
Top WordPress Donation Plugin Installation & Set Up for Charity Website
Last updated on July 3rd, 2024 at 07:07 am
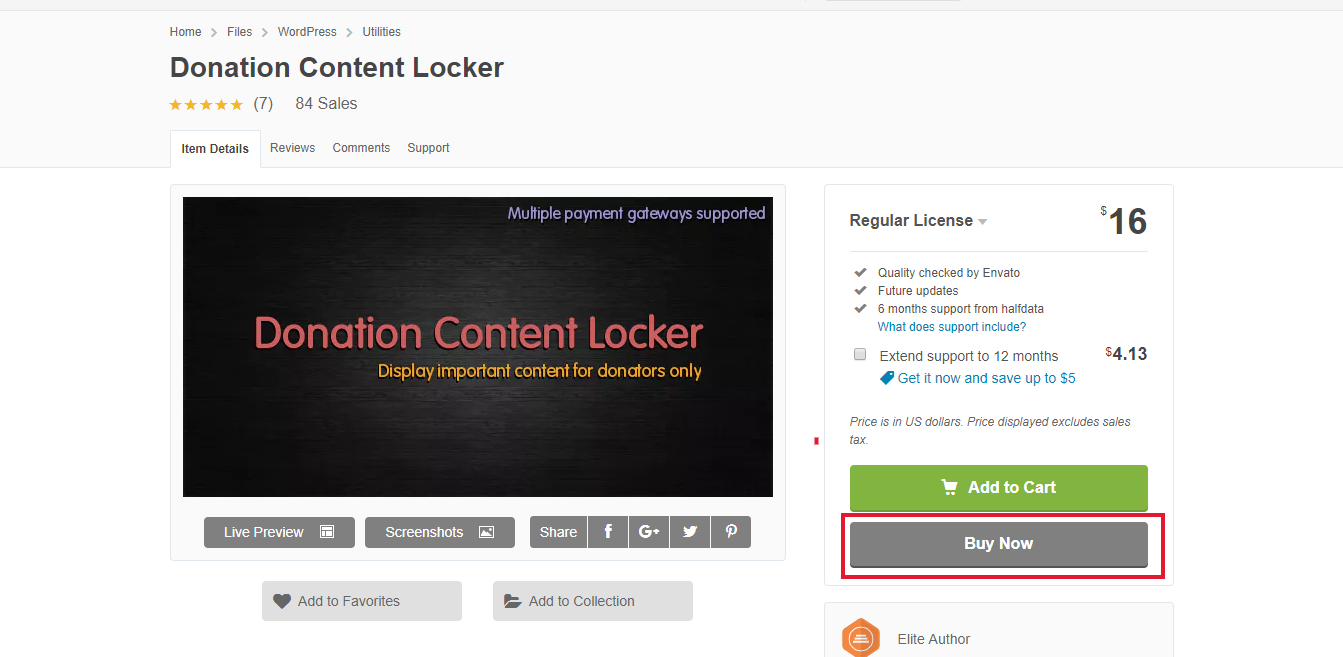
Donation Content Locker
WordPress Donation Content Locker plugin that allows to hide important content on your WordPress website and display it for donors only.
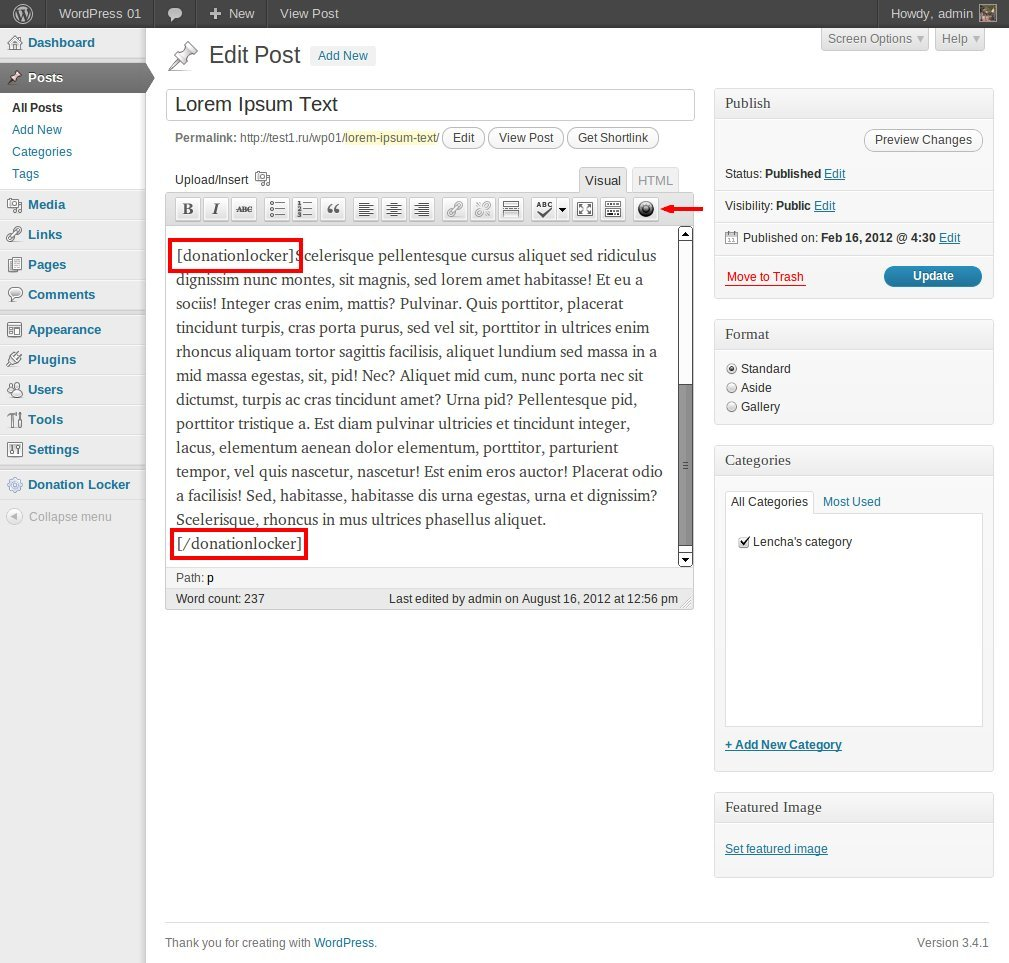
Protected content with shortcodes
[donationlocker] ..Enter the content here…[/donationlocker]
This is a premium plugin, purchase this plugin and download.

Installation
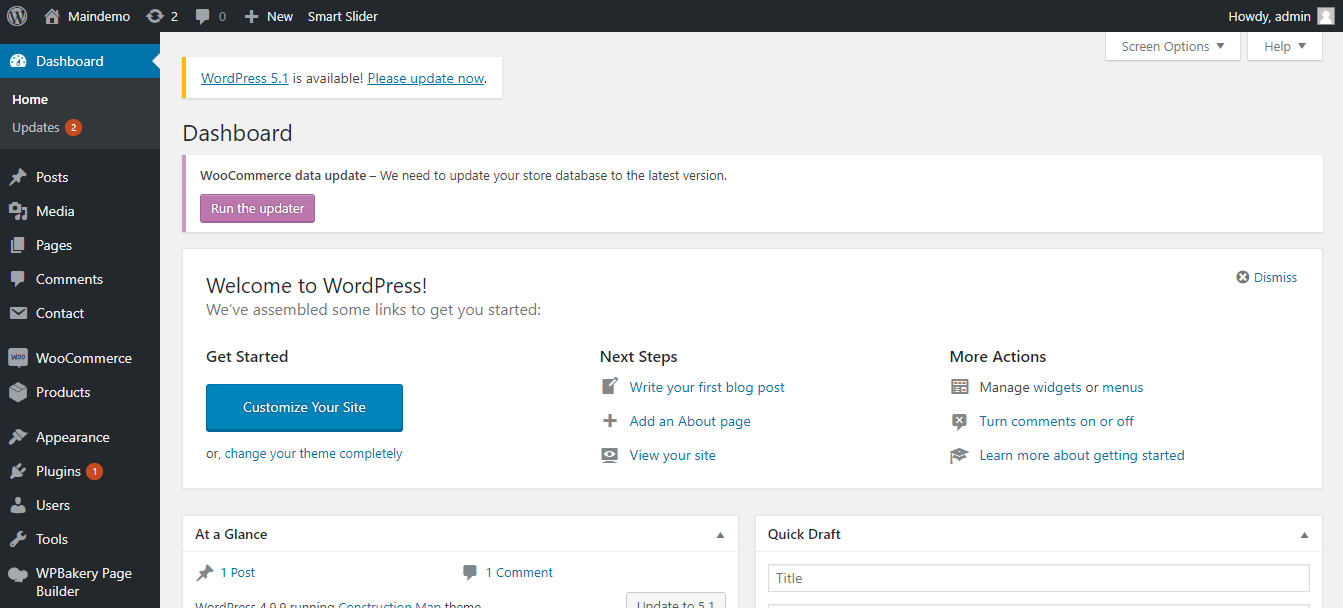
- Open website dashboard

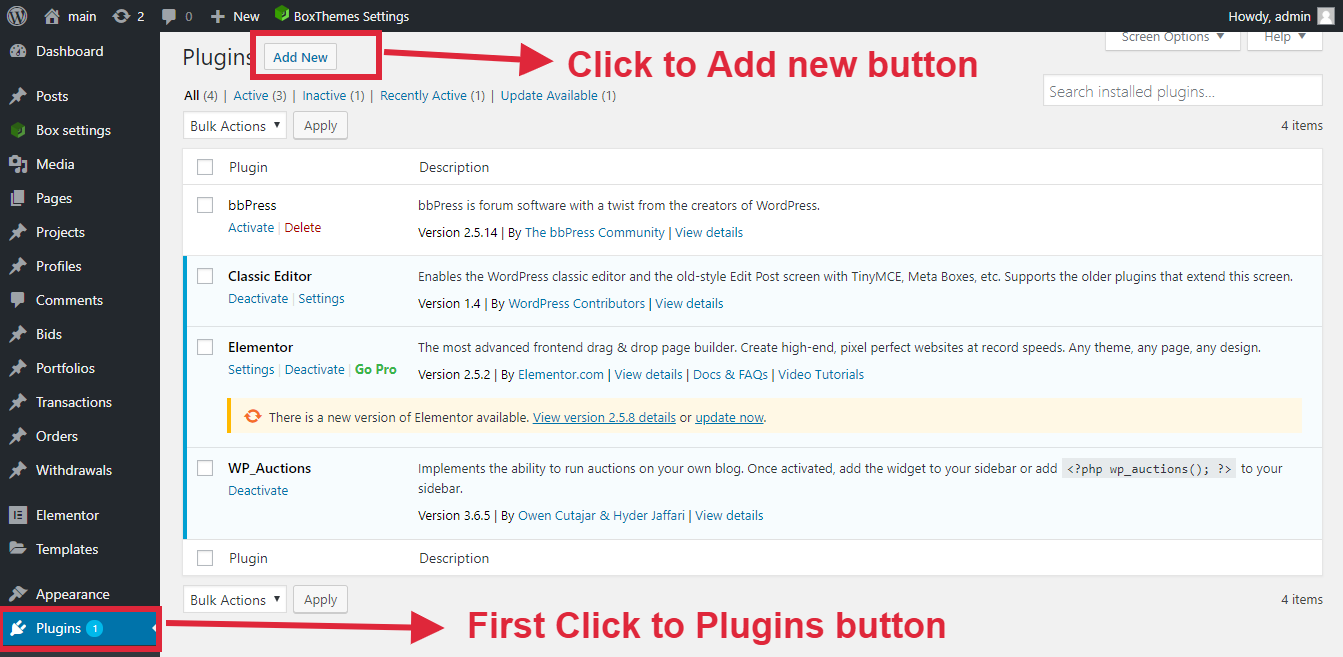
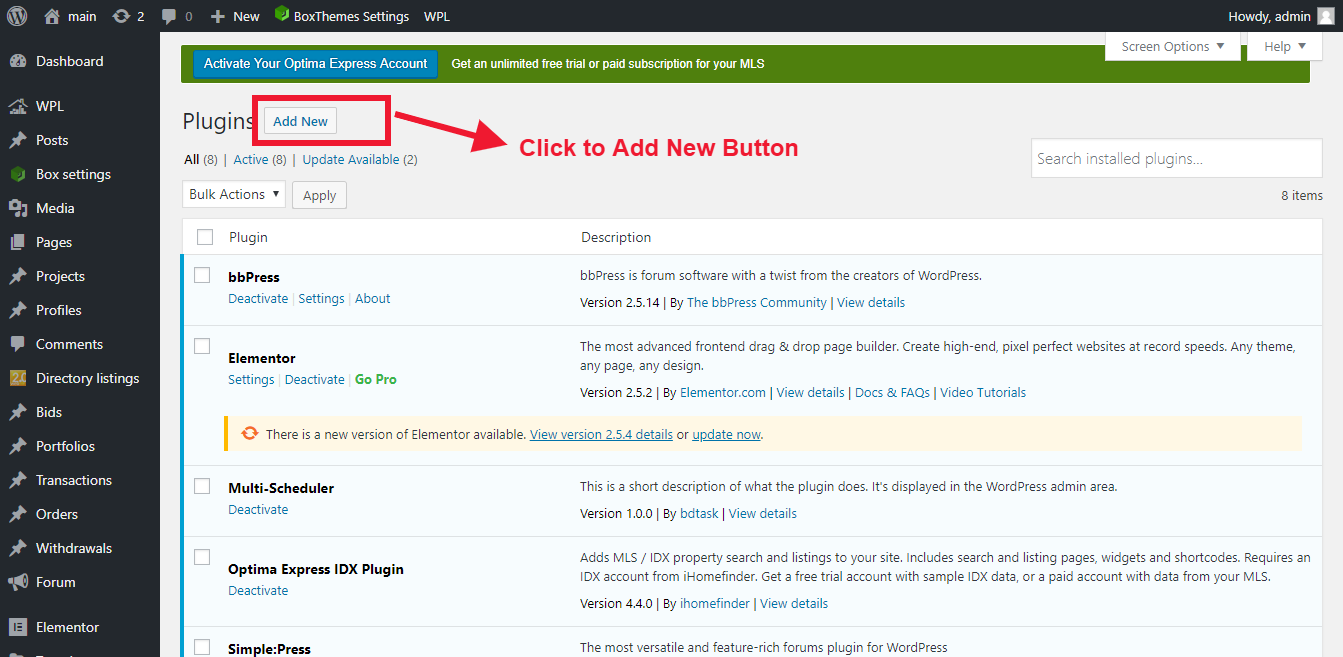
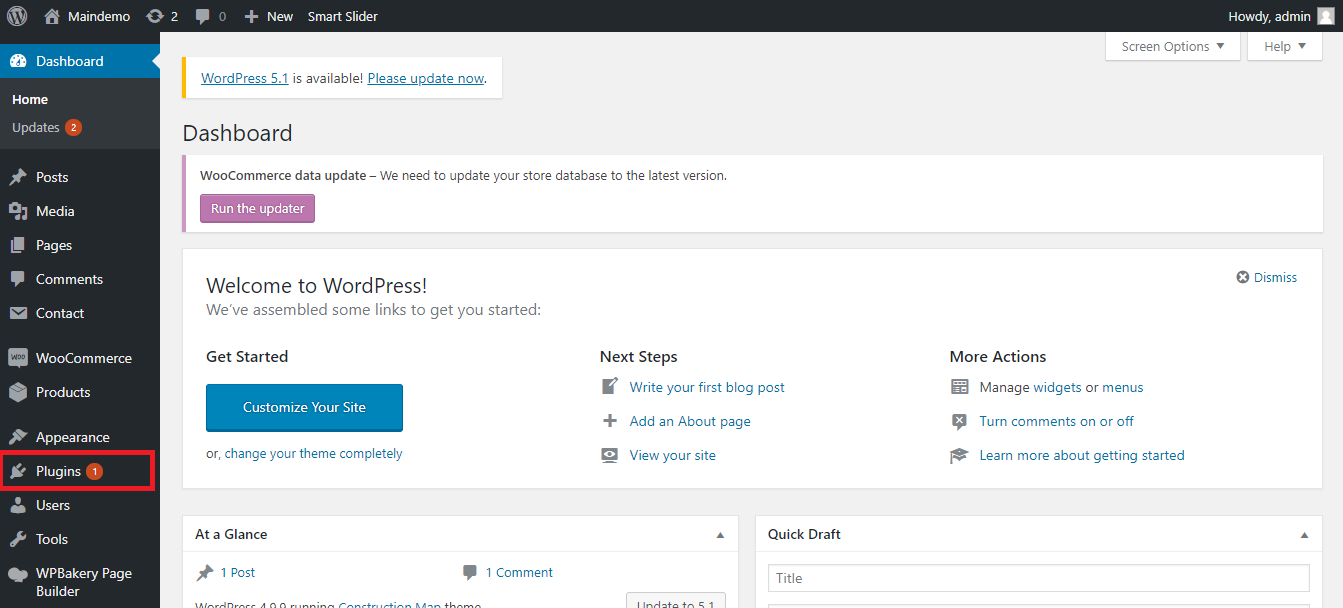
- Click to Plugins–>Add new

