How to Use New WordPress Block Editor or Guttenberg Editor
Last updated on August 11th, 2021 at 08:04 am
As we already know that a new WordPress editor has been released on 6 December 2018. Before this WordPress blog editor, the classic editor was only one single default editor for WordPress blog. While using classic WordPress blog editor a little bit of HTML is required to create any blog post or pages offer on the WordPress website. Classic WordPress blog editor is not that flexible and it is also not completely customizable. This block contains limited features in it. On 6 December 2018 world press release a new WordPress blog editor named “Guttenberg editor”.
Guttenberg is released in the new update of WordPress 5.0. This editor is also known as “block editor”. Let us know more about its specification and many more things. After a new update of WordPress 5.0 has been released then, those user doesn’t want to work with the default editor then they must need to install WordPress plugin for classic editor i.e. Classic editor plugin. After that install and activate Classic Editor plugin by doing default text editor as classic editor.
Gutenberg editor provides a new experience Those users are using Gutenberg or wordpress block editor they are gaining completely a new experience that may resemble content creation in the form of blocks. Let’s take a small experience with Guttenberg editor for block editor in this article. Here we are going to learn about exactly e how to use Guttenberg editor with its block style.
What is Gutenberg?
Guttenberg is taken from the project name of the WordPress block editor. This WordPress new block editor replaces WordPress classic editor or TinyMCE editor. These WordPress blog editors are replaced in the new version of WordPress 5.0. this editor is under development till then it is named as Guttenberg editor. But after release in the new update of WordPress, it is named as ” the WordPress blog editor” or ” the WordPress editor”.
This name was given to the Guttenberg editor because it is officially part of the core system software. There are a lot of free online wordpress editor videos that are present. Guttenberg editor completely changes the experience of creating a blog post or pages on a WordPress website.
Users can approach the block-based content within a second. One more thing we must know no that before 6 December 2018 Guttenberg officially is not the part of WordPress. After that WordPress release their new update that is WordPress 5.0. however, after this update, Guttenberg officially became part of WordPress. Guttenberg developer team also work on keyboard shortcut so that the user can complete there work in a fast manner.
These Keyboard shortcuts are basically designed for block types. Users make sure that if the user does not update there WordPress then wordpress block editor not working properly.
Let’s start the Gutenberg tutorial step by step given below.
How to use Gutenberg editor?
According to a new blog editor or Guttenberg editor, it is completely different from the classic editor or TinyMCE editor. This editor does all those things which can be done on the classic editor. Let’s see all things that we did on classic editor how we can cover on Gutenberg editor step by step.
How to create a new blog post or page using Guttenberg block editor?
-
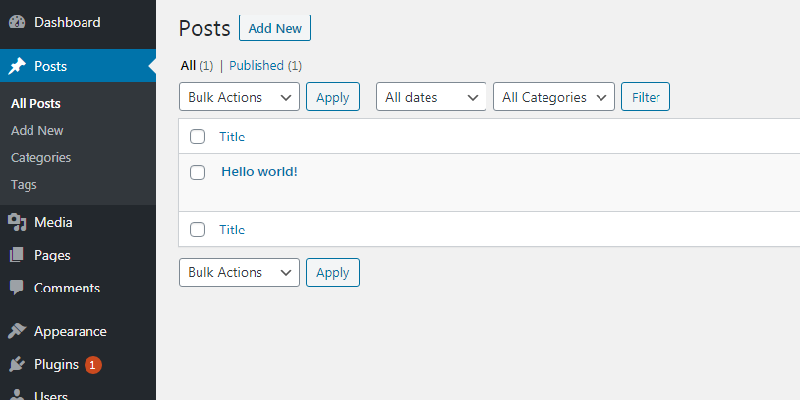
- Users must click on the ” posts” option which is present in the dashboard context menu.
- After that sub-context menu of the post has been appearing on the screen where the user clicks on the “add new post” option.
- After clicking it in New WordPress block editor that is Guttenberg editor launched on the WordPress website.
All things are the same as we do earlier in the classic block editor. simply we just follow these steps which are given below.

