
What is Elementor? How to Use Elementor 3.4 to develop a Lightning-Fast eCommerce Store?
It is a dream of many business owners to launch their entrepreneurial careers and run their own stores online. However, running a store on the internet and a brick-and-mortar business is totally different. You do not require massive capital in order to run an online store.
For an eCommerce store, you just require a fully functional and well-designed eCommerce site to sell your products. You must ensure that your store is within reach of the audience.
With Elementor, you can design a cost-effective WordPress and WooCommerce eCommerce website. It will represent the personality of your business and will offer practical details regarding your events.
Since the demand for online shopping is growing, so is customer scrutiny and competition. The eCommerce website must be functionally optimized and visually appealing for sales. This is why businesses need to work on plenty of improvements to run a successful business website.
What is Elementor?
Elementor is a magnificent plugin that can help you to build aesthetic pages by employing a visual editor. You can develop dynamic business websites quickly using this plugin.
It is an all-in-one plugin that gives you complete control of every section of your site design.
The Free and Pro Elementor versions are compatible with WooCommerce. You get an exquisite set of features with Elementor Pro. This can help you to display your WooCommerce product anywhere on your business website.
Some releases
Elementor released version 3.0 in 2021. It presented a few innovative improvements and UX-centric features. Throughout the last year, Elementor’s team made iterations to this version.
This year i.e in 2022, they introduced Elementor 3.4. This version is highly focused to boost the performance of the website.
Worried regarding the performance of WordPress websites? Use Nginx!!
Here we will share how you can build blazing eCommerce websites quickly with the use of this upgrade.
How to Use Elementor 3.4 to Build an eCommerce Store quickly?
1. Employ the Design System
Let us first get comprehensive knowledge about the Design System. It is a singular truth source that creates the base around which professionals design a business website.
Giant brands such as Walmart and Nordstrom deliver their brand experience consistently using this system. If you visit these websites, you will see the same appeal in their marketing asset, product page, and blog post page.

Likewise, you can ensure the coherent branding of your eCommerce business. You can remain consistent throughout all pages with layout, fonts, and colors. This you can apply all across resource pages, product catalogs, landing pages, and many more.
Using the design system of Elementor 3.4, you can edit and design your eCommerce shop at a great pace. It will shorten the time to marvel in the market while hitting visual consistency for your brand.
It is good that you employ the Site Settings panel. This will help you to check the configuration site-wide tools like theme staples, lightbox settings, and many more.
You can browse to the left panel from any page. You can even go to the Global Settings panel by tapping the top-left icon. Here, you can find the following:-
- Lightbox
- Site Identity
- Theme Style
- Layout
You can make edits in fonts and global colors in particular with extreme ease. Global colors schemes are extreme support for specific occasions like non-federal and federal holidays.
With the global color scheme, you can change the color of your store without making any edits to posts and pages. You can manage to modify it from one place and the color will be updated on all the pages.
How to do it?
- Choose any four basic colors for your eCommerce website.
- Browse through any color style in Elementor.
- Set this to be 1 of the 4 systems of color.
- In the Global list, you can even name and add custom colors.
- Visit back to Global Colors. Here, you will see the color scheme of your entire store changed (as per the color you chose).
Likewise, you can even manage typography settings across the whole website using the Global Fonts feature.
2. Intuitive Theme Builder
Elementor is highly regarded for its Theme Builder. It allows you to manage and design the essential parts of a website. These essential parts include search pages, headers, WooCommerce pages, headers, and more.

