
What Should You Do to Make Your WordPress Website Mobile Friendly?
Last updated on August 10th, 2021 at 12:40 pm
It’s no secret that the WordPress websites mobile friendly are a new norm, but you must make some efforts for designing a beautiful, responsive site. Having a mobile-friendly WordPress site isn’t a daunting task anymore.
Are you looking to make your WordPress website mobile friendly? If you have not thought about yet, then it’s high time now, and you need to think about the same and make the mobile site an official ranking factor for prime search engines like Google.
Research says that 90% of the people around the globe with more than 6 years of age would use a mobile phone by the end of 2020. Also, it is found that more than 52% of people accessing the internet are using various websites via tablets and mobile phones.

Yes, that’s true!
Nowadays, more and more people visit different websites through their mobile phones. Hence, one should see that the WordPress site must have WordPress mobile friendly theme. Otherwise, there are chances of you missing millions of visitors.
There are lots of ideas one can implement to improve the mobile-friendliness of your website and in this article, we would discuss the same.
Next thing you need to know why mobile friendly is important? Let us see why?
Significance of Smart-phone friendly websites
Google now penalizes non-mobile-friendly websites, so not only is a mobile or smartphone-friendly website essential to visitors, but it is also crucial for SEO and Google rankings.
Google now has “Mobile-First Indexing,” meaning that most sites are primarily going to look at the site’s mobile version to determine where it should be.
Next thing you need to see is the compatibility of your current WordPress site. Let us see how.
Is your current website mobile-friendly? Check it!
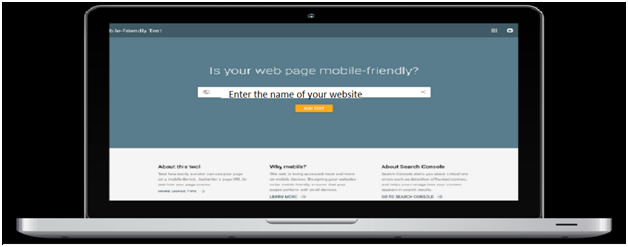
Use Mobile-Friendly Checker tool of Google

As mentioned in above image you need to enter the name of your website and then click on Run Test. Google analyzes your page and tells how mobile-friendly your page is.
If your page is mobile-friendly, then you would receive the below image

Great!! Your page is mobile friendly.
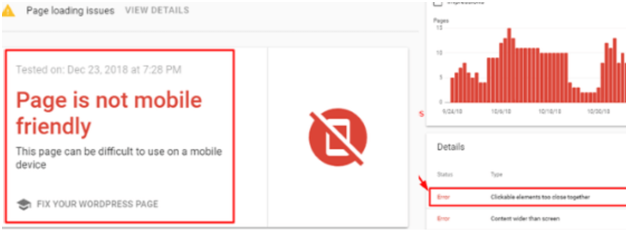
If your page is not mobile-friendly, then you can see the below image.

Oops!! Your page isn’t mobile-friendly. No worries. Let us see how to make the page mobile friendly for free.
Tips on Making your page mobile-friendly
Clock-in for your website lessons!
Rebuilding a site to make it responsive is a massive project, especially if the site gets heavy traffic and is monetized heavily (i.e. making a ton of money).
Website reconstruction for large sites also takes a lot of time and 3-6 months is not unusual for a site redesign for a large site. That’s a lot of time!
Well, in this article, we have covered all types of optimizing solutions for you.
Using a responsive WordPress theme
Choosing a mobile-compatible WordPress theme is much easier and the process is not free! It is easy to convert a WordPress site to a responsive mobile app.
So, if you want to make your site mobile-friendly, make sure you choose a responsive theme.
You can make use of a free plugin known as “Mobile Smart”. Mobile Smart is the best mobile WordPress plugin that helps in making your website mobile-friendly.