How to add a block in Guttenberg editor?
Before adding a new blog with Gutenberg editor user must open in a new blog post or page after that user can follow these steps which are given below.
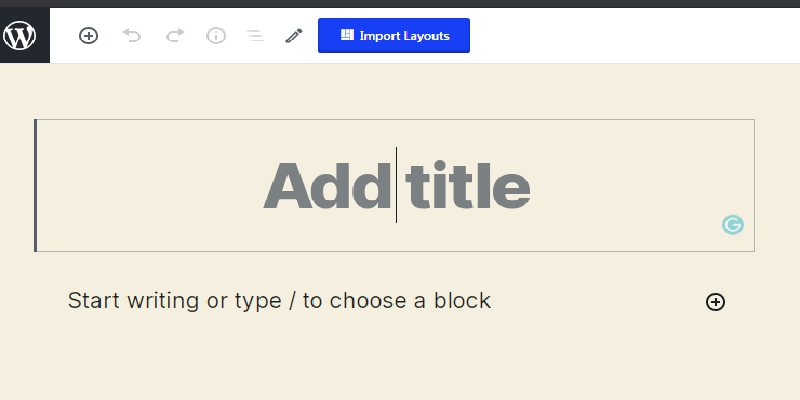
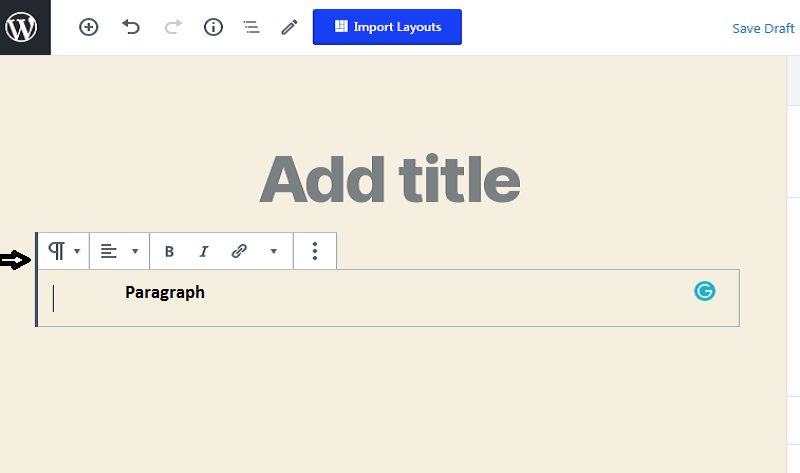
- As we already know in classic editor 1st block option always there for the title only. However, in Gutenberg editor first block is for the title.
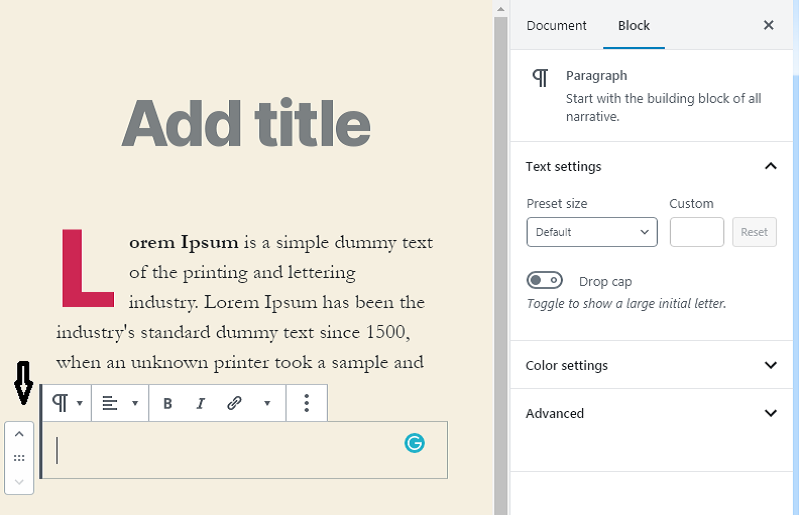
- After that user can drag the mouse downward to the next block or the user can press the tab key which is present on the keyboard to move the cursor down words.
- By default, the block appears on the screen that blocks named “paragraph block” this is a default block.