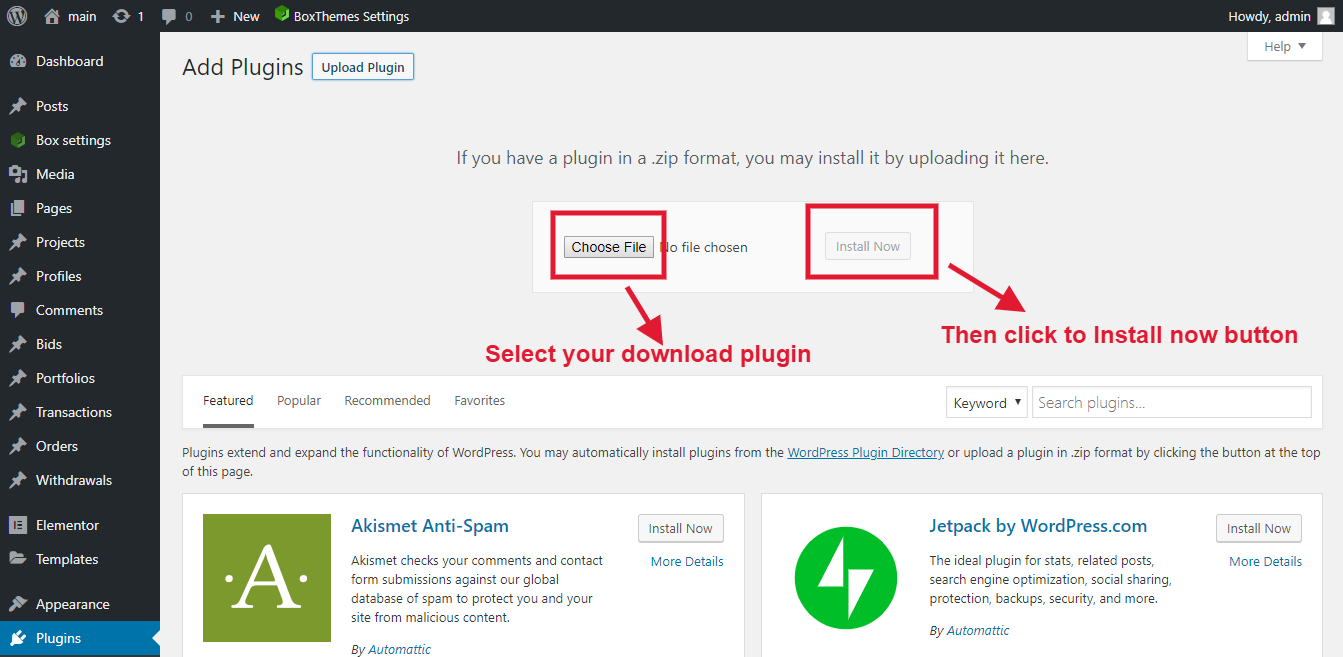
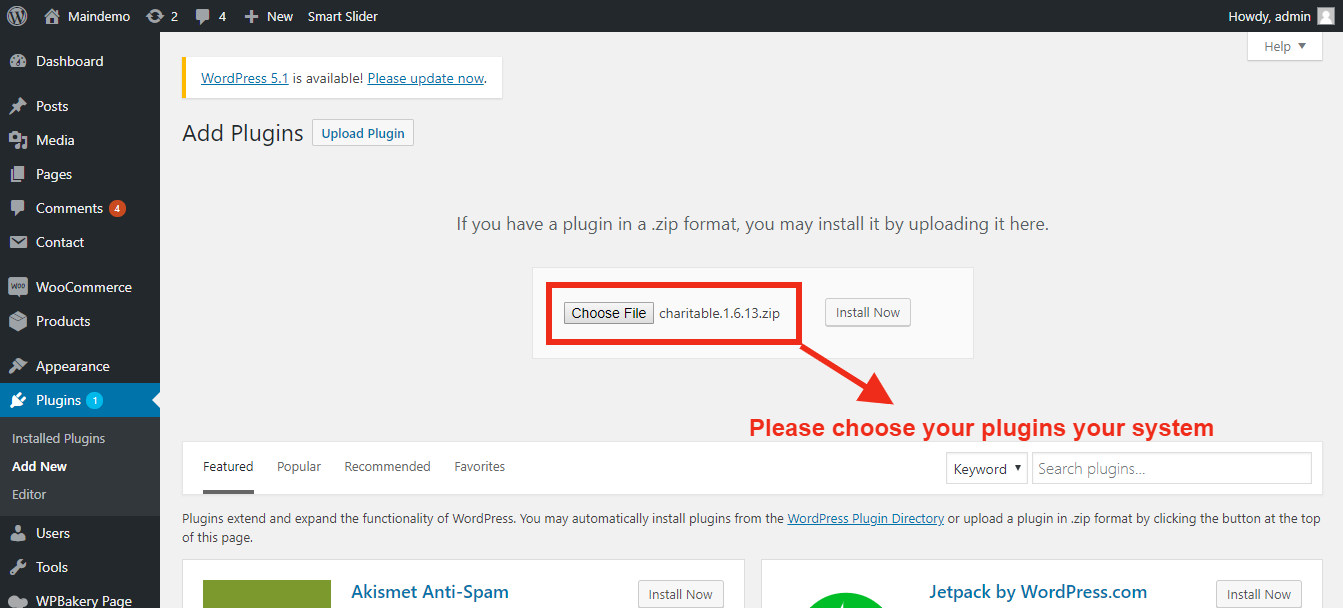
- Now click upload and click to install button

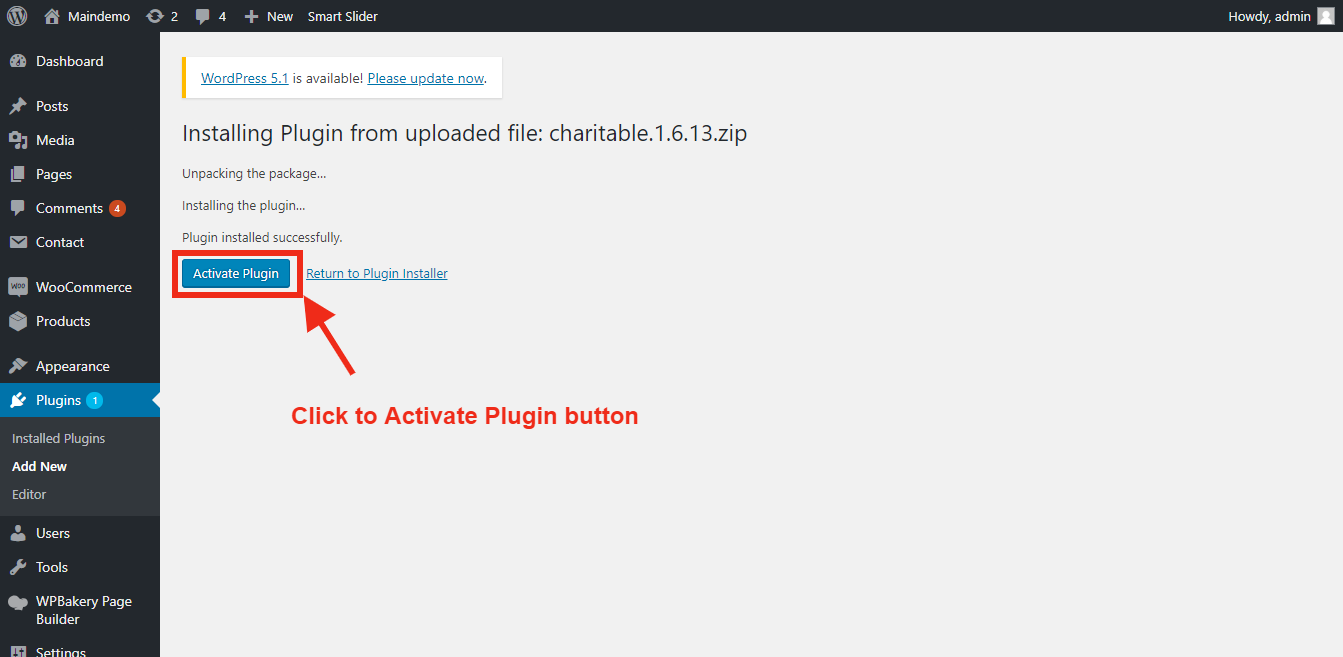
And last Click to Active button
- Now show your Plugin on website admin dashboard

