last updated on April 18th, 2025 at 09:27 am
Not directly. But improving the layout and user experience can reduce bounce rates, indirectly boosting SEO.
Can I remove the sidebar only on blog posts?
Last updated on April 18th, 2025 at 09:27 am
Yes, by editing only the single.php template or using a plugin with conditional sidebar display options.
Will removing sidebars break my design?
Last updated on April 18th, 2025 at 09:27 am
If your layout heavily depends on the sidebar, removing it may create spacing issues. Use custom CSS to fine-tune the appearance.
Is there a way to hide sidebars temporarily?
Last updated on April 18th, 2025 at 09:27 am
Yes, plugins like Widget Options let you disable widgets on certain pages without deleting them.