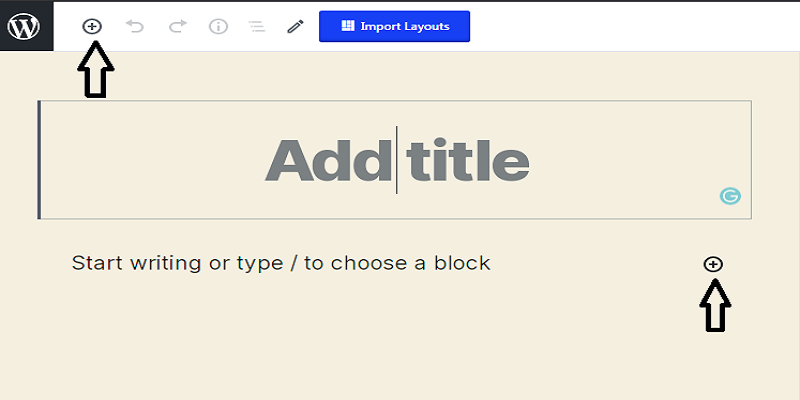
- However, if the user wants to add a new block instead of the default block then the user must click the “add new button” which is present on the top left corner of the screen and below the existing block.
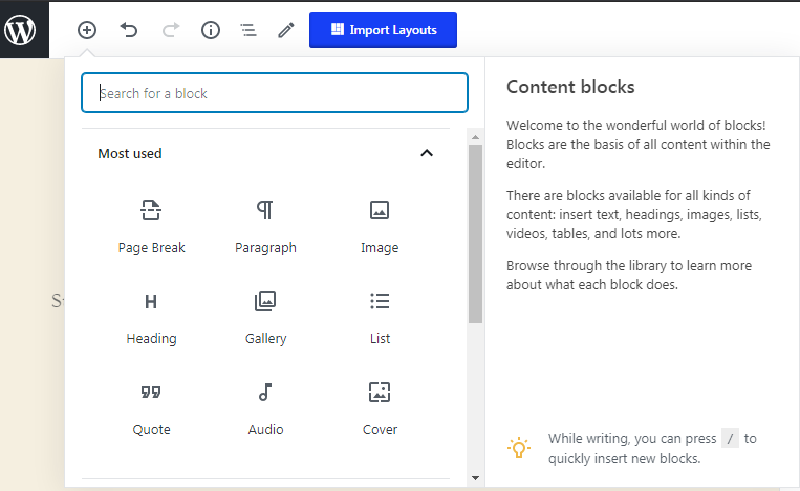
- After clicking on ” and add new button” then block context menu with the search bar appear on the screen.
- User can click on the option which is present on the context menu to write a keyword in the search bar for which block you are searching for.
This is how we can add a new blog into Guttenberg editor now moving next step further to learn how to work with a block in the New editor.