Please check all direction step by step

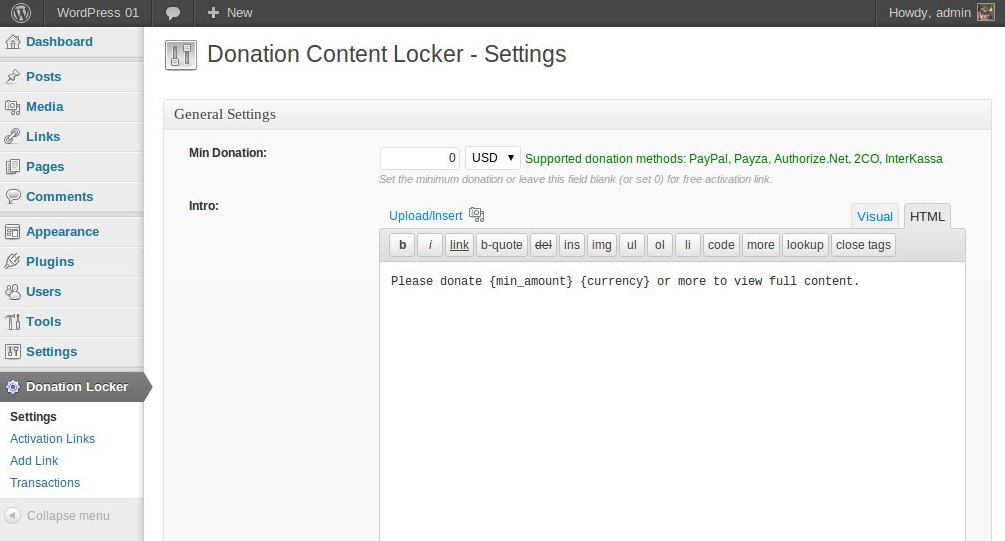
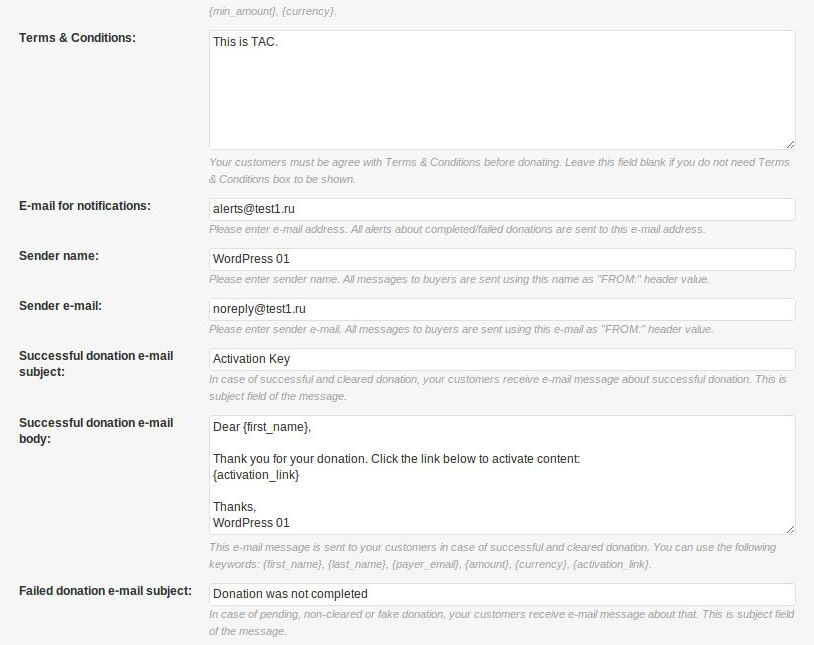
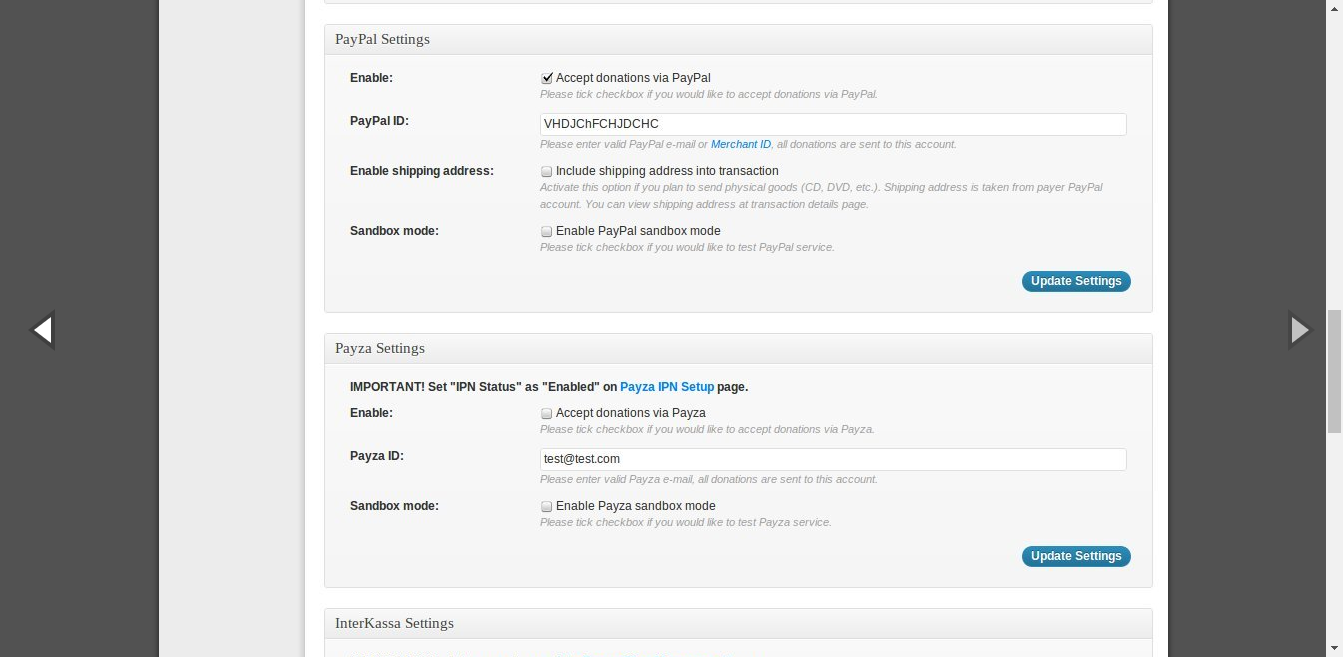
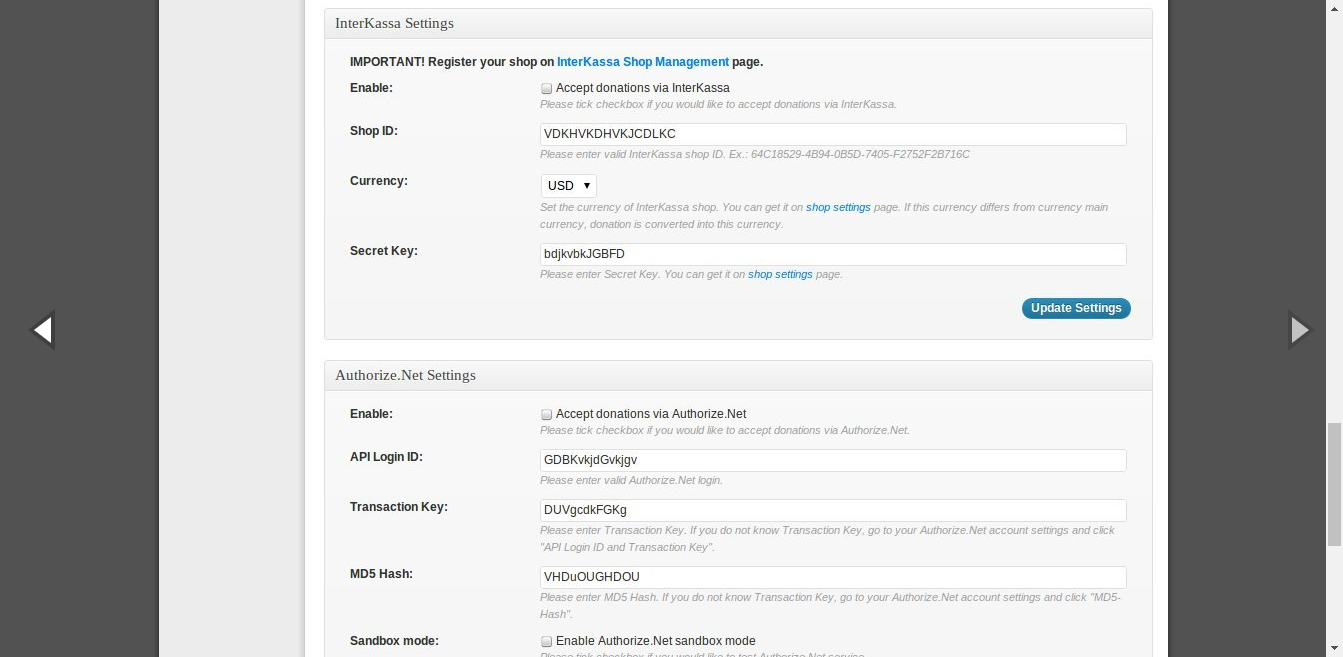
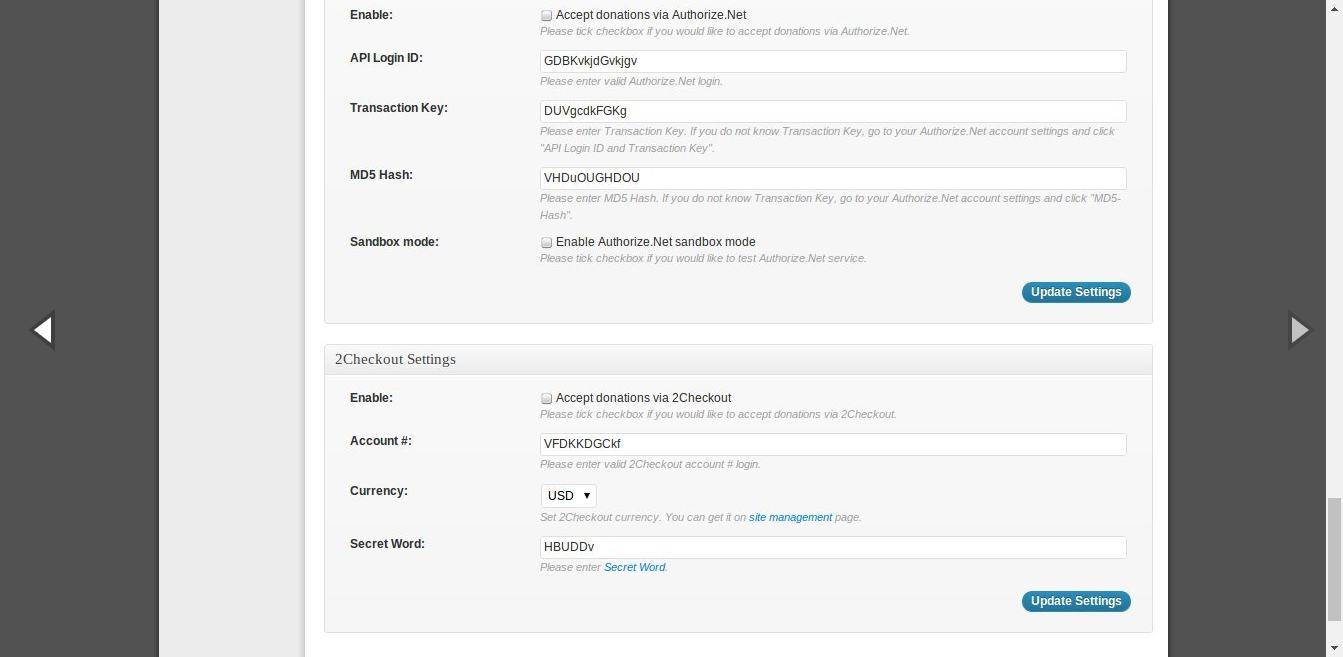
And click to update setting button and you can setup paypal account this wordpress plugin.


Last click to update setting button.

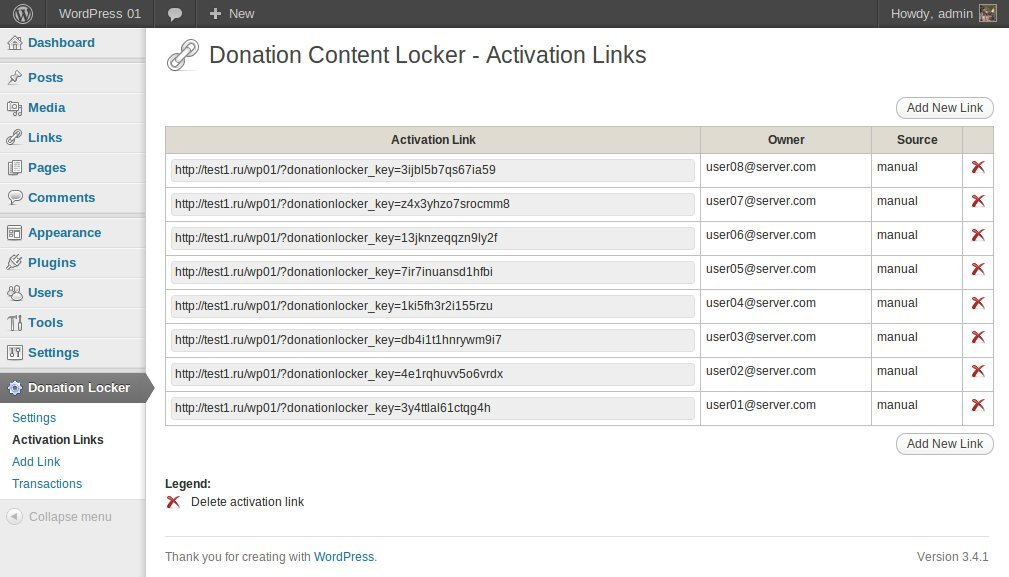
Now click to Activation Links

Now you can use this shortcode [donationlocker] ..Enter the content here…[/donationlocker]. any page or post and last click to publish or update button.