You can customize and edit plenty of pre-built designer templates visually. You can manage to apply whichever template in your store (any area). You can readily add, update, or edit products/ content as per your requirement.
How to do it?
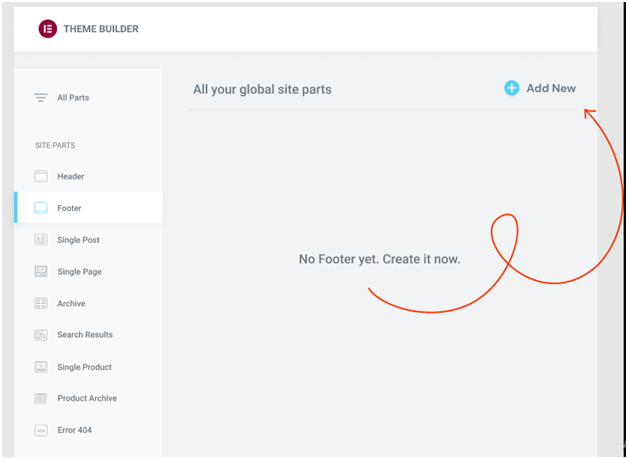
- Tap the hamburger icon and press “Theme Builder”. Alternatively, you can use the shortcode “CMD/CTRL+Shift+E” or access it from the admin bar (top-one).
Firstly, you have to build a footer and header if you are building your store from scratch. Next, you have to design other sections and integrate them into your business page.
3. Addition of Custom Breakpoint
The breakpoint is termed the “point”. This is an area where content responds to the width of the device.
The (1) and (2) pointers were centered around the latest features of Elementor 3.0. The current pointer is all about the 3.4 version.
Supercharge the performance with the 3.4 version
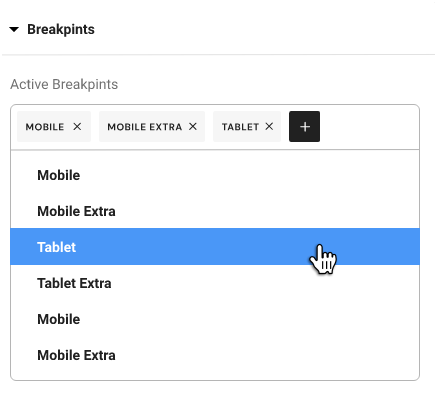
You can enable the highest standards and add custom breakpoints.
In Elementor 3.4, you can do the addition of custom breakpoints. It will give you complete control to optimize your content for any device.
For instance, you have a catalog of inventories that features four products in a single row. You plan to display two products for your visitors on the smartphone. Using custom breakpoints, you can customize the layout of your store for every screen size and device.

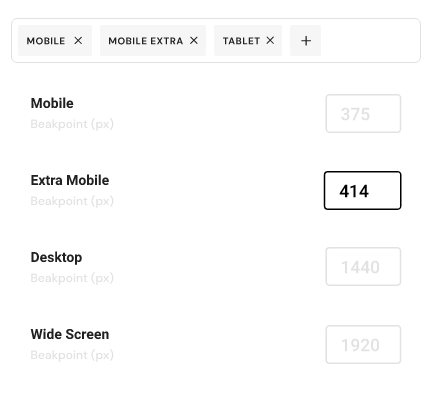
You can manage the value of each breakpoint individually. You can even see how the values outpour from one device to another. Moreover, you can change the breakpoint by seeing the values to keep consistent designs all across the screen.


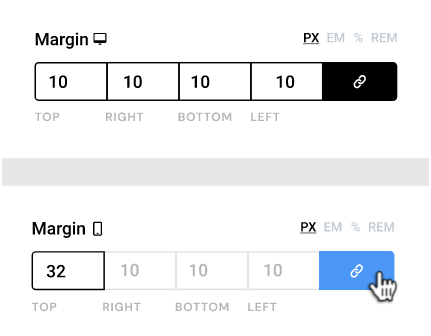
The elements inherited values will be displayed as placeholders. The elements include numeric controls, background images, margin, padding, etc.
Elementor 3.4 is developed upon the existing upgrades and performances. This dramatically streamlines the key process and reduces page loading scores. By adding custom breakpoints, you can completely control the responsive design of your store for the devices’ wide range. However, it will also not hurt the performance either.
So, use Elementor 3.4 to build a lightning-fast eCommerce Store now.
If you are facing trouble in using Elementor 3.4, hire 24X7WPSupport!!
We are a pioneer WordPress development company that renders WordPress Support for speed and performance, errors, etc. Our developers are well-versed to manage the most complex tasks.
Contact us and attain great ROI.