After that user can drag mouse downward to the next block or the user can press the tab key which is present on the keyboard to move the cursor down words.
By default, the block appears on the screen that blocks named “paragraph block” this is a default block.
However, if the user wants to add a new block instead of default block then the user must click “add new button” which is present on the top left corner of the screen and below the existing block.
After clicking on ” and add new button” then block context menu with the search bar appear on the screen.

User can click on the option which is present on the context menu for write a keyword in the search bar for which block you are searching for.

This is how we can add a new block into Guttenberg editor now moving next step further to learn how to work with a block in the New editor.
How to work with a block in the Gutenberg editor?
As we all know how to create an attractive blog post or page. In that case, we required many creative tool options to be there so in Guttenberg editor toolbar is always present on the top of the block. This toolbar contains a lot of buttons or options that would help change the complete design of that block. Let’s discuss this thing in brief with the help of an example
For example- if we are working on a default block that is paragraph block. This blog shows it’s on specify toolbar on the top of the paragraph block. There are a lot of options are present in the specified toolbar contains a lot of options such as text alignment, bold italic insert link, and strikethrough buttons.

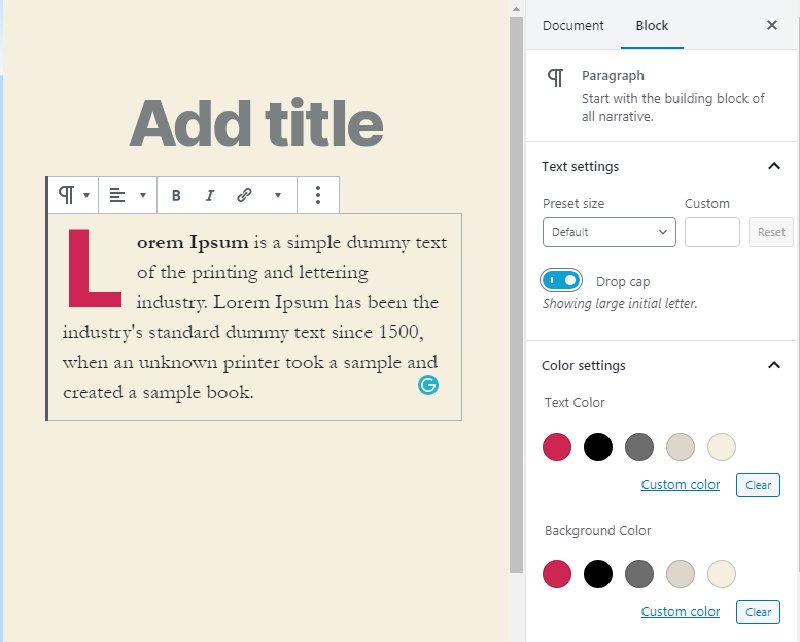
After seeing the toolbar that is present on the top of the block but looking towards formerly each block contains it’s on block setting which is going to appear on the right side of your screen.

Users can directly move each block by using drag and drop option for just clicking on the up and down button which is the present left side of the current blocks. As the user can see in the image given below

How to save and reuse blocks in Guttenberg editor?
As we already know that it is the classic editor we can save and reuse our work from where we left but this is also visible in Guttenberg editor. Users can save and reuse the same block from where it left. This would help to that blogger who regularly adds specific content and some spirits to their blog post or page. Now understand with the help of an example of how to save and reuse blocks in Gutenberg editor by following these steps which are given below.
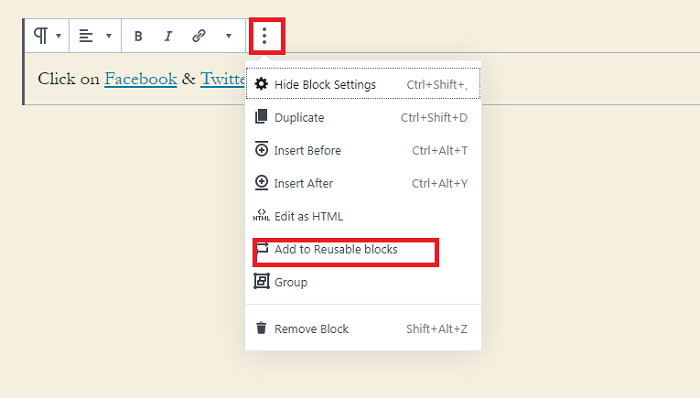
- Simply user must click on 3 dots which is present on the toolbar. These three dots a present on the right corner of the toolbar