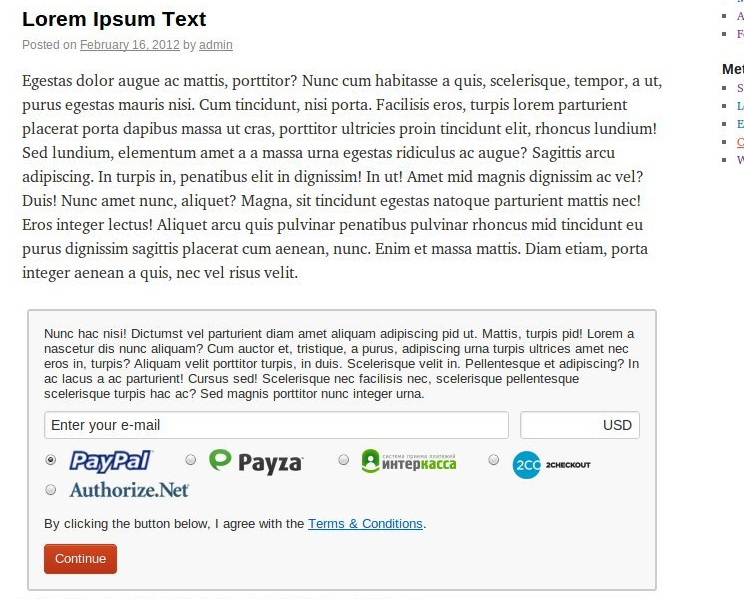
Now show your result

Seamless Donations
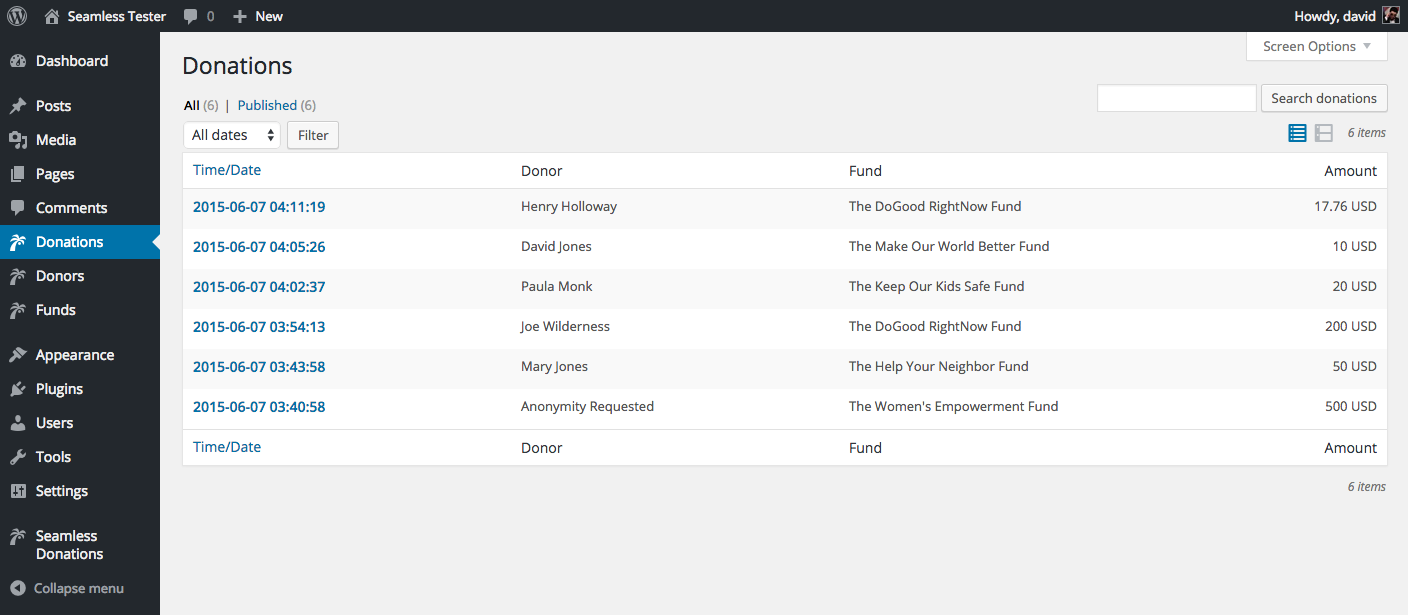
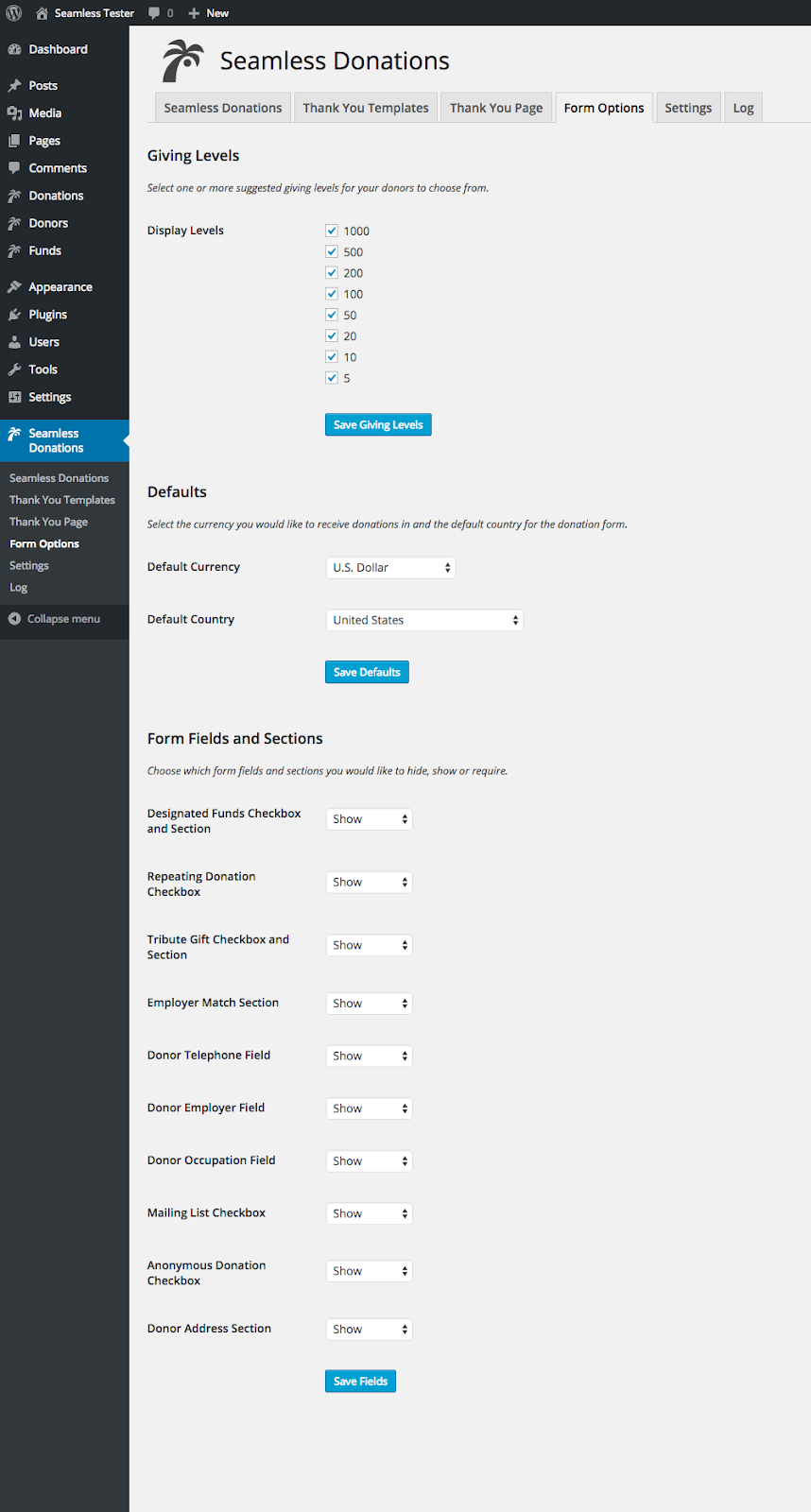
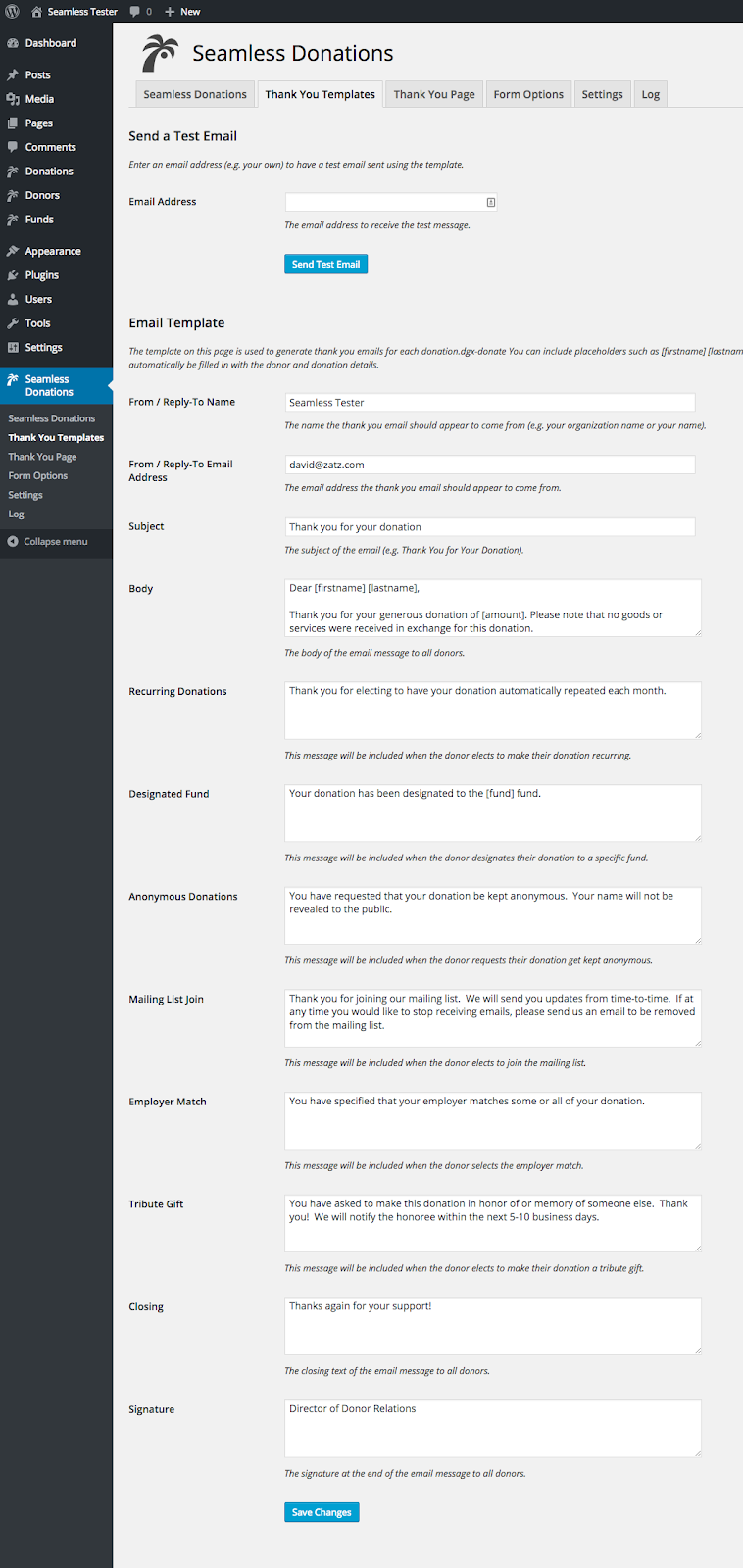
Seamless Donations wordpress plugin to accept your donations payment via PayPal account your wordpress website.
SUPPORT CURRENCY TO SEAMLESS DONATIONS
- Australian Dollar
- Brazilian Real
- Canadian Dollar
- Czech Koruna
- Danish Krone
- Euro
- Hong Kong Dollar
- Hungarian Forint
- Indian Rupee
- Israeli New Sheqel
- Japanese Yen
- Malaysian Ringgit
- Mexican Peso
- Norwegian Krone
- New Zealand Dollar
- Philippine Peso
- Polish Zloty
- Pound Sterling
- Russian Ruble
- Singapore Dollar
- Swedish Krona
- Swiss Franc
- Taiwan New Dollar
- Thai Baht
- Turkish Lira
- U.S. Dollar
Pease login website dashboard and click to plugins button
Installation
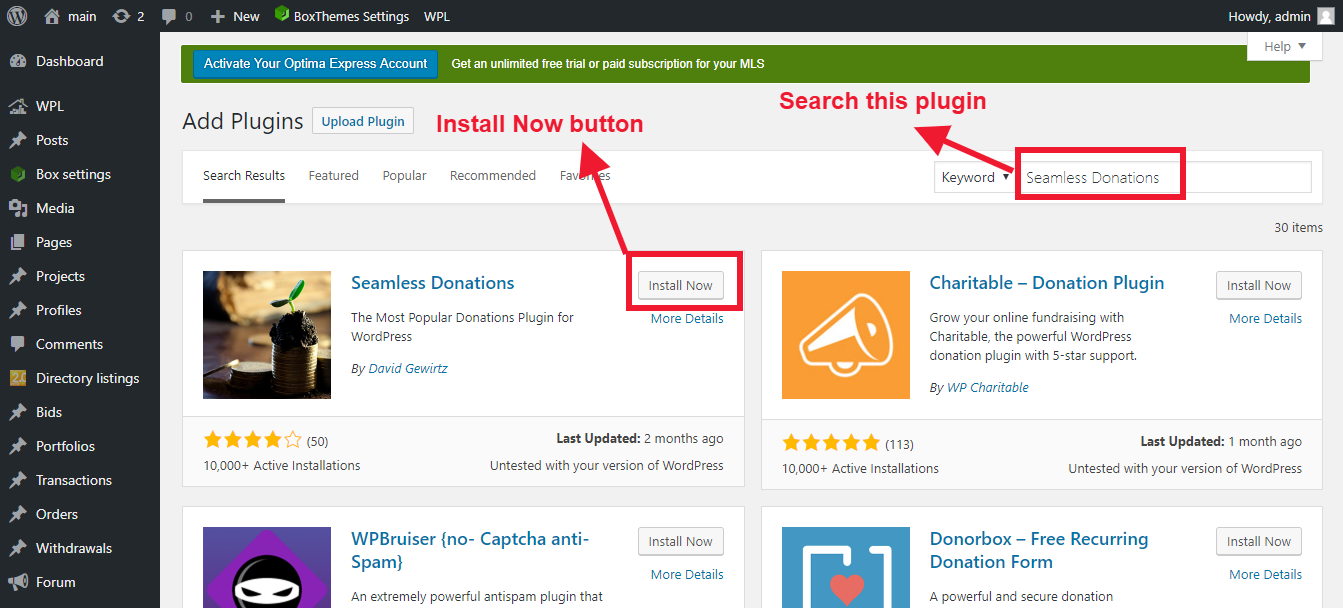
- Search and Install the Seamless Donations plugin