WordPress offers an additional plugin to create mobile versions on your site those include the following:
- WPTouch
- JetPack
1. How does WPTouch Work?
WPTouch is a WordPress mobile plugin. It immediately adds with your WordPress site a simple and effective mobile theme for mobile visitors. The WordPress mobile plugin enables the mobile-friendly version of the website which clears the Google Mobile test.
2. How does JetPack work?
Jetpack is the most popular plugin for WordPress and includes a number of tools to help you develop your website and expand it. Though Jetpack offers too many features, it can be difficult to gain a good understanding of what it offers and whether your new WordPress website is a good choice.
3. Use Media Query
Media queries are easy filters specific to CSS types. Media query make it easy to change styles depending on the device’s rendering characteristics, including the display size, distance, height, and even the resolution.
Media queries have been used in the responsive website design, allowing viewing of a site on a range of screen sizes and browsers. Media queries aren’t scalable, so this can cause problems in design that can be hard to work around.
Use of Mobile Optimized plugins
Plugins are great additions to any website of WordPress. They can bring all kinds of new features and functionality and can improve your site. If your plug-ins attach stuff to the frontend, however, make sure that it also runs well on desktop. Nothing is worse than finding that your new widget slider is not in proper scale.
Also, you need to make sure that the plug-ins follow the responsive design. It is not enough about selecting the WordPress theme, which is responsive. Ensure that each plug-in in which you install work as per the principles of responsive design.
Next, you need to know about how to use the page builder?
Firstly let us see what are Page Builders in WordPress.
Page Builders in WordPress - Definition
Page builders are tools that allow website construction in record time by providing you with the pre-constructed elements that you can arrange in a way you want. You can insert it into your pages, move it around, and immediately see the effects. Let’s look at how to use these Page Builders.
Whenever you use the page builders, see that you implement responsive page designs. Page Builders are a handy tool for people looking to make your WordPress website mobile-friendly. The Page builders allow you to enable as well as disable the elements based on the device used by the visitor.
Let’s say with a builder, you’ve designed every aspect of your website. But you don’t like it anymore for some or the other reason, or perhaps you’re tired of paying every year. When you turn it off, the website would suddenly look absurd. So, you need to rebuild your website from scratch.
The positive side of the Page builders is that they make things much easier to build, and they are pre-coded. To make your WordPress website mobile-friendly, you can make use of the below mentioned Page builders.
1. Beaver Builder
2. Elementor
3. Visual Composer Website Builder
4. Divi
5. Page Builder by SiteOrigin
Converting WordPress to responsive Mobile Application
All the above points are about making the WordPress website mobile friendly. If you are a part of a developing team of mobile application, then here is how you can turn the WordPress site into a native app or a Progressive web application.
The native applications are installed on the smartphones of the visitors, whereas the progressive web applications are sort of a hybrid between native and responsive applications.
Now, let us see how to convert WordPress into a progressive application free of cost. You can use a nifty freemium plugin named WordPress Mobile Pack to build a progressive web application version of your WordPress page.
You can create a simple progressive web application version of your site in the free version. To get going, the free WordPress Mobile Pack plugin needs to be downloaded and disabled. So, in just a few minutes, you can get your liberal web app running.
Then select the information or data that you would like to include in the application. You need to simply select to add specific categories or sections. If you have some content that doesn’t lend itself to the web, this is a great option. You can even explore various possibilities for adding Google Analytics tracking and also configure who checks your progressive application.
If you are planning for an all in one progressive web application, then you are required to purchase the pro versions to access different styling options, some additional application themes, and various options to include the ads in your web application.
Once you know, turning WordPress site into a Progressive web application, our next task is to understand how to turn WordPress page into a native app.
Turning WordPress into a Native Application
Yes. It is possible to convert your WordPress site into a native application, and it is not a complicated process. If you are aware of coding, then you can develop an application by yourself with the help of some open source solutions. You can also outsource the development to an experienced developer of the application, but don’t expect it to be a low-cost option.