- After heating to the three dots a context menu is open in that context menu user must click on the “add to reusable blocks” option.
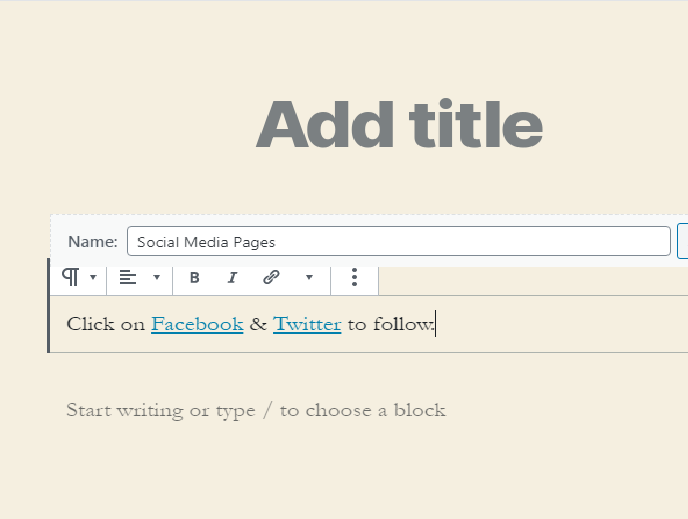
- After that, it will ask to enter a specific name to the reusable block. After entering a specific name user must hit on save option.

- After saving the reusable block now let’s see how to reuse that block.
- Now user simply clicks post or page where you want to add the reusable block.
- Now user clicks on the ” add block ” button.
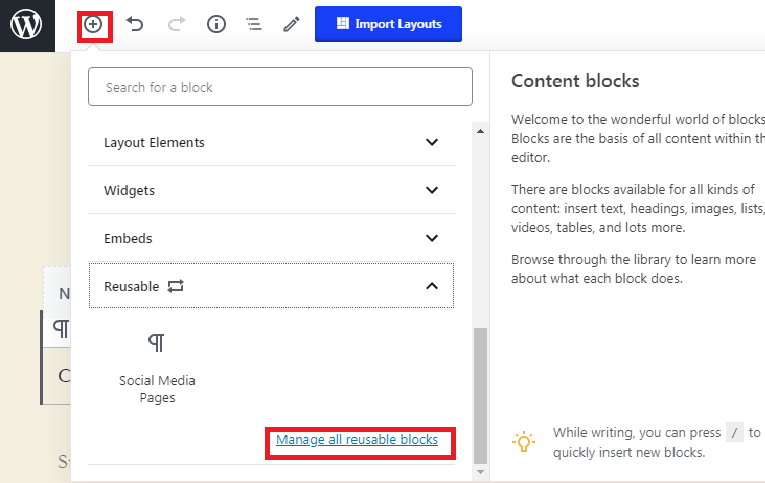
- A context menu appears on the screen where the user clicks on the ” reusable” option.
- After that user will see earlier saved reusable block. Then click on the icon of the saved reusable block.
- And that block simply going to add where you want to insert that block.
- It’s up to them how much users want to store reusable blocks. These reusable blocks are stored in the WordPress database.
- Users can use any of the reusable blocks by just simply clicking on “manage all reusable blocks” as shown in the image given below.