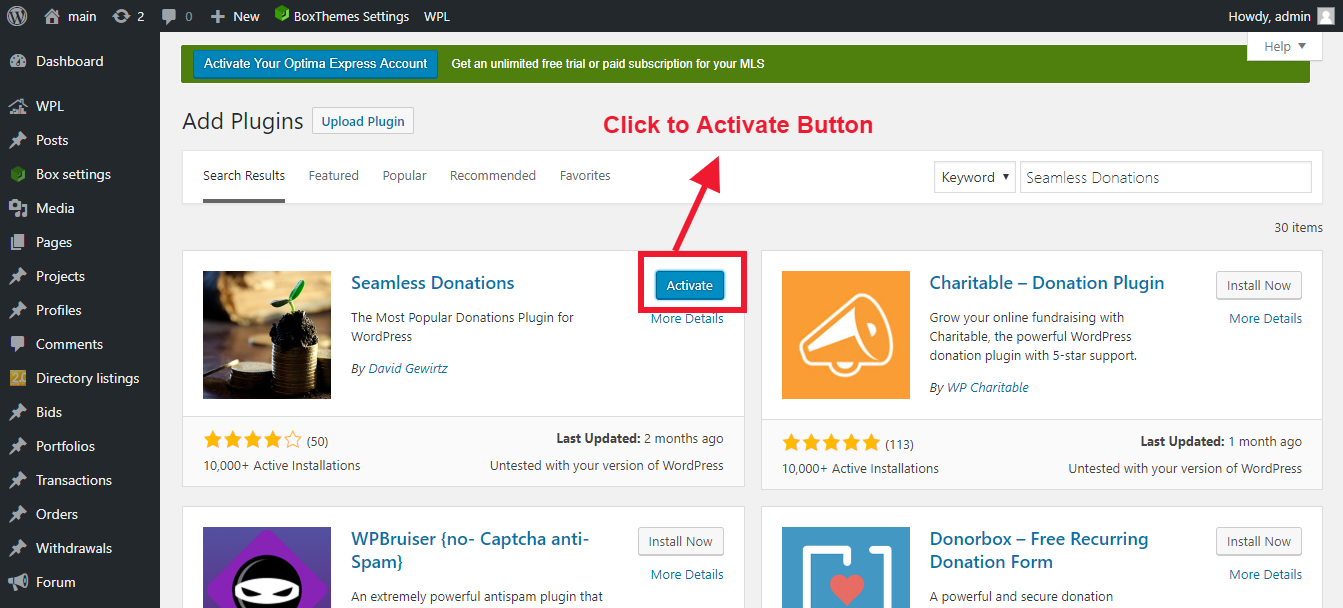
- Click to Activate the plugin

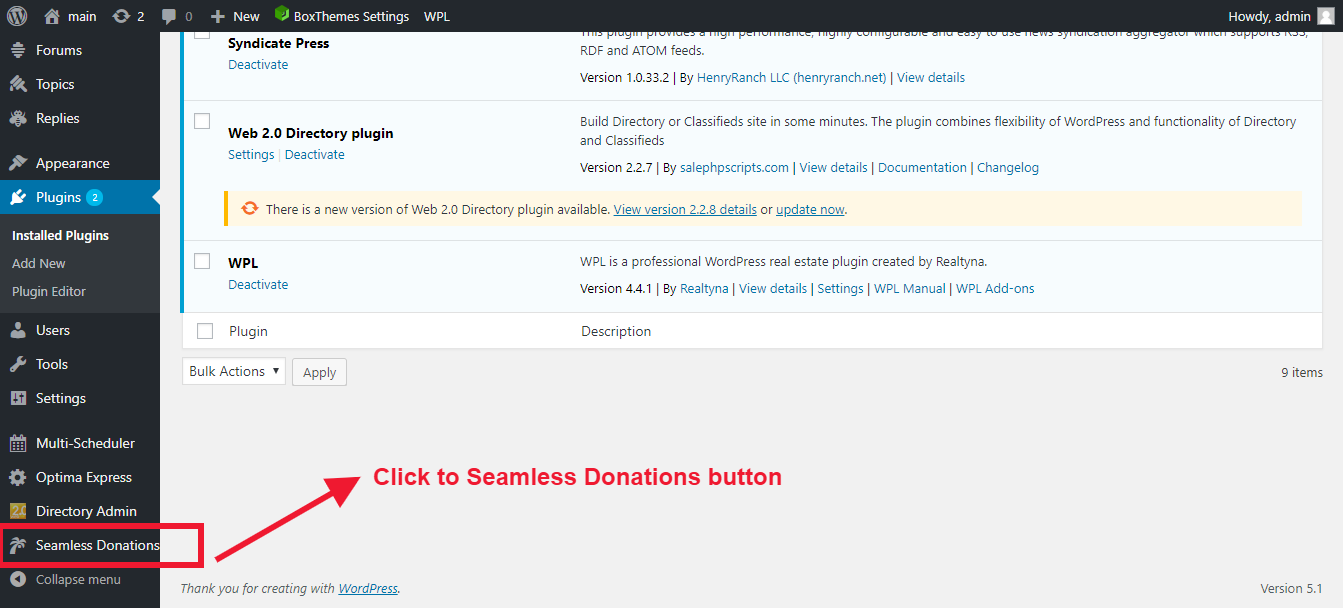
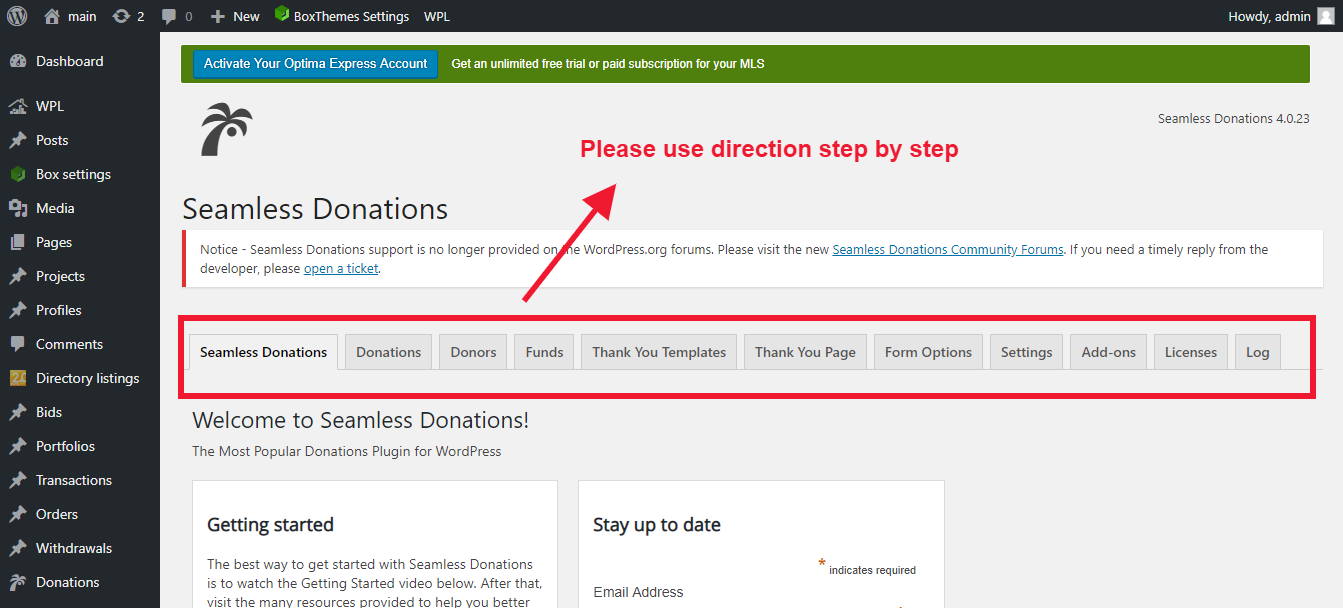
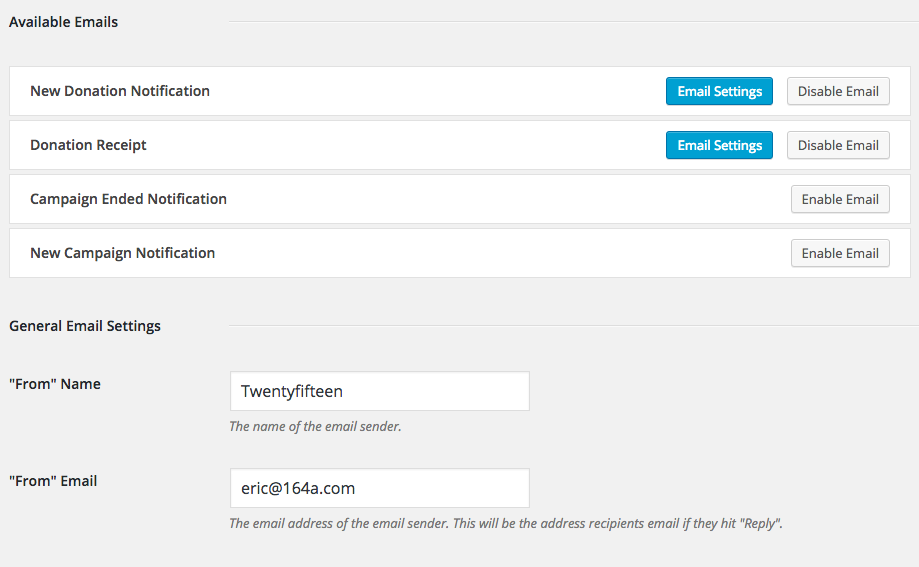
- You can set the email address for your PayPal donations in the plugin settings on wordpress website.

- Create a new blank page (e.g. Donate Online)





Now you use this shortcode to any page or post : [seamless-donations]

Charitable – Donation Plugin
Charitable is the donation of WordPress best plugin that gives you everything you need to start accepting donations plugins today, for free. Designed to integrate seamlessly with WordPress, the Charitable plugin allows non-profits websites.
Feature by this plugin:
You can Customizable Donation Forms on your website.
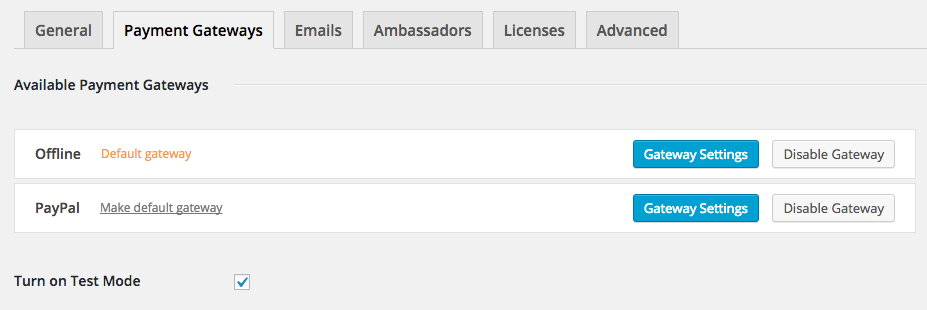
Available on PayPal & Offline Payment Support
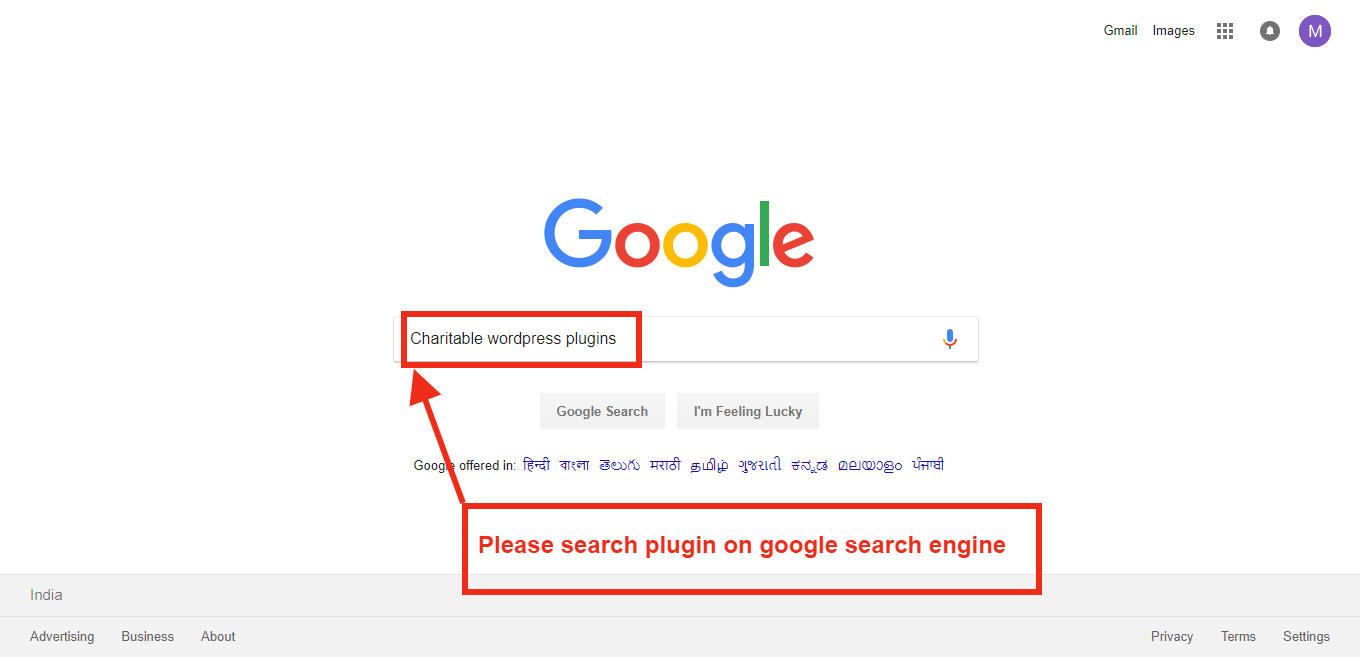
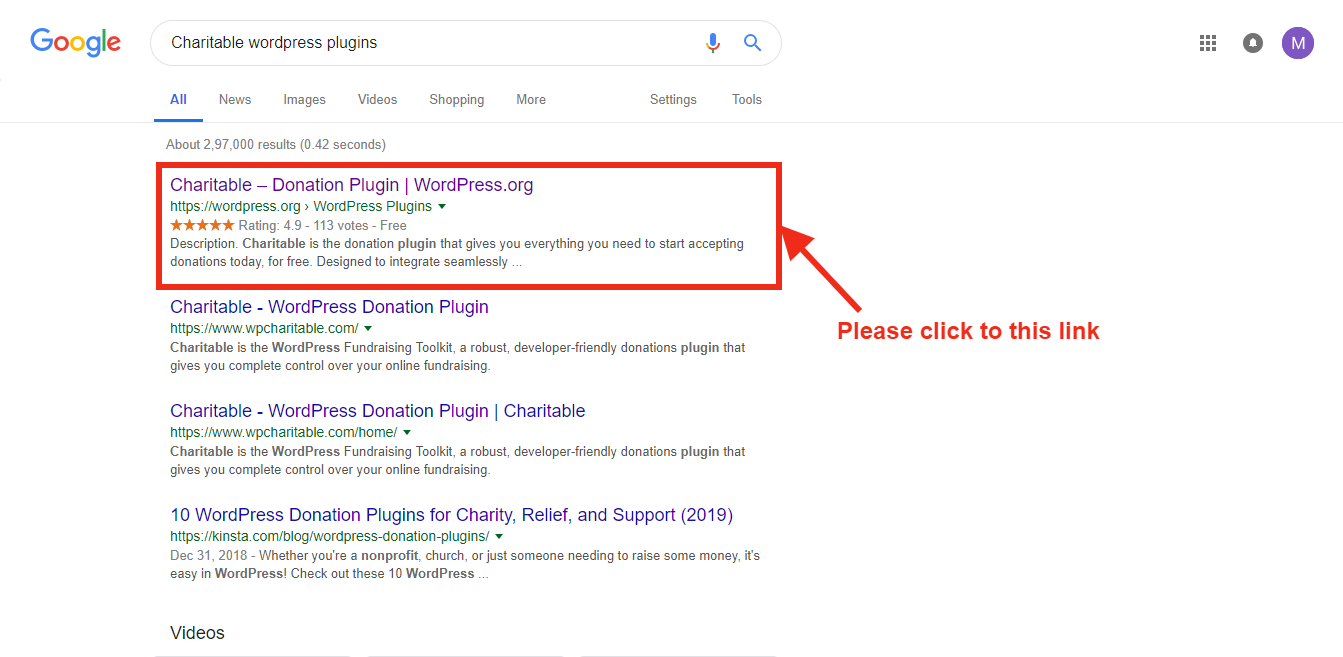
Please search this plugin on google search engine.