Though, if you change your mind about the content of your app or want to update your software at a later date, you may have trouble doing it yourself if you can’t code.
Although there are different plug-ins aiming to do this, some easy and important types are mentioned below:
- Webview
- MobiLoud
- Complete Mapping
- AppPresser
- DIY App builder
Now let us see how the above plugins work.
Working of a WebView
In this, we just add in our app a specific element called Webview (just drag and drop) and connect the Webview to open your WordPress website by providing it with a static link to open the app whenever it begins.
Working of MobiLoud
You need to download the free plug-in with MobiLoud and synchronize it with your paid MobiLoud account.
Complete Mapping
This involves full website mapping and individual implementation of each component, such as buttons, pictures, etc. To accomplish the same, you need to be a master in android development.
AppPresser
AppPresser is an application creator that specializes in WordPress integration. It contains several plugins for WordPress and a theme performing special functions such as synchronization to your own and customized plugins.
DIY App Builder
A simple DIY app builder could be another way to convert your WordPress website into a mobile app. These can be affordable and effective, but if you have technical problems, you will probably feel stuck. There will also be limited functionality, so if your website is more than just a blog, you may run into difficulties though this can be expected because of their lower cost.
Integration of Google AMP for WordPress
Before knowing the integration of Google AMP for WordPress, let us see what Google AMP is?
What is Google AMP?
Google AMP is an open-source project funded by major tech companies and developers around the world, including LinkedIn, Reddit, Twitter, and Facebook. Now, let us see how to integrate Google AMP for WordPress.
Integrate Google AMP for WordPress
Although there is a steady increase in mobile search usage, interaction with the mobile web is substantially less than interaction with mobile apps. In fact, despite the efforts of website developers to speed up their websites, 90 per cent of the users prefer spending time on mobile applications.
At a peak time for the mobile web, Google AMP was introduced and complimented Google’s first mobile index initiative. AMP has been made live since last year and is already shaping the results of Google Search.
Google AMP uses minimal HTML and Javascript code for faster retrieval of content in the Google AMP cache. Google’s use of AMP essentially creates a website’s stripped-down version to make it load faster. Google AMP is a project that can be used by any platform, browser, or viewer in cooperation with other companies and developers.
As more and more sites continue to roll out different versions of AMP, as a result of implementing this feature, you will continue to see more data and more benefits. Staying informed and keeping ahead of the curve is a good practice as AMP becomes more mainstream, so you are in an excellent position to capitalize on the associated benefits.
How Google AMP helps in making your website mobile friendly?
AMP’s main advantage is that the customers experience a website that loads on phones almost immediately because its content is configured and distributed directly through the Google servers. It is also found that AMP pages load four times faster than the traditional and mobile-optimized pages.
There are certain requirements that you need to meet to enforce AMP on your website to make your website mobile-friendly.
- Firstly, install the AMP plugin from the WordPress Admin dashboard.
- Next, run the installation wizard from a link in the WordPress Admin > AMP tab
- From the wizard, you can choose the design format and then add the Google Analytics tracking data
- You need to select the type of post i.e the categories, posts and the pages you are looking to create the AMP content.
- Your website would then have Google’s mobile-optimized pages to search and then display in the SERPs.
The AMP app comes with several advanced options and enhancements that you can continue to set up. Just play around the setup options, which works best for you.
Final Words
For any website in the current digital age, mobile-friendliness is a must-have feature. It is, therefore, crucial for website owners and developers to educate themselves on how to make their WordPress website mobile friendly.
The good news is, WordPress is taking great strides to stay on top of web usability. Always monitor the performance of your site on both your mobile and desktop, so you know exactly what experience you are delivering.
For better user experience and performance, you can continue to tweak your site. Your goal should be to maintain a mobile-friendly website.
Hope by now, you know how to make your WordPress website mobile friendly. For more such insightful articles stay on top of our readership to never miss an update.