What are the publishing and managing option in Gutenberg block editor?
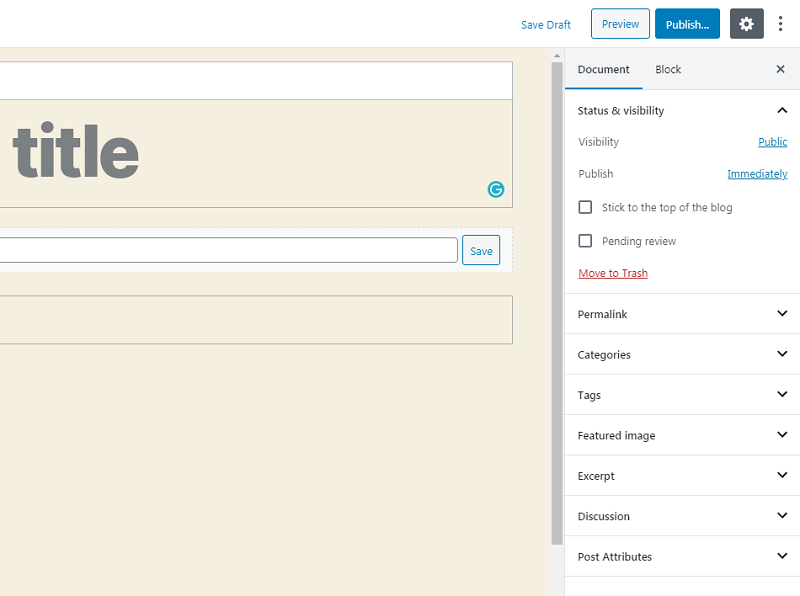
It is simply known that whatever editor we are going to use each post contains a lot of metadata in it. this matter contains information like publishing dates, categories, and tags, featured images, featured videos, and many more things. User can see all these types of option on the right column of
Gutenberg editor. As shown in the image given below

How to add some common blocks in Gutenberg editor?
Basically, we all know that the Gutenberg editor completely depends upon blocks. So, here we are discussing some common blocks of Gutenberg editor.
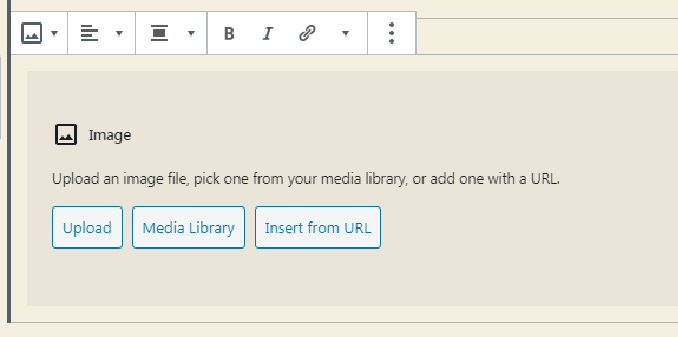
Adding an image block in Guttenberg editor
User, I want to upload an image into their blog post or pages then the user first uploads that image in the media library of WordPress. Uploading can be done with the help of drag and drop option for or it can also be done by selecting folder location. After you add an image there you can see e a metadata space where you can write some meta description about that image. that meta description is present on the right side of the screen as you can see in the image given below.

How to add a link in the Gutenberg block editor?
Most of the user wants to add some link ok in several blocks where the text is present. Select discuss the most common block that is paragraph block how to add a link in it.
- First of all, the user selects a text where the URL link is to be added.
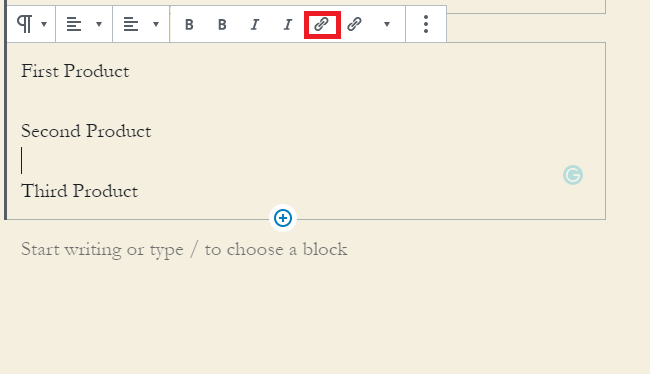
- After that user will see e link option inside the toolbox which is present on the top of each block.
- Users click adding URL icon and then you are a link block space is open.
- After that in that block space paste URL link and hit enter key.

This is the way how you can add a URL link in the Gutenberg block editor.