
Wondering How to Improve WordPress Accessibility? We Have Got Your Back
Last updated on September 29th, 2021 at 11:10 am
If you think, as a website owner, that your responsibility ends with having a business website then you’re wrong. To be precise, the actual obligations start from here only. It is more crucial to make the website accessible to all, regardless of any circumstances.
Web accessibility is a talk of the town as the government of many countries has imposed accessibility laws on websites as well. This move has a great impact on the user and website owner. Honestly speaking, it has doubled-up the invested efforts for website owners as they have to leave no stone unturned to make their website accessible as much as possible.
However, website owners who own the WordPress website have a reason to rejoice as WordPress has offered a wide range of tools and technology to improve WordPress website accessibility. This post is all about that. So, stay tuned and scroll down.
Website Accessibility - Getting Acquainted With the Headline Maker
Before we delve deeper and learn about the ways to improve WordPress accessibility, it’s getting familiar with web accessibility and why we should be worried about it.
The key idea behind web accessibility is to make the website accessible to everyone. Regardless of the tools and technology used by the end-user, the website should be able to suffice its purpose and serve the visitor.
Here, visitors also include people having any kind of disability and impairment. This step was taken up seeing the high number of people with disabilities. If recent data is to be believed, one in every four US adults is suffering from any kind of disability.
The picture of the whole is bigger than this. Websites with inadequate or poor accessibility are losing a huge number of visitors/customers. Here are some other key reasons to make web accessibility a top priority.
Other than targeting a large number of customers, improved WordPress accessibility allows web designers to incorporate the best of breed web designing practices. It creates a pleasant and positive UI for the visitor, whose direct impact is on traffic.
You may not know that but accessibility is included in the key factors Google uses to rank a website. So, if you have improved WordPress accessibility then get ready to enjoy a better ranking. And, we all know what higher Google ranking means.
See, by doing a bit of effort in improving WordPress website accessibility, website owners can reap multiple benefits. So, there is no reason to put this in the back seat.
Now, the next legit question here to ask is:
How can one make this happen?
W3C or World Wide Web Consortium (W3C) takes the responsibility to educate website designers and developers at this front. The body has released a set of guidelines on web designing practices to incorporate to enjoy high-end and improved WordPress accessibility.
As these guidelines are universally accepted, adherence with them makes WordPress website WCAG compliant as well.
In alignment with the stated guidelines, WordPress has also released an accessibility handbook that includes best web accessibility practices. We have gathered the vital inputs from the handbook so that you don’t have to do the effort.
Actions to Take For Improved WordPress Accessibility
By now, the worth of improved WordPress accessibility would be clear to you. Next, we’re going to tell you some of the viable ways to make this happen.
1. Use a Pre-made WordPress Accessible Theme
One of the easiest and sure-shot ways to bring improved WordPress accessibility at your disposal is to use a pre-made accessible website theme. Building a website by keeping tons of things in mind is a tough nut to crack.
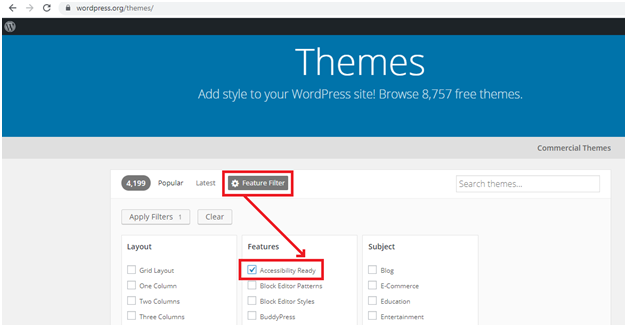
This is why WordPress offers a wide range of professionally-built website themes that adheres to all the web accessibility specifications. There are more than 4000 themes for your use in the WordPress.org theme repository.
We know it restricts the developer on the customization front. But, these carefully vetted themes save a lot of effort and time. Just pick one, place the content and you’re done. Nothing can be simpler than this.

2. Give Alt Tags To Every Image
Add ‘alt tags’ in the website images and let the magic happen. Doing so makes the content accessible as it’s the alt tag that lets the screen reader software read the image and connect it with the content. Alt tags are also used to educate the visitors on the utility of that page in the given context. In short, alt tags make the existence of an image useful.
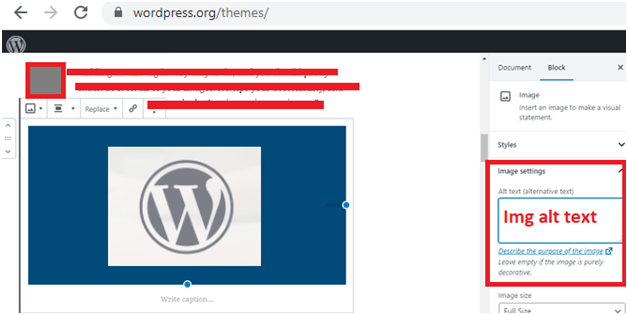
Gladly, making this happen is not going to be a tough task. Just select the right image, place it in the desired place, open the Block Editor of WordPress, and enter the relevant phrase or sentence in the Alt Text field, present on the editor’s right-hand side.

