
Quick ways to integrate Gravity Forms with WooCommerce
The eCommerce industry is going through a great revolution. Nowadays, consumers are becoming tech-savvy and prefer online shopping. The sales on the internet are blooming day by day.
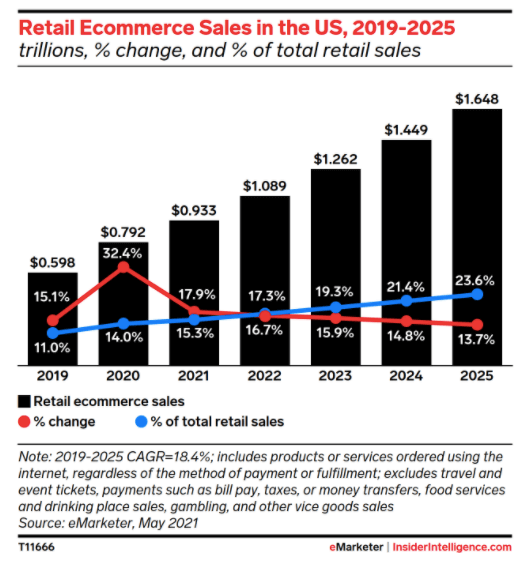
As per the forecast, the sales of eCommerce in the United States will grow to 23.6% by 2025. It is because of this that eCommerce platforms like WooCommerce are steadily growing.

Here, we will talk about quick ways to integrate Gravity Forms with WooCommerce. With Gravity Forms WooCommerce integration, you can:-
- Develop an advanced selection of product forms
- Boost the revenue
- Improvise the experience of the user
Complete Introduction
1. Gravity Forms
This is one of the premium WordPress plugins that offer built-in features. It gives you complete control over everything. You do not have to put much effort. You can craft custom web forms. You can create:-
- Contact Forms
- Surveys
- Quizzes
- Product Sales
- Any type of transactions
- Registrations
- Polls
- Donations
Some extinguished features of Gravity Forms
- Email logic
- Simple functions of Export and Import
- Logic conditionals that are relied upon the selection of the user
- Compliant and Accessible
- Intuitive tools like Drag-and-Drop Builder
- Data Routing
- Digital Signatures
- Calculations
- Vat field’s list, and many more.
These all features have major significance. It provides an added perk for the site and relies upon the type of business.
Advantages of implementing Gravity Forms in the WooCommerce website
You will get an enhanced data security version when you integrate Gravity Forms with WooCommerce.
- You can witness Google reCAPTCHA v3 and v2 to fens bot invasions and spam.
- The service team ensures security audits and anti-spam honeypot. This happens on a quarterly basis. This is an additional security benefit for you and your business.
- Another advantage is that it is developer-friendly. Hence, you can do plenty of filters and actions. The codes are well documented.
- It is very easy to boost retention of the customers using Gravity Forms. Gravity Forms has a huge collection of interactive designs. They are responsive. It is very easy to implement brand logos and designs to these templates.
- Gravity Forms has add-on frameworks. Hence, you can easily customize things.
- This plugin allows quick data collection via forms. This can be easily exported into the CSV file.
- It has a routing notification feature. Hence, you can start with email notifications for various users. You can do it as per the responses you receive from the user.
- In addition, you can initiate a direct interaction with them.
- Integrating Paypal is one of the effective ways, you can receive online payments. Moreover, you can show shipping calculators and pricing fields.
Check this blog if you are facing a validation error-PayPal IPN Response from different mail.
Quick ways to integrate Gravity Forms with WooCommerce
Below are some steps to integrate Gravity Forms with WooCommerce:-
Browse the official website of Gravity Forms. Next, you have to choose the plan as per your suitability and download it. Get a license key and zip file.
Next, go to the WordPress admin panel to integrate Gravity Forms with WooCommerce. Here, you have to click the option “Forms” and tap “Settings”. A blank box will appear. Here, you need to enter the license key for online support and automatic updates for the plugin.