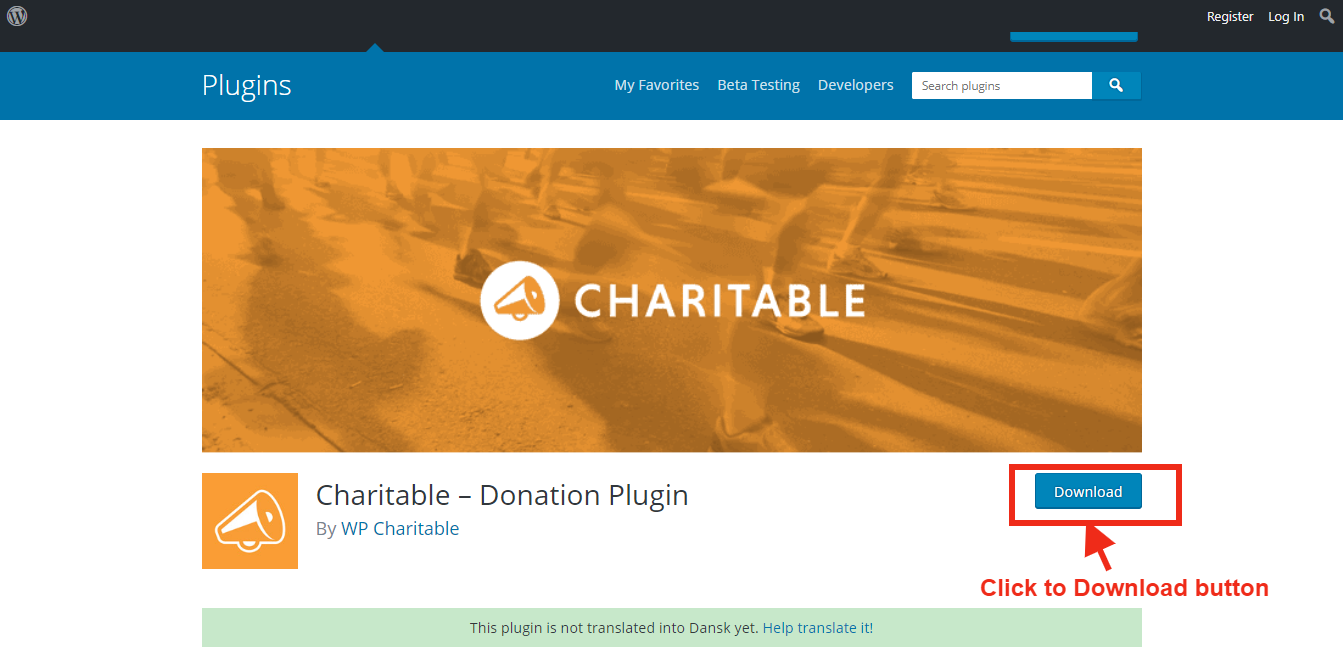
And your Charitable Plugin downloaded your system.
Installation
Please Login wordpress website
User Name:———————?
Password:——————–?
Last click to login button and open your website dashboard
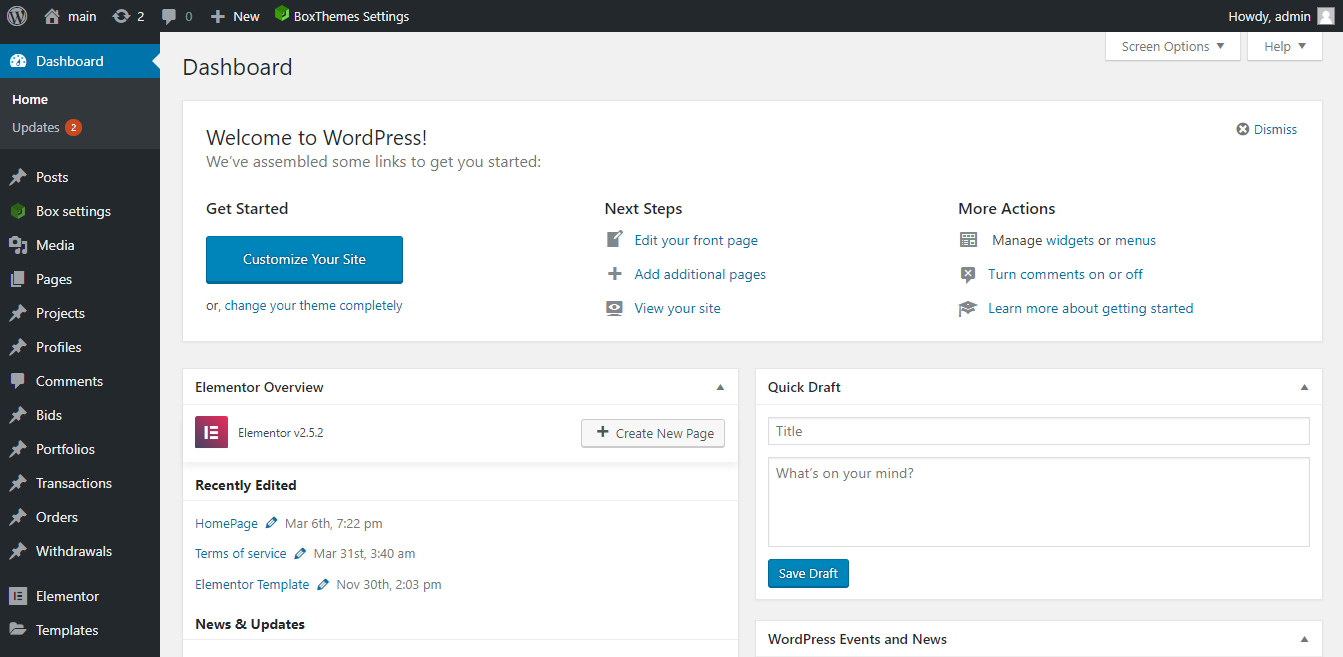
Now login to wp admin dashboard

Click to Plugins Button
- Upload charitable.php to the /wp-content/plugins/ directory.

Please upload your plugin on your system,Now check this picture and click to install button.

Then Activate your plugin through the ‘Plugins’ menu in your website

Now activated your plugin.
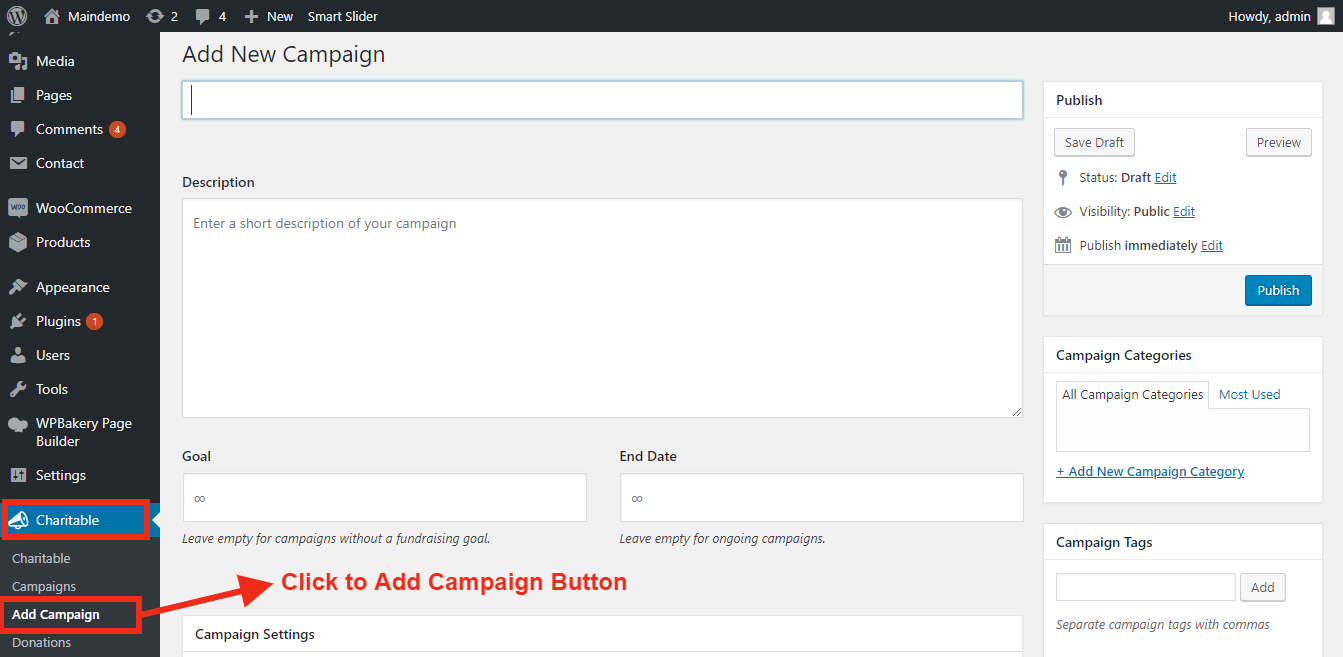
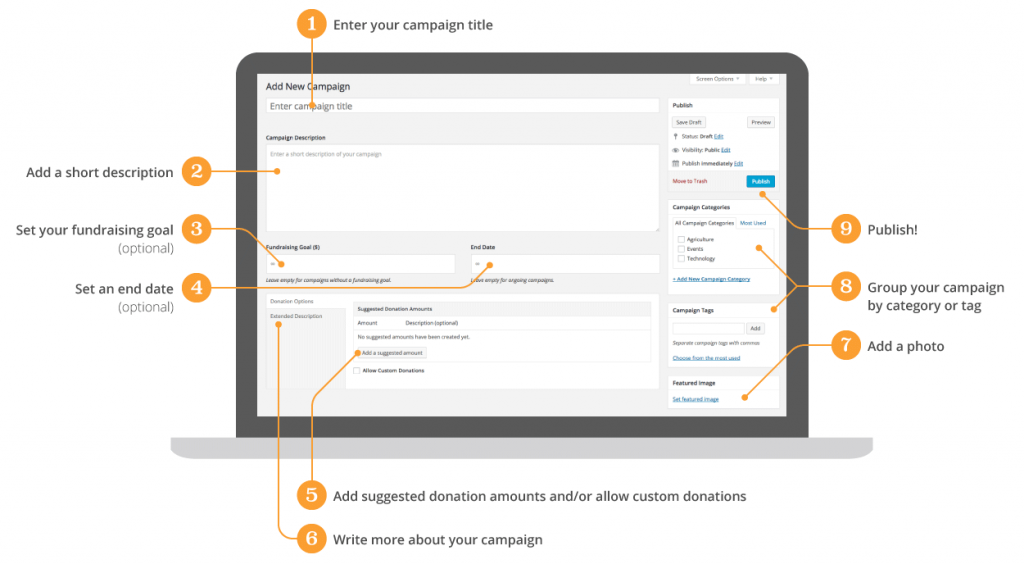
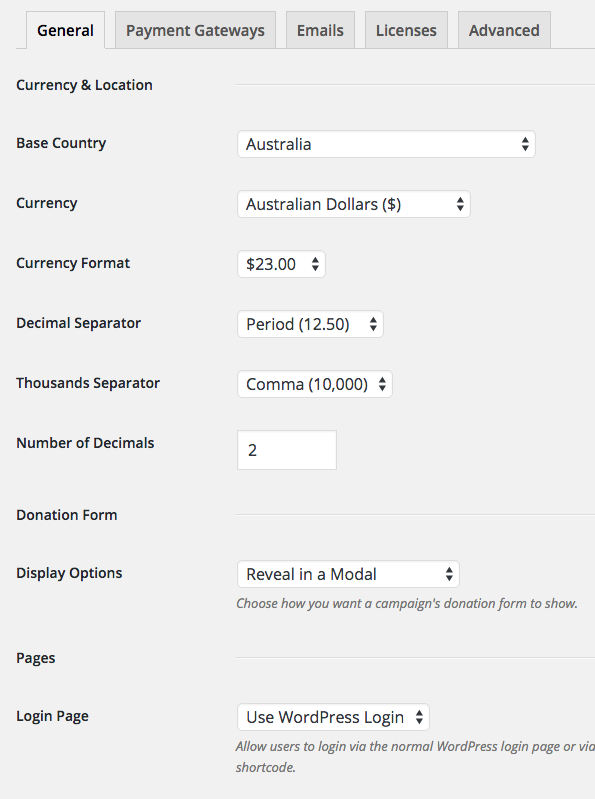
- Now Go to click to Charitable button > Add Campaign and you can create your first campaign on your website.