Still, have any concerns? Have attention to these alt image guidelines.
3. Use Easily-accessible Color Palettes
There is a WCAG accessibility standard on the use of color palettes for website designing.
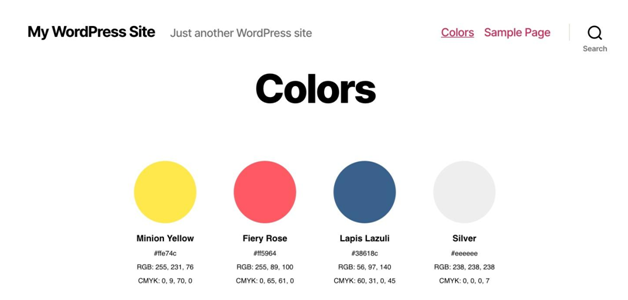
As per the standards, it is wise not to use the same color palettes as it can cause issues in recognizing the content in people with color blindness or with poor eyesight.
Well, for your records, nearly 8% of the total men population and 0.5% of the total women population is having red-green color blindness. So, all these visitors can ditch your website in no time if you use these colors.
The ideal way out is to use a contrasting color scheme so that the text can be seen and understood easily. WordPress website owners have great help at this front as the detailed assistance regarding the use of color is offered in the Web Developer Handbook.

To be a little more helpful, WordPress notifies the developers about the compatibility of colors used at the time of designing only. Just click on the right-hand editing menu.
4. Use An Accessibility-dedicated Plugin
Another tried and tested way to improve WordPress website accessibility is to use a plugin that will do the job on your behalf. For your relief, there are a couple of choices, such as – WP Accessibility, WP Accessibility helper, Accessibility Widget, Accessibility Checker, and many more. They all are great.
But, our vote goes to WP Accessibility as it comes from a trusted source and helps you in assorted ways. The cherry on the cake is its effortless usability. Even if you’re new to the world of plugins, you’ll have no qualms and hurdles in bringing it into practice.

Tasks like eliminating unwanted attributes labels added to the given form fields and adding features that make images clearer than ever will be done automatically. It’s indeed a blessing in disguise.
5. Build A Keyboard-friendly Website
If you want to match the uppermost standards of website accessibility then building a keyboard-friendly website is the only way out as such blind and users can access a website easily with low visibility.
Also, anyone who uses an alternative keyboard or a keyboard emulator can access such a website with the least possible hassles.
Keyboard navigation makes a website accessible to all. Keyboard navigation involves the use of Tab key and allows visitors to jump from one item to another easily.
Though keyboard navigation can be implemented successfully after a few added efforts, the WP Accessibility plugin makes the job automated and stress-free. It will make your website keyboard focus.
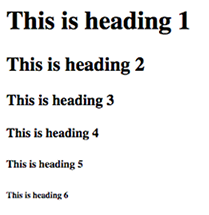
6. Use Hierarchically- arranged Headings
Hierarchically arranged headings increase website accessibility and Block Editor of WordPress is here to make this possible in the least possible efforts. More specifically, H1 should be reserved for each page. With the help of Block Editor, you can optimize H1 and H2 as per the approved standards.
There are a couple of header-level choices to make. More specifically, at least H1 should be reserved for each page.

7. Make Website Forms Accessible As Well
There are a couple of forms used on a website for collecting crucial information and interacting impressively with the users. If you’re ignoring them, your goal of improved website accessibility can never be achieved.
Not properly accessible forms will cause trouble for the people using the assistive technology. So, pay attention to them as well. Plugins like Formidable forms can accomplish this job easily.
It offers a form builder that can create forms as per WCAG 2.0 standards. All the accessibility aspects of form building like adding labels to the form’s fields, using placeholders, and providing instructions for form filling as well taken care of by this plugin. In short, it takes all the hassles on its shoulders.

Wrapping up
Getting familiar with the web accessibility criteria can be a little daunting for some and WordPress knows this well in advance. That’s why it offers assorted ready-to-use resources to improve WordPress accessibility.
It even offers impressively created website themes that meet all the web accessibility criteria. So, make most of those resources and the above-mentioned tips and own a website that anyone can use. Trust us! Such high-end accessibility is going to do wonders for you.
If you want a WordPress support team to help you achieve astonishingly high website accessibility, contact 24x7wpsupport.