Click “Next” when you are done.
Pick the first option in the section on Background updates. You will see the message “Keep background updates enabled” as the first option. And go for the next step.
For the forms, you get the privilege to set the default currency in the Global Settings. You must “Enable” the following options to integrate Gravity Forms with WooCommerce.
Options #1: Toolbar
Make sure to enable it. With it, you can show your latest forms in the form editor panel. It gives you the privilege to display 10 forms of the recently ordered.
Options #2: No-Conflict Mode
Once done with the part of the installation, employ the Gravity Forms Builder. For this, you need to click the button “Create A Form” to integrate Gravity Forms with WooCommerce.
More about Gravity Form Builder
Let us discuss the features and details of Gravity Form Builder:-
-
Add Fields
It is the section where you can design your form. You need to drag and drop the fields into the canvas to integrate Gravity Forms with WooCommerce. Each option of fields has dedicated settings. This can be customized completely to match the requirements. You will see fields division as follows:-
1. Pricing Fields
You can use this for configuring product options and integrating payment gateways.
2. Standard Fields
This encloses Checkbox, Buttons, Paragraphs, Text, and Dropdown fields.
3. Post Fields
You can use it for generating posts from form submissions to integrate Gravity Forms with WooCommerce.
4. Advanced Fields
This option encloses Address Fields, email, phone number, and name.
-
Settings
You can do the below-mentioned customization in the sections of settings:-
1. Form Settings
You can edit and manage form configurations to integrate Gravity Forms with WooCommerce.
2. Form Layout
-
- Label placement: You can identify the field labels’ appearance.
- CSS Class Name: This is for the form’s default styles.
- Required Field Indicator: Identifies the behavior of the customer on the box, i.e “ Required” asterisk or text.
- Validation Summary: By enabling this, you can get the form validation error summary. This will occur as soon as the user tries submitting the form with incorrect or missing information.
- Sub-Label Placement: This option can be overridden by employing field-specific settings.
- Description Placement: You have to choose between the field inputs such as “Below” or “Above”.
Click the option “Save and Continue”.
Setting the restrictions
It is easy to do the settings of Restrictions to integrate Gravity Forms with WooCommerce.
❖ Limit the entries number
❖ Schedule the period of time till the form remains active
-
Form Options
❖ Enable anti-spam honeypot
❖ Enable Animated transitions
❖ Enable legacy markup to integrate Gravity Forms with WooCommerce.
Save the settings of the following when done:-
- Confirmations
- Notifications
You can even make edits in this section. For creating a new notification, you have to tap “Add New”. Name it to integrate Gravity Forms with WooCommerce.
Next, do the settings of the email.
-
Send
You will determine how you will send a message using this label.
-
Enter Email
You can use multiple or single email addresses. The multiple addresses will be separated by a comma.
-
Choose a Field
If you want varied notification as per the form’s email address field content then go for this option.
Configure Routing
You can route your notification to various email addresses. This will be based upon the form-filling options that a user chooses.
To understand this, we will check the option “Enter Email” and further fields.
- Send to Email
- From Name
- Reply To
- BCC
Next, go to “Message and Subject”. You will get the content in this section. You can merge it as default or keep it as default for generating dynamic content.
You have to browse for a drop-down icon for merging. Pick the fields to merge the tags.
Personal Data
This tab will allow you to integrate “Erase Personal Data” and “WordPress Export Personal Data” tools. It supports the submission and entries data during the mode of “Save and Continue”.
The user IDS field is also added. This is for the identification of the users while exporting the data of the customer.
Erasing and Exporting Data
Make sure to “Enable” it to integrate Gravity Forms with WooCommerce. It will include the data of the form whenever you perform the process of Erasing and Exporting.
24×7 WP Support is a leading company that is highly acclaimed for its WordPress help and support. We have extinguished WordPress developers that can help you with Gravity Forms WooCommerce integration, error fixing, etc.