Please fill all the details…

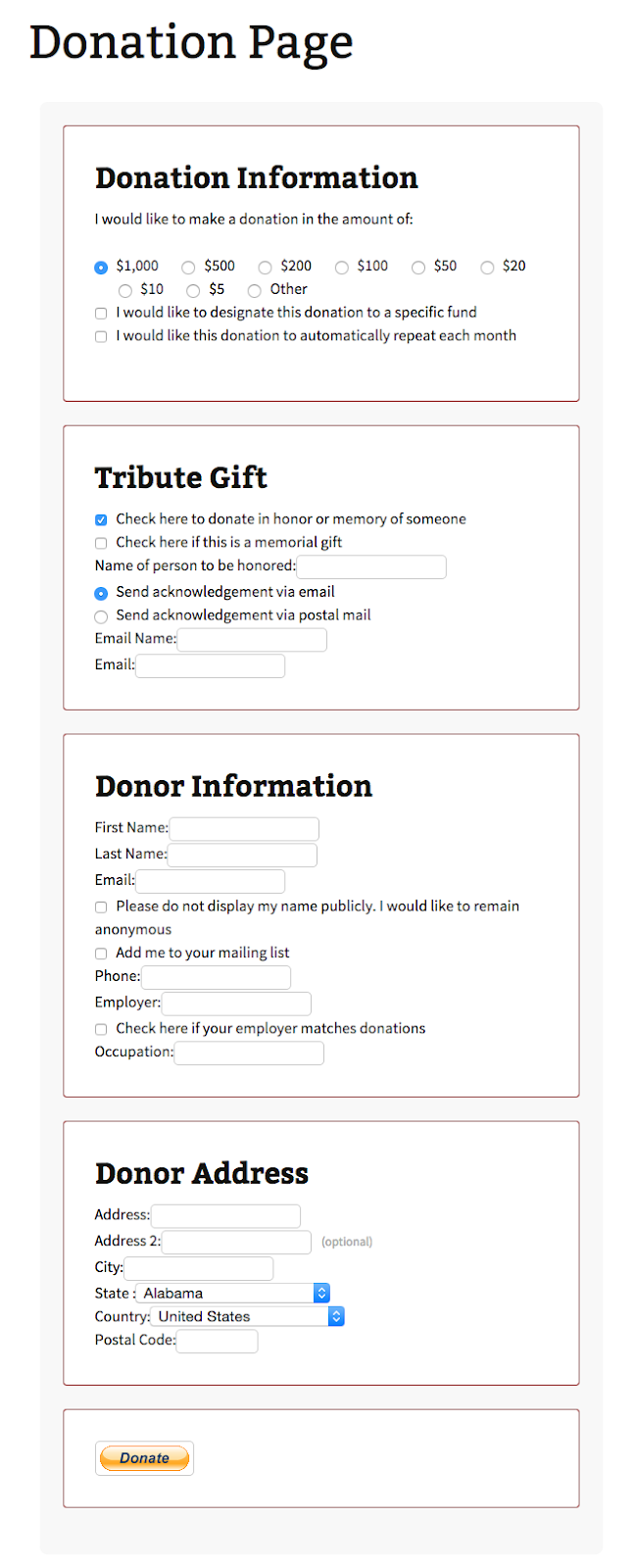
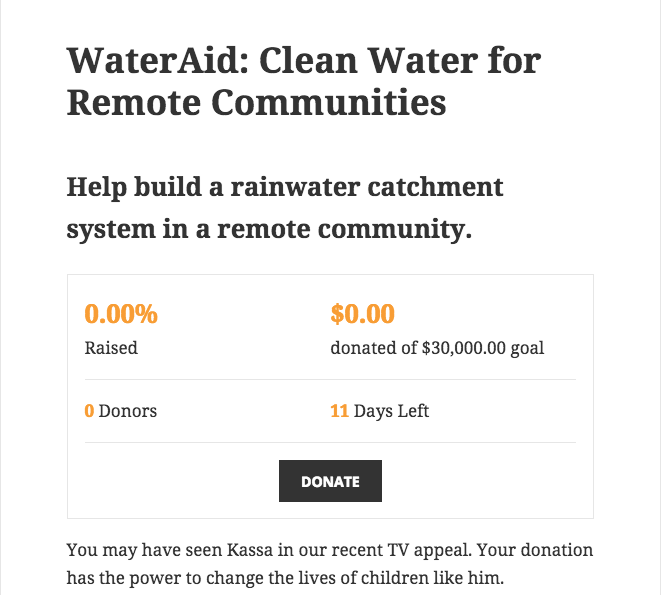
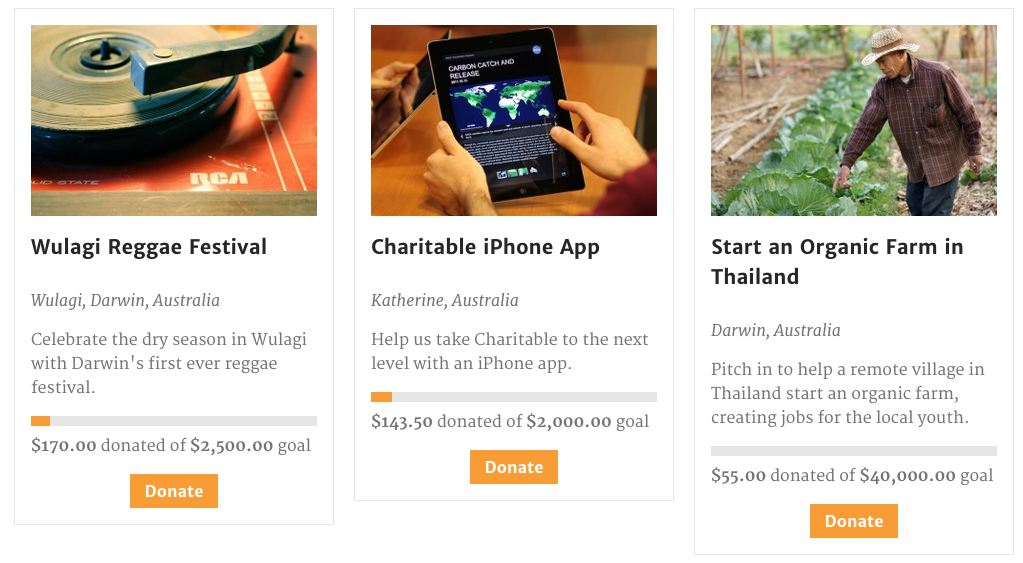
Now show your frontend.





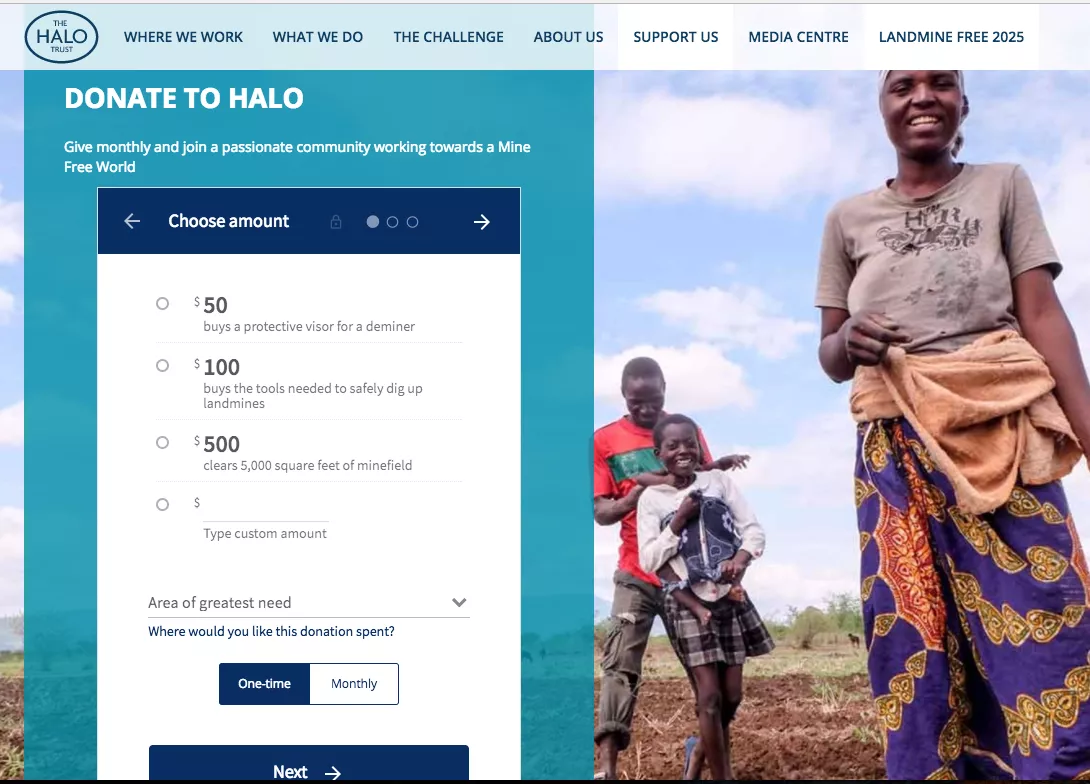
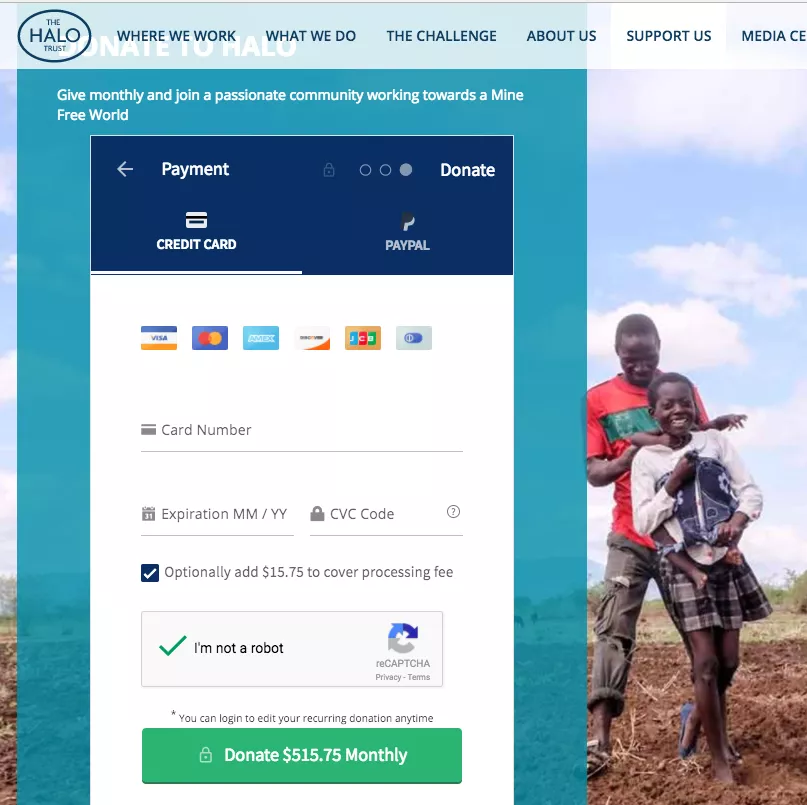
Donorbox
Donorbox wordpress plugin accepts multiple currencies via Stripe, PayPal, Apple Pay and Google Pay.
Installation on Donorbox Plugin:
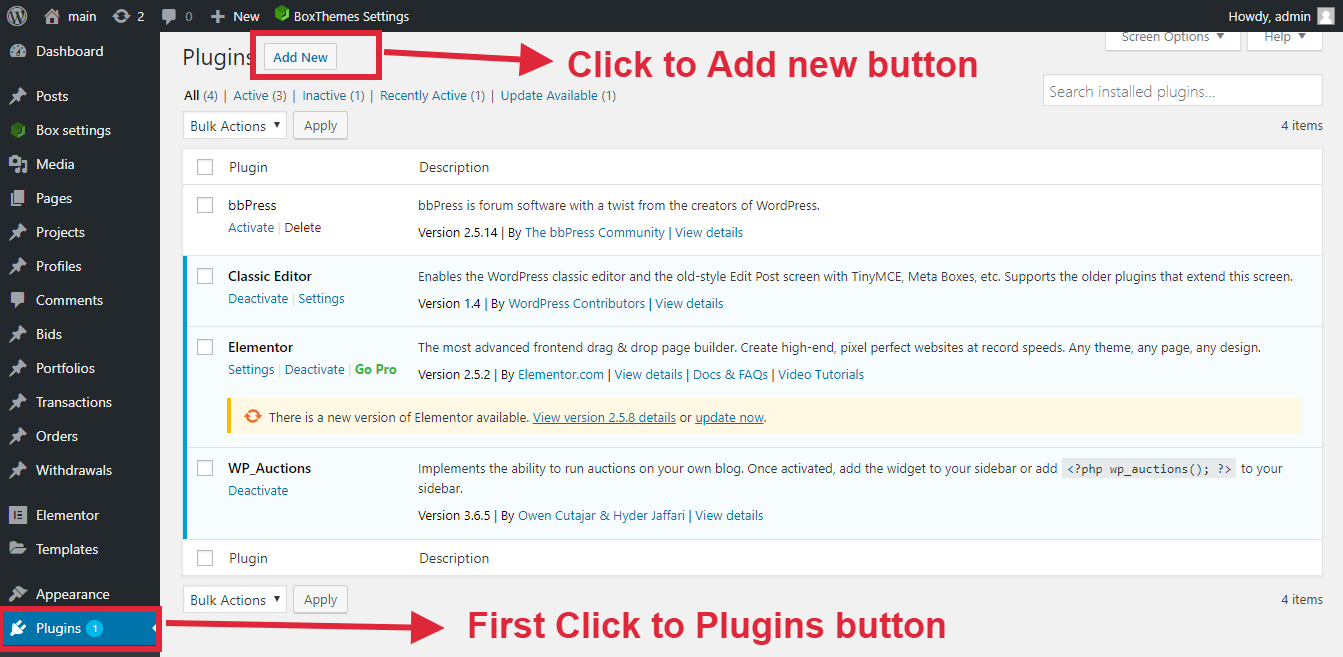
- Open website dashboard

- Click to Plugins–>Add new

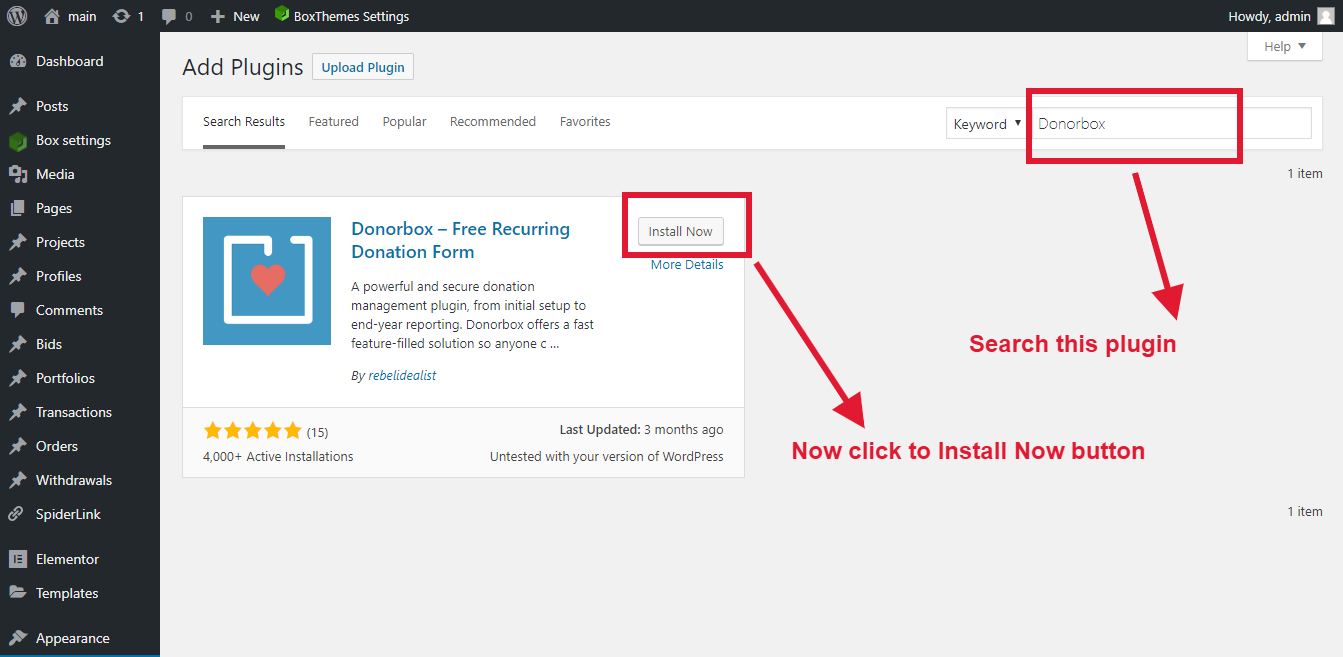
- Search this Plugin and click to install button

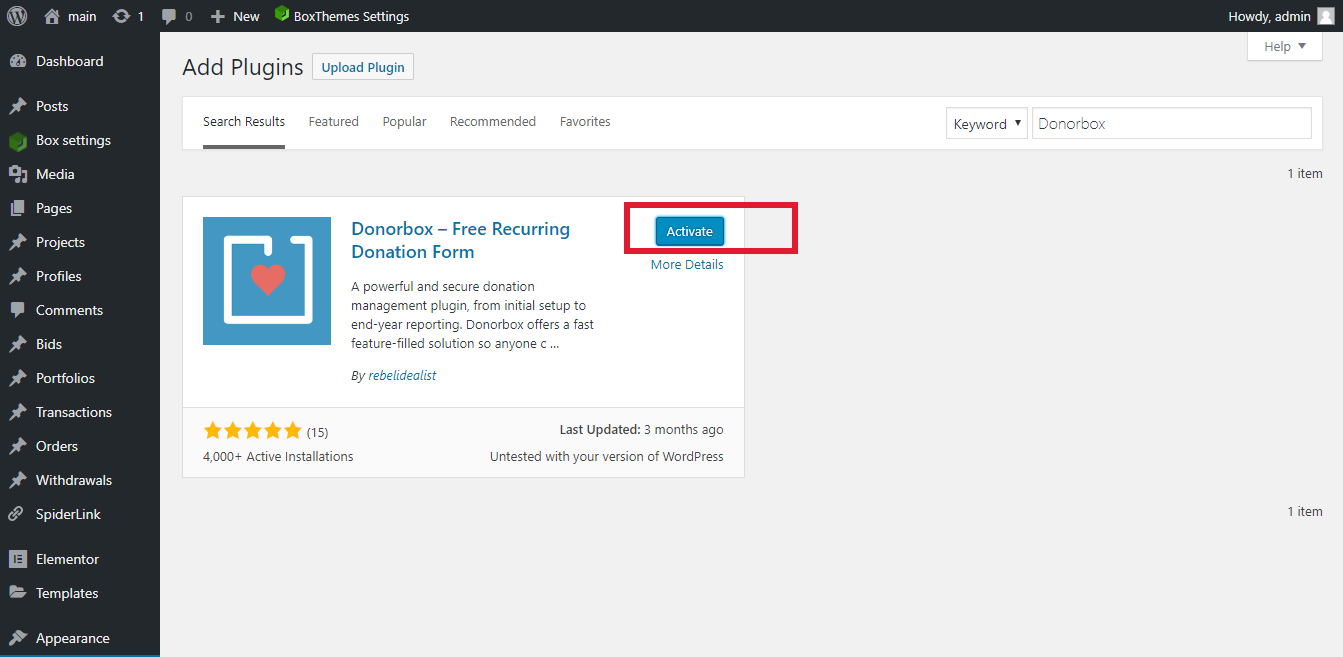
- Now Click to Activate Button

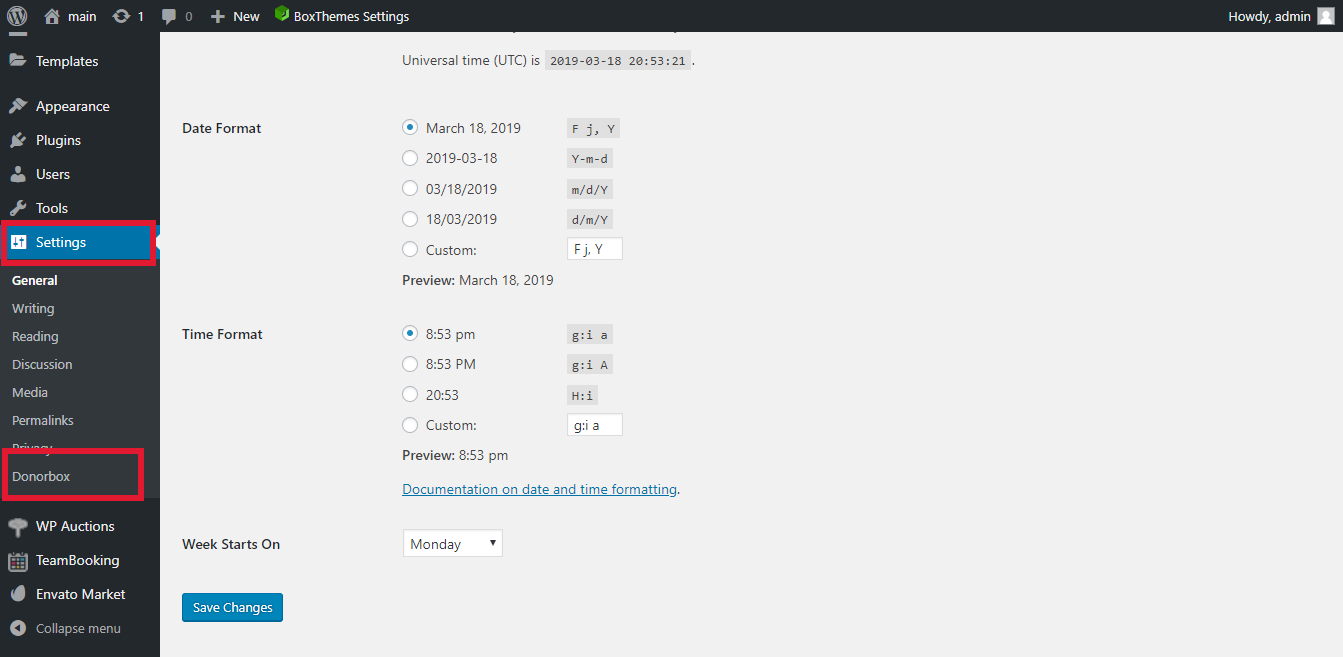
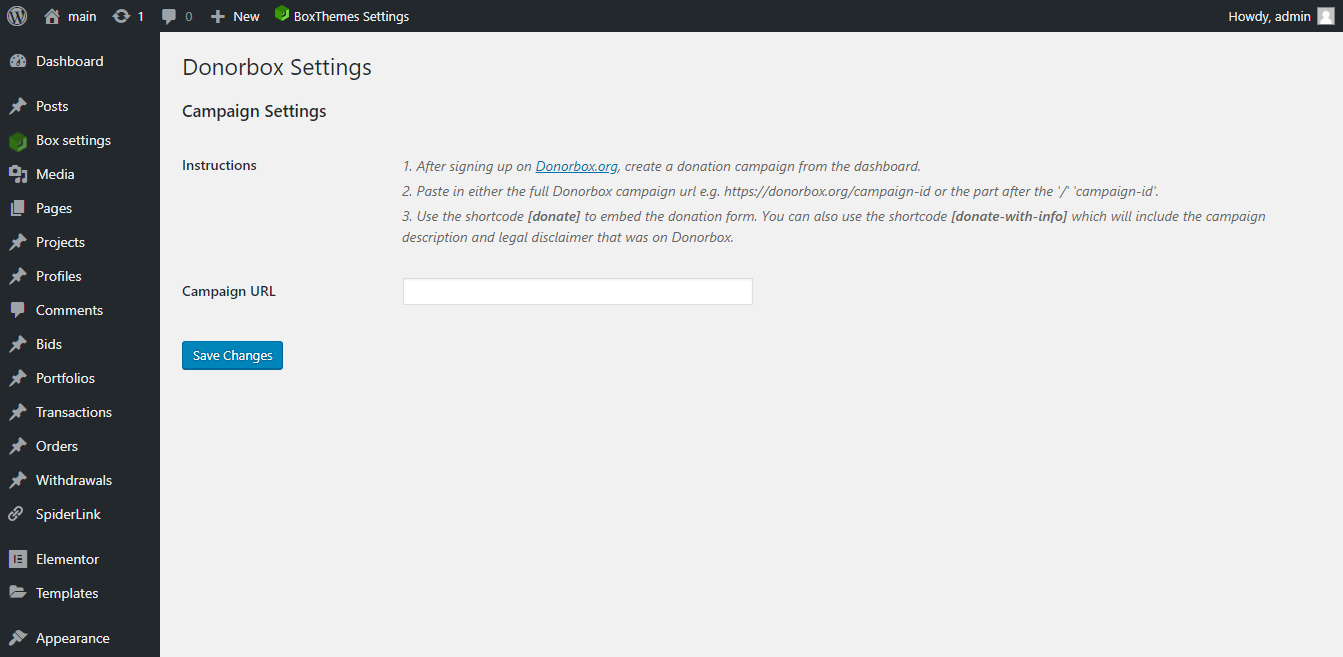
Now show your Plugin to admin dashboard ==>Setting==>Click to Donorbox button

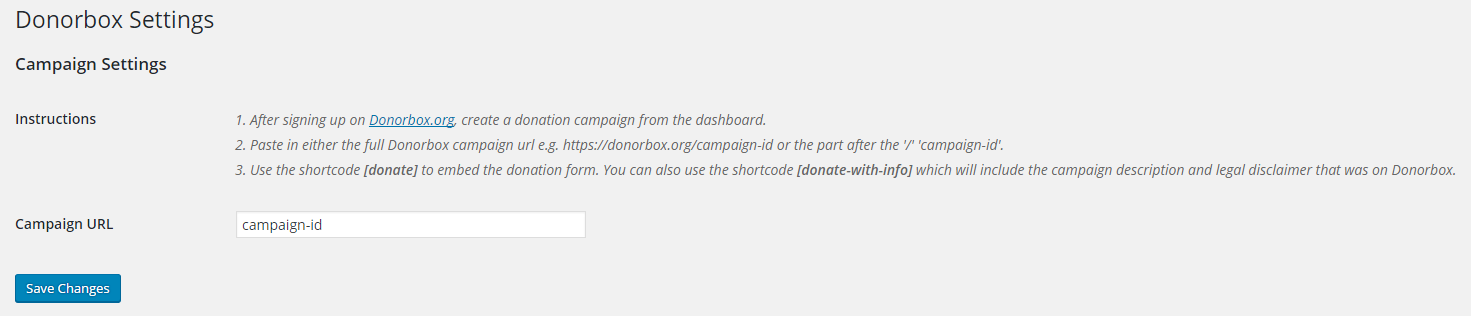
Now show this picture

Step1: Paste your campaign URL into the appropriate textbox, and click “Save Changes”.

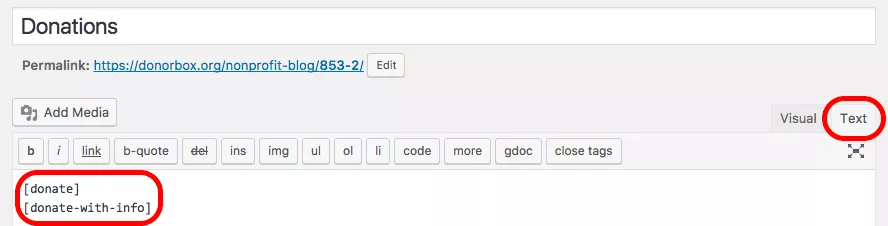
Step2:Go back to the WordPress page editor of your donation page and use these shortcode any page or post.
- [donate]
- [donate url=”nonprofitcampaign”]
- [donate url=”https://donorbox.org/nonprofitcampaign”]
- [donate-with-info]
- [donate-with-info url=”nonprofitcampaign”]
Please check this screenshot:

Step3 :Publish your post and wait for your WordPress donations and check it this post